Hello,
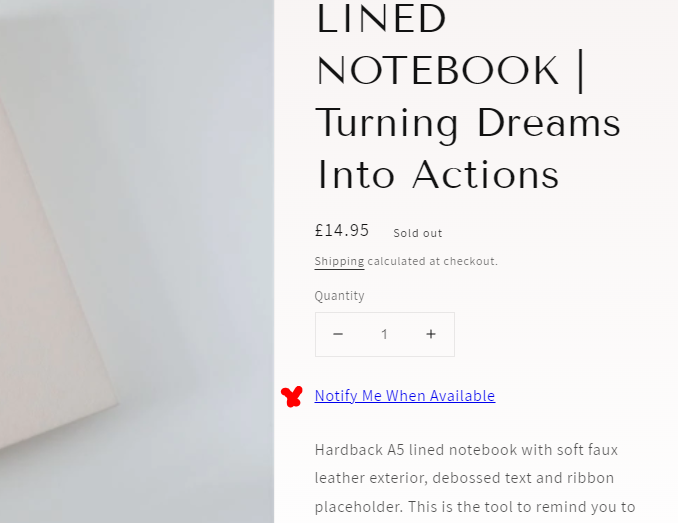
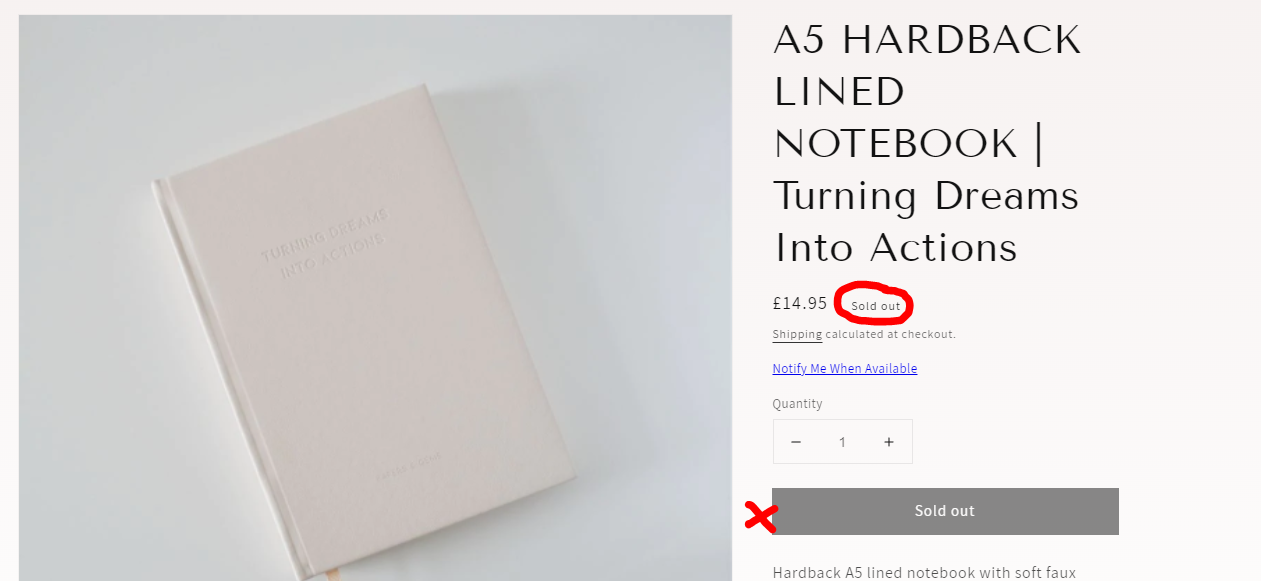
I’ve started the back in stock flow and added the code into my Shopify store, but there is some ‘sold out’ text that has appeared which I don’t want to have placed there - it makes it look quite messy, please see the circled text on the screenshot. Does anyone know how to remove this? Also, how do I make the blue ‘Notify me when available’ text black?

Thanks,
Meeta
Best answer by Taylor Tarpley
View original



![[Academy] SMS Strategy Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)