HI,
i am redesigning my cart abandonment flow in the new editor, however I don’t know how to pull the right dynamic images corresponding to what the customers have added in their cart.
THX
Best answer by In the Inbox
View originalHI,
i am redesigning my cart abandonment flow in the new editor, however I don’t know how to pull the right dynamic images corresponding to what the customers have added in their cart.
THX
Best answer by In the Inbox
View originalHi
Thank you for your question. I just went through this process last week where I set up a new cart abandon series for one of my clients and we used the new editor. While the new editor takes a little getting used to from the old editor, the process for setting up dynamic tables for your cart abandon series is mostly the same.
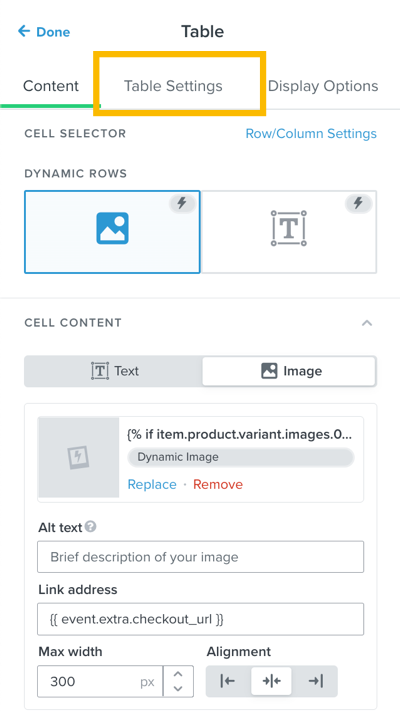
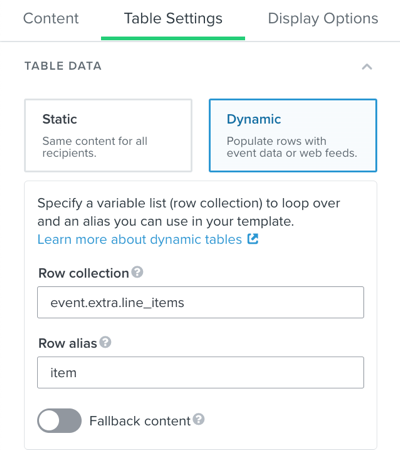
For reference, I’ve tried to document the settings below:


{% if item.product.variant.images.0.src %}{{item.product.variant.images.0.src}}{%else%}{{item.product.images.0.src|missing_product_image}}{%endif%}{{ event.extra.checkout_url }}
From there, pending on what you want to show for product info, the best place to find the right tags is to preview the message, and then source the product info from the listed Event Properties (however, this will only one if you are setting up the email message as part of a flow where the flow is using the Checkout Started event).
I hope this helps!
I like that!
However, I am facing an issue with a client’s Klaviyo abandoned cart flow. It doesn’t work when I put
{{ event.extra.checkout_url }}
on the checkout button inside the body of my email.
What can I do to make this works?
Right now, it redirects people to the homepage of the company website.
Hey
In my experience, this behavior typically occurs from one of two reasons. Either the checkout URL that’s being formulated and synced to Klaviyo from Shopify as part of the started checkout event isn’t correct or the profile/event you’re previewing as have already completed the purchase.
I would suggest double checking what the returning value of that {{ event.extra.checkout_url }} variable is. This would help you rule out any syntax errors when that URL is synced from Shopify. Because of this broken URL, it’s likely the store URL is still correct which is why it’s being redirected to the homepage instead of the checkout page.
If the value is being returned correctly, I would double check to see if the profile you’re previewing the email as has completed the order or not. Keep in mind that a started checkout event is just the first step in someone’s order process, it would trigger even for those users who has completed their order. In which case, since their checkout page has been completed there wouldn’t be cached checkout URL stored. This results in your previews bringing you back to your homepage rather than the abandoned checkout page.
David
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.