Hello!
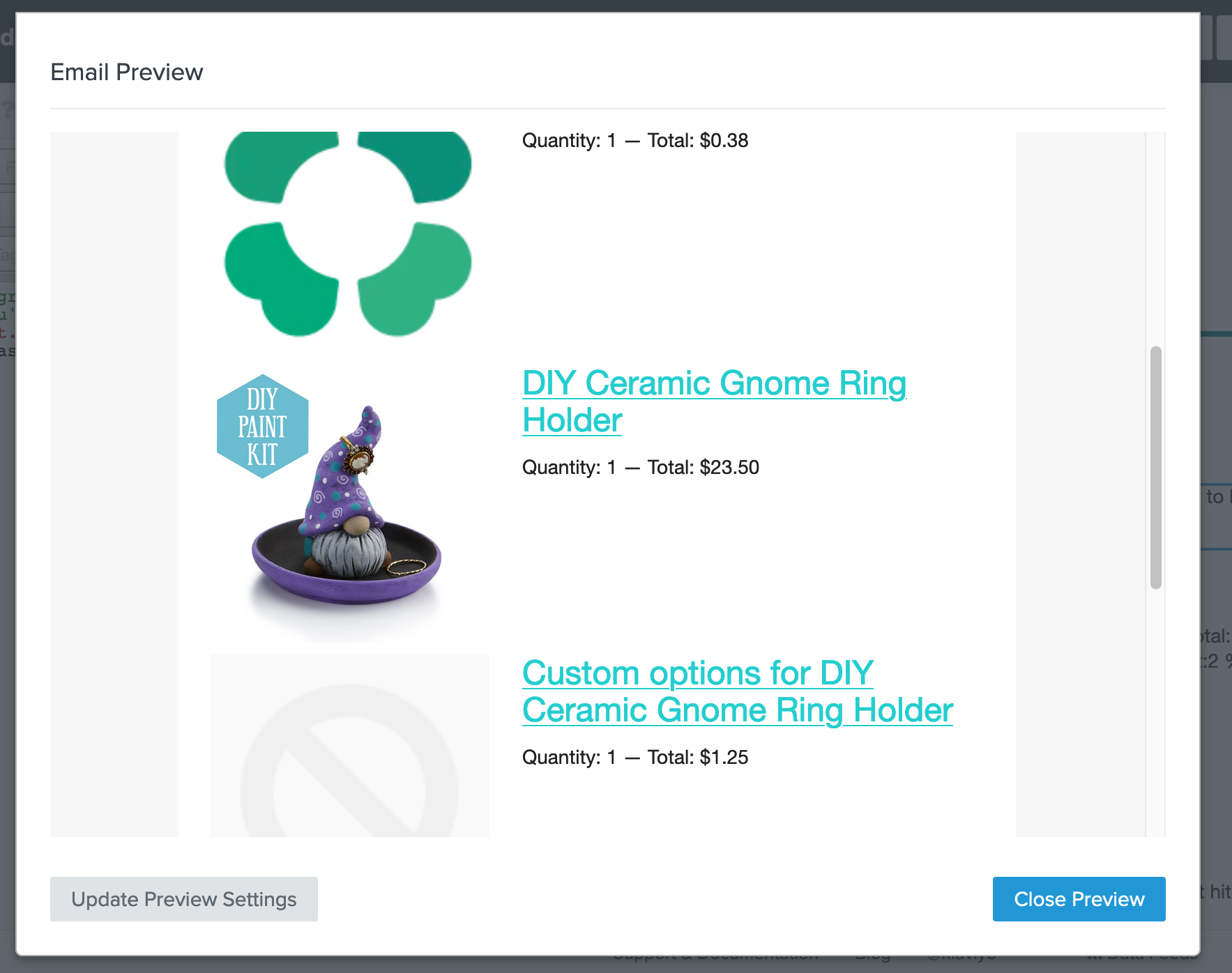
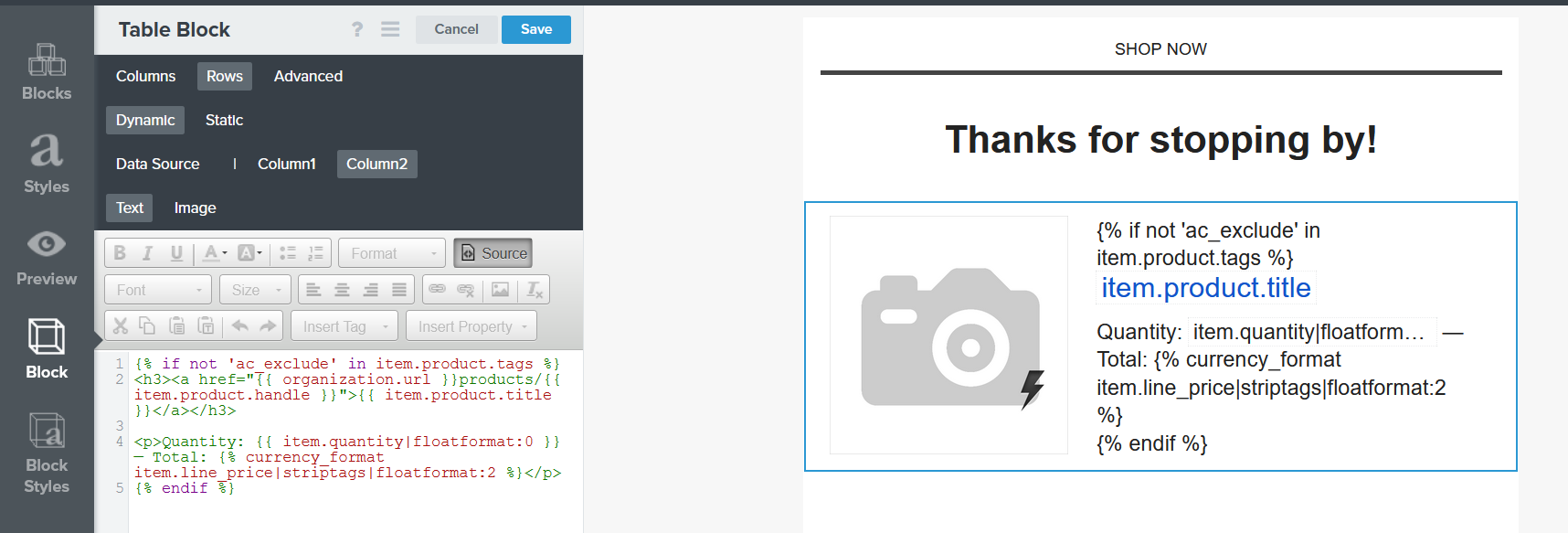
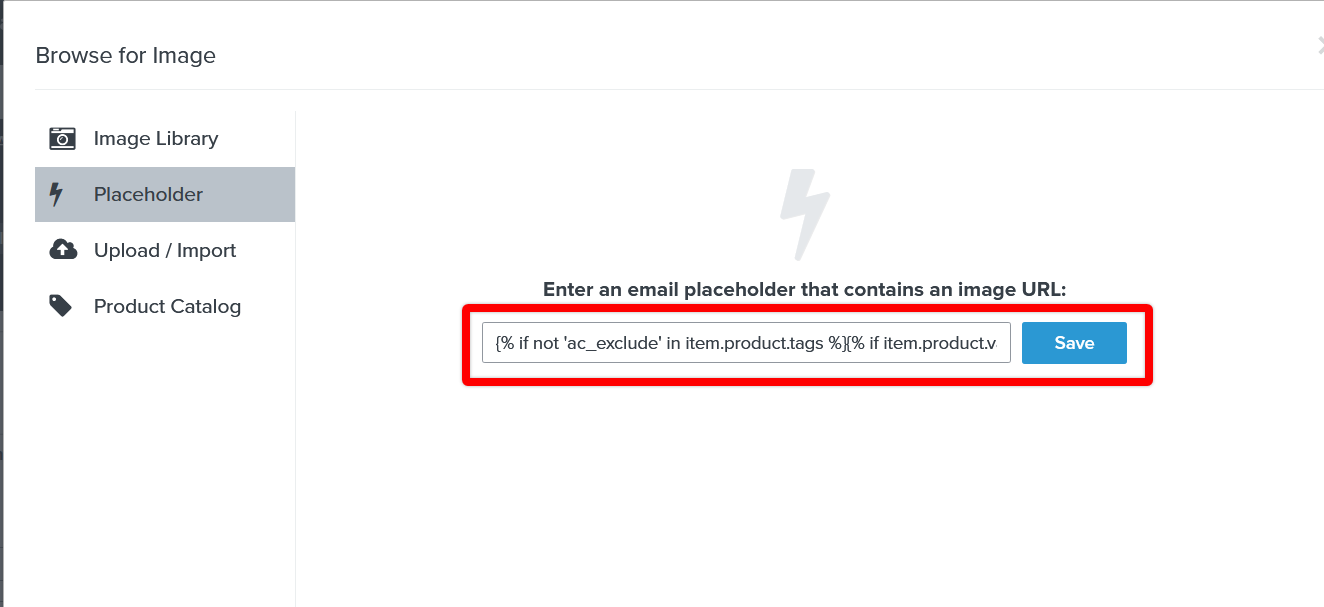
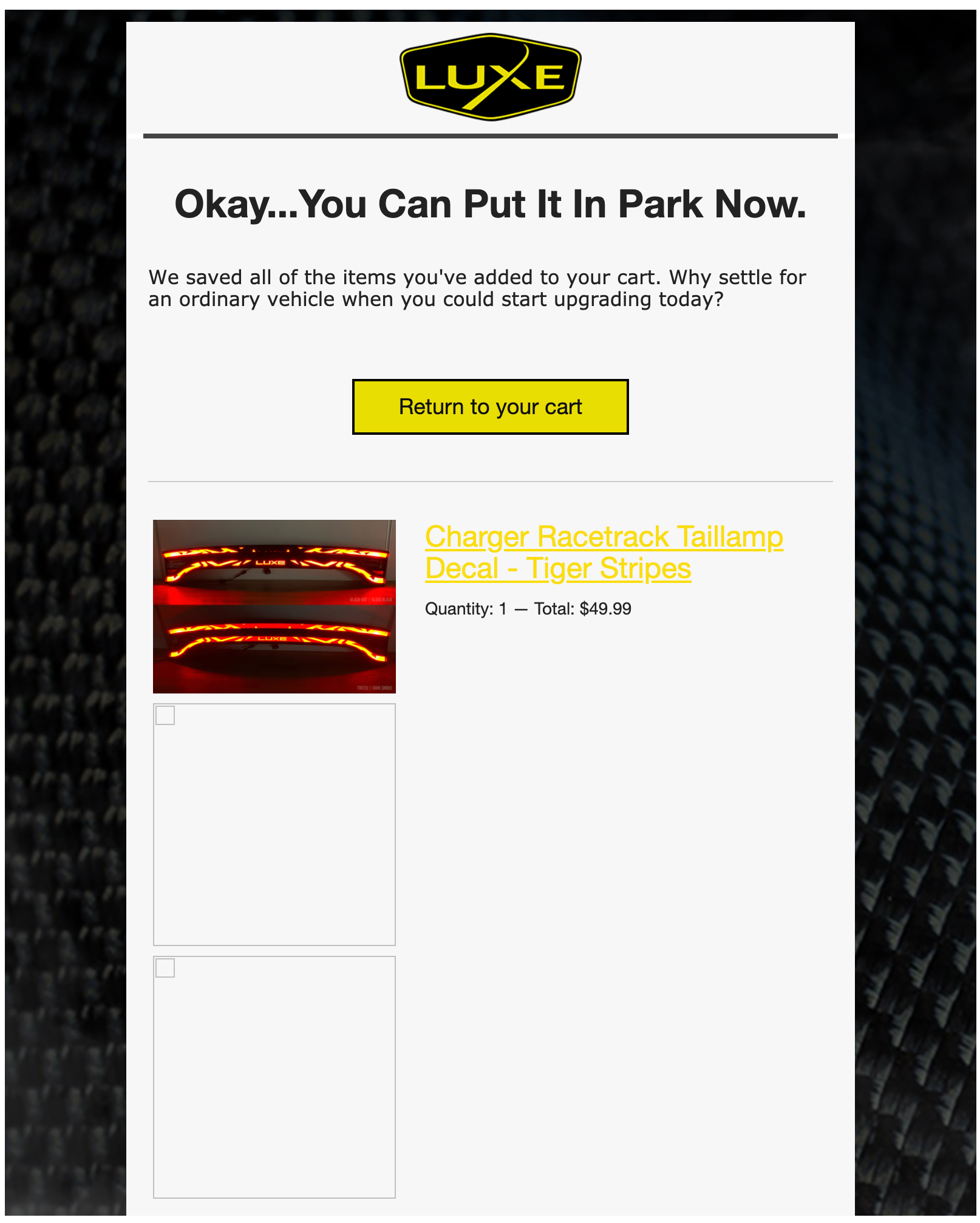
I am wondering if it is possible to exclude certain items from the dynamic table block for the abandoned cart e-mails. Or only include certain items/ collections. These are items that are “in” their cart but I do not want to send them to encourage them to finish checking out. For example I have the cloverly app for offsetting carbon footprint for shipping and I also have an app that I use to have multiple options for products. I don’t want these items showing in the abandoned cart e-mail. Is there a way to go about excluding these?
Thanks so much for any help!
Natalie

Best answer by retention
View original









![[Academy] SMS Strategy Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)

![[Academy] Klaviyo Product Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)


