Trying to figure out why a png. is loading 100X the size.
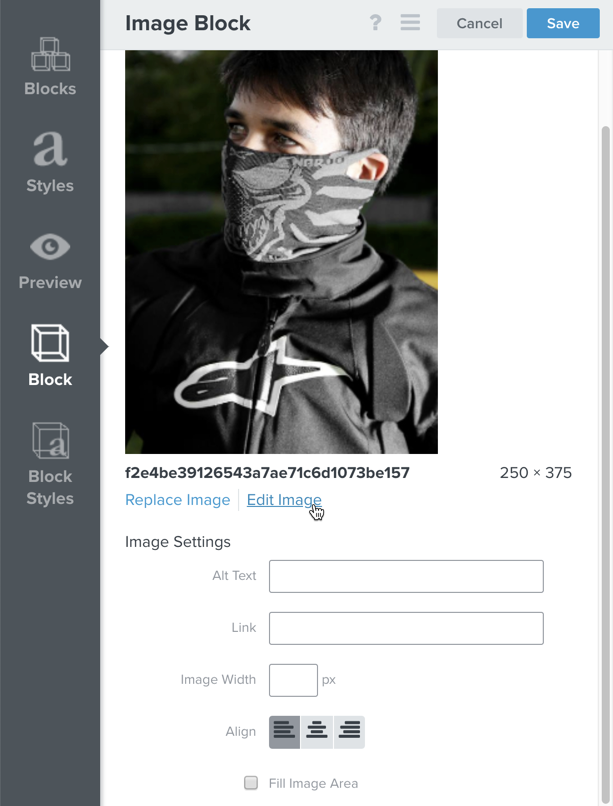
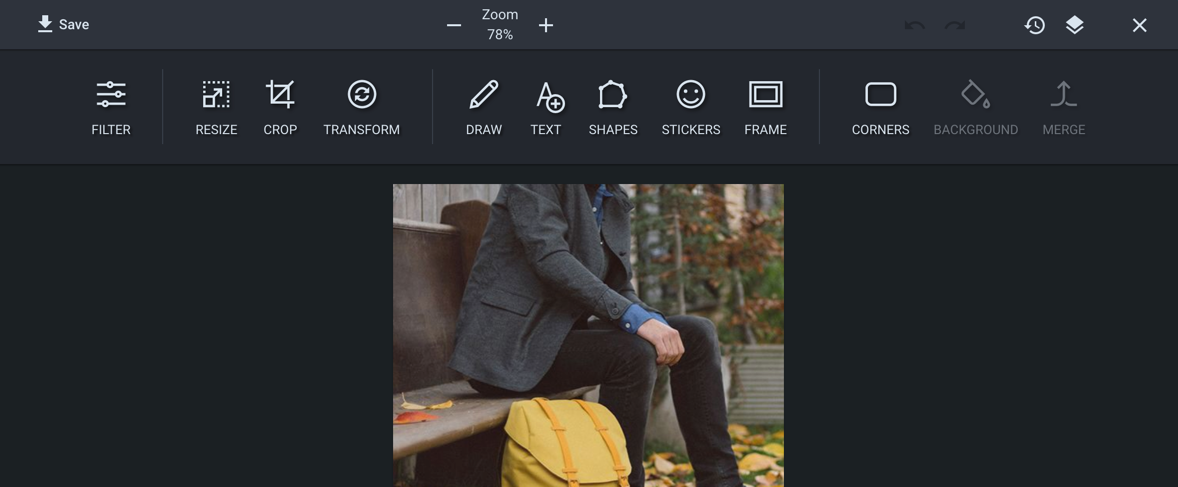
The image is loaded into a saved block, it’s transparent, and it’s a png. but for some reason, when I load the saved block in a new email inside of the flow I’m working on, the image loads to nearly 100X its size.
It also does this if I load it directly from my computer.
Any idea why? Thanks!




![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)