
Hi Community!
Hope you can help me again.
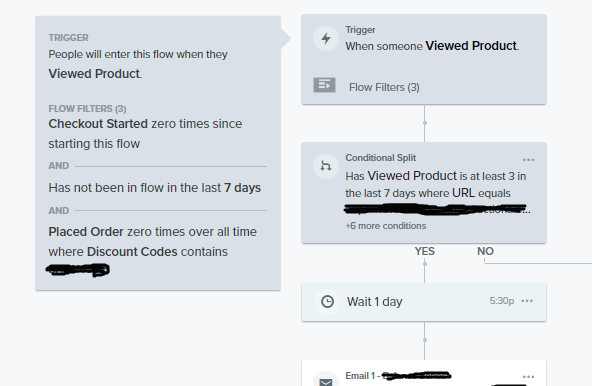
I’ve set the flow above, and ran a test to see if it will put me on queue for the email, and it did!
The thing is… today when I received the email it wasn’t the product that originally put me in the flow, but the last product I saw in the eCommerce today. :/
So, I’m thinking I didn’t get right how the flow is supposed to work or even the viewed product snippet.
This is the tag configured in the email: {{ person.ViewedItems.0.Title }}.
My guess is that the tag only recover the last product a browser viewed, so I’m thinking about having to delete or replace the 1-day delay, but I’m all confused here.
Or maybe there is a different tag that I should be using?
It is important to me to have a time delay to avoid spamming my browsers.
Thanks in advance!
Best answer by David To
View original

![[Academy] SMS Strategy Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)
