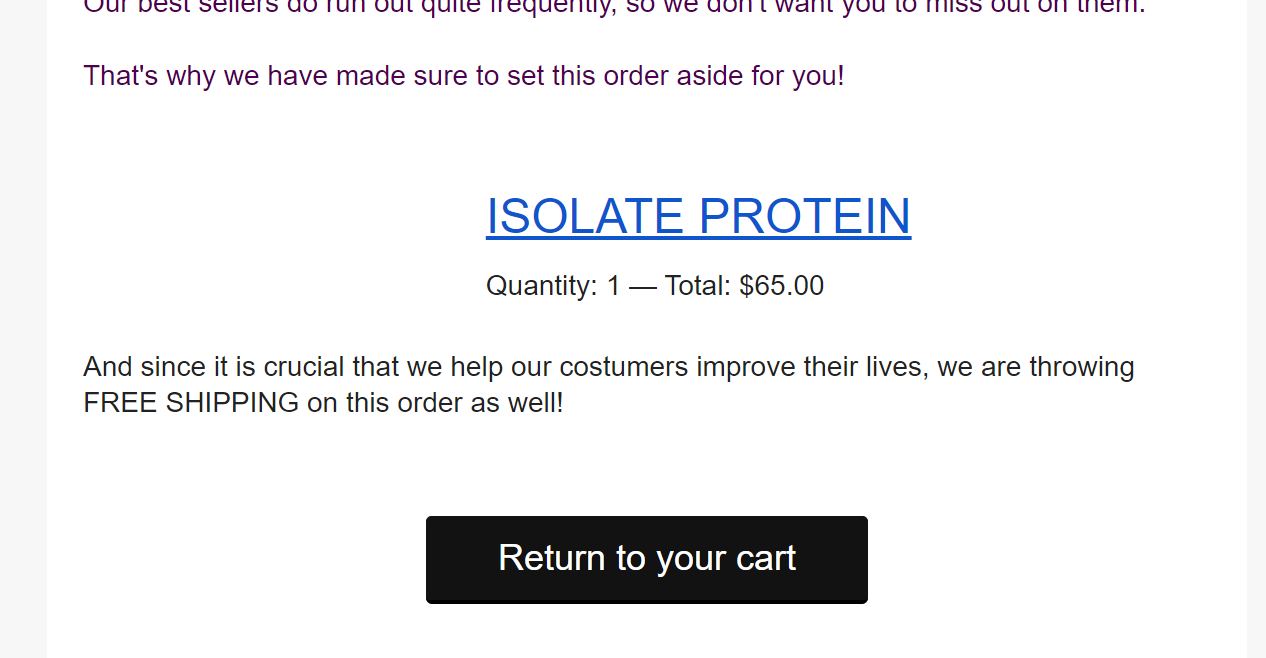
Product photos are not being shown in my cart abandonment flow.
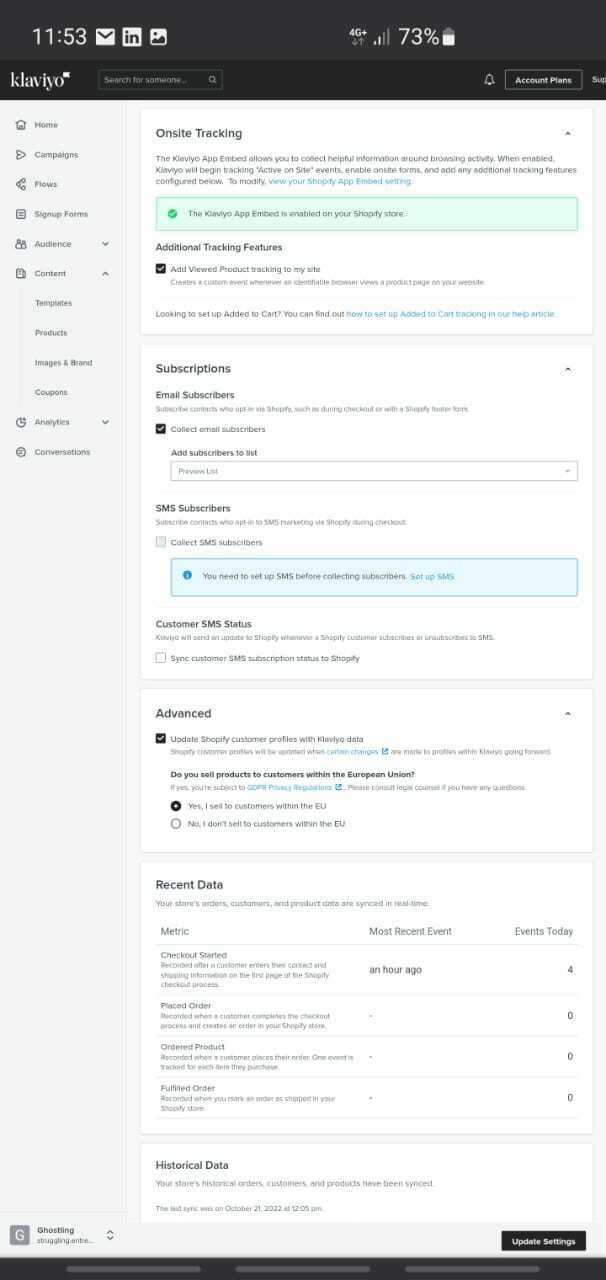
I tried to add photos of different shapes an sizes to my shopify store, and I even have the products listed on klaviyo, and yet I can never see the actual photo on email.

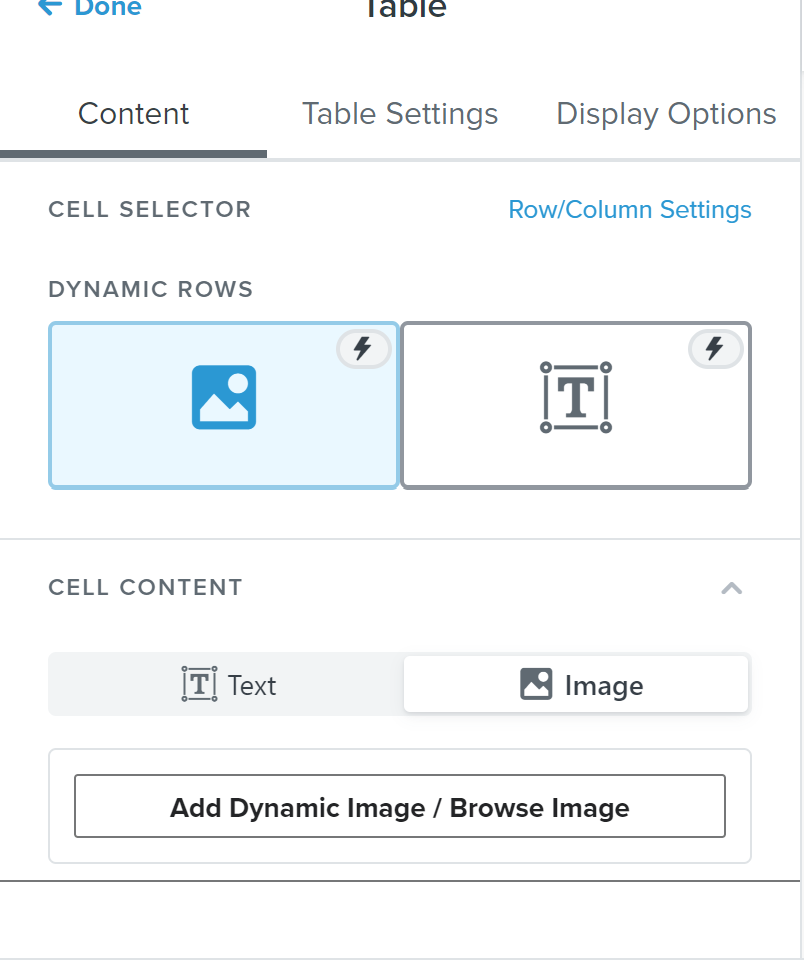
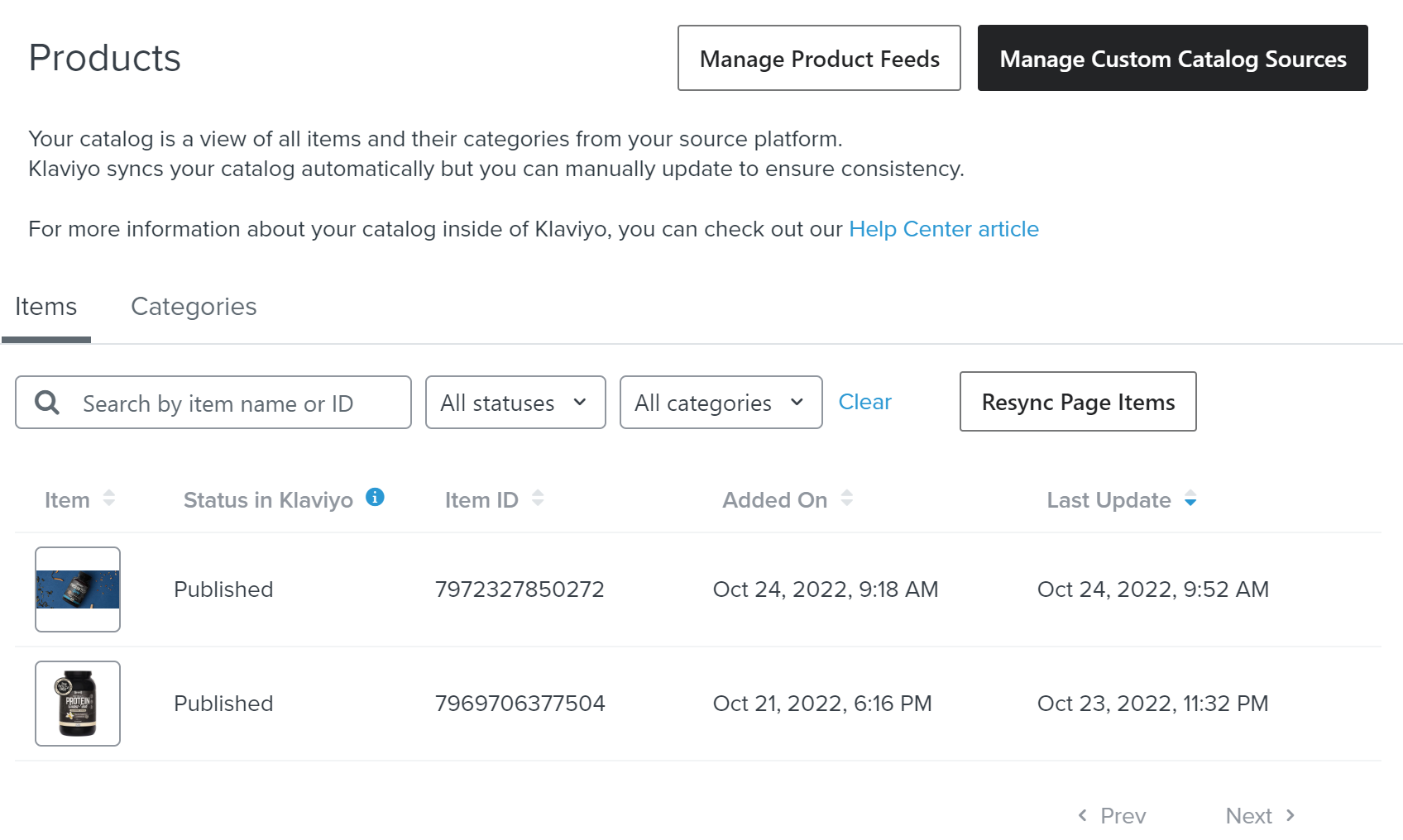
I tried to go to products and see if I could do something there, but with the new feed i cant seem to click on anything at all.

Does anyone know how to deal with this problem?
Thanks for reading this!
Best answer by ghostl
View original

![[Academy] Deliverability Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)