We’re unsure whether to let Klaviyo do line breaks on their own.
Or use a formatting tool like format-it.com to set each line length a certain number of characters.
Preview emails using this system look great in Outlook and Gmail read on a desktop.
Our system:
This 75 characters of text across the screen is our MAXIMUM for email copy.
Here's our 75-character text-ruler:
[-------------------------65------------------------------------]
[-------------------------70-----------------------------------------]
[-------------------------75----------------------------------------------]
Target most lines to be 65 or fewer characters-- with 75 maximum.
Useful, free online tool to use: Formatit (set to 65 target).
Replace body copy originally as written with FormatIt pasted
version, manually editing any lines as needed to be up to 75 but NO MORE.
….
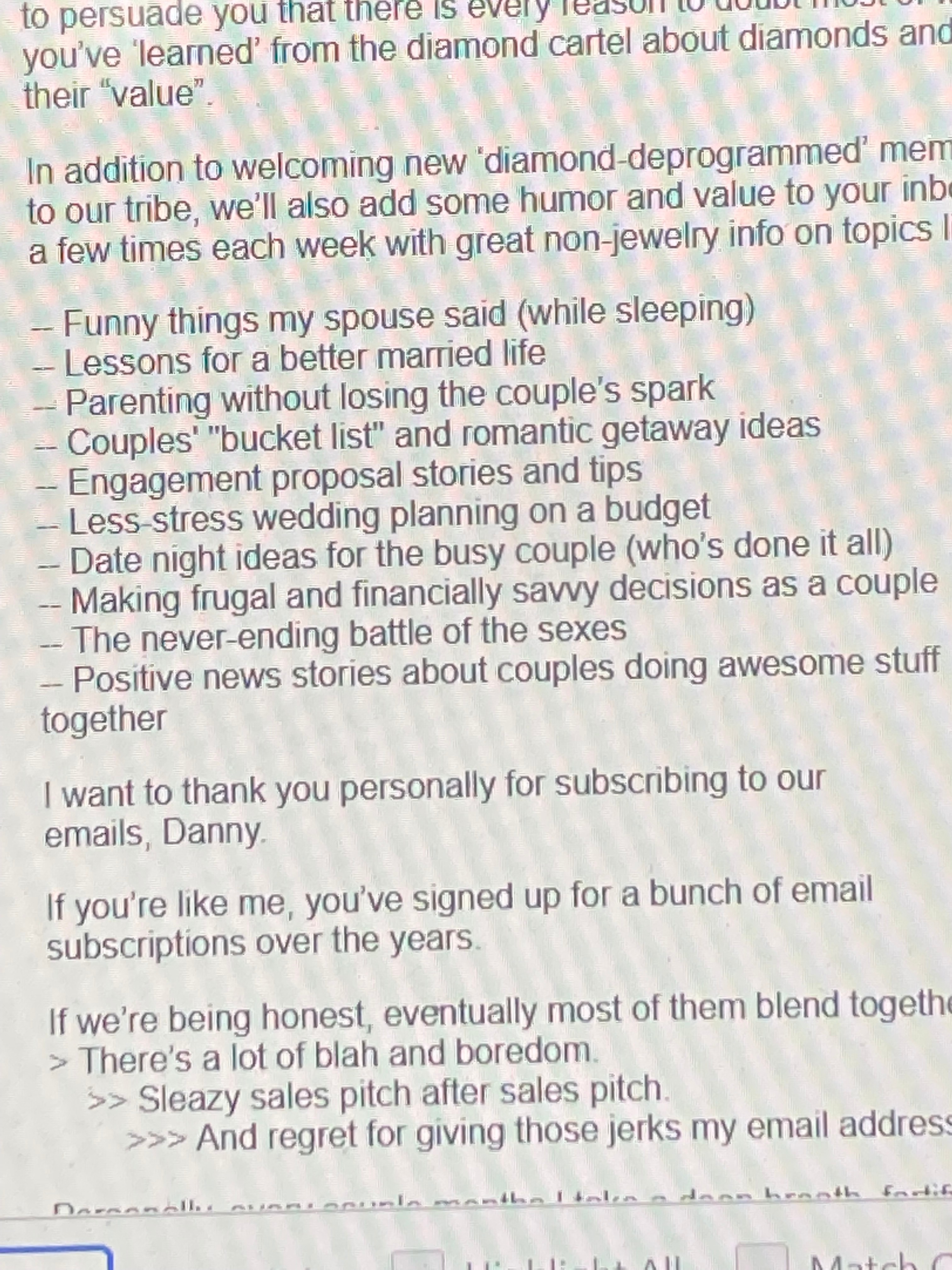
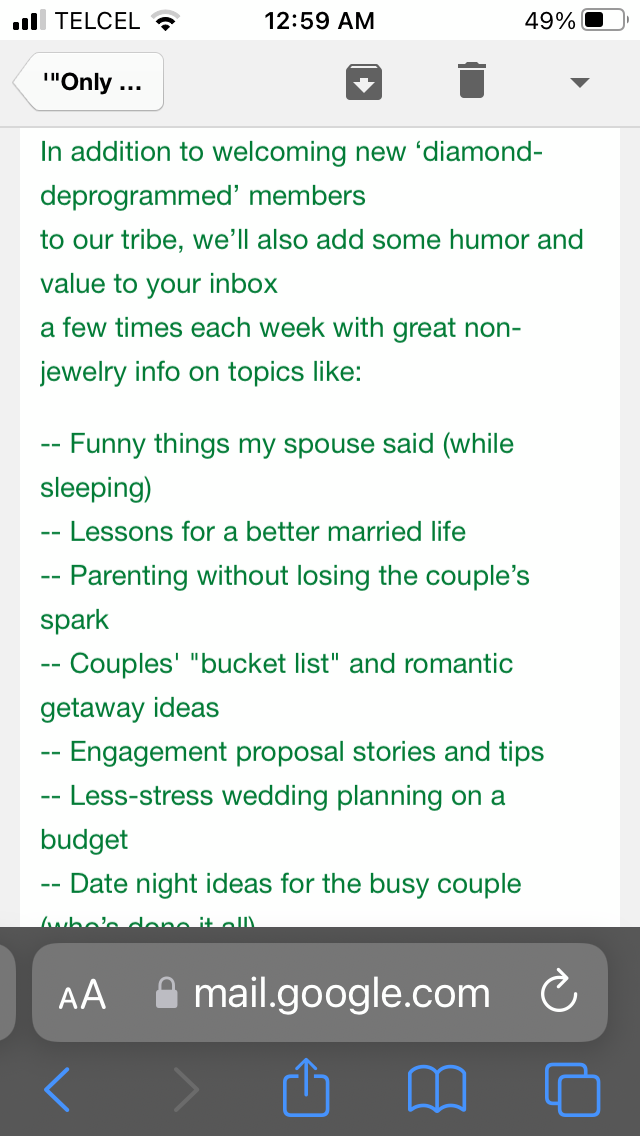
That system was working for us (we thought). But the WYSIWYG editor and desktop email client review did not show us how bad this was looking on mobile devices. On mobile devices, everything looks wonky and awful with hard-carriage enter returns in strange places.
…
Here’s what we’re trying now by sending a test campaign to our internal preview list--
Hi {{ first_name }},
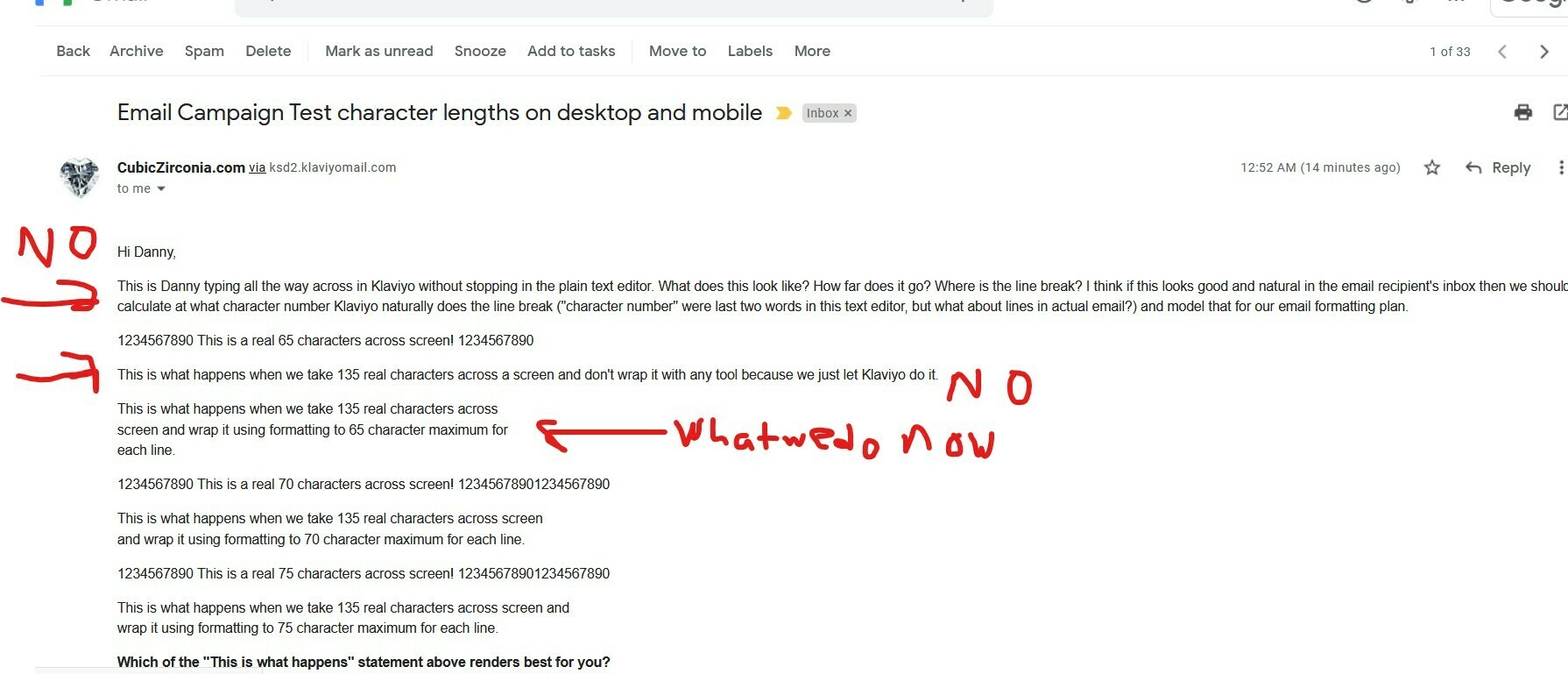
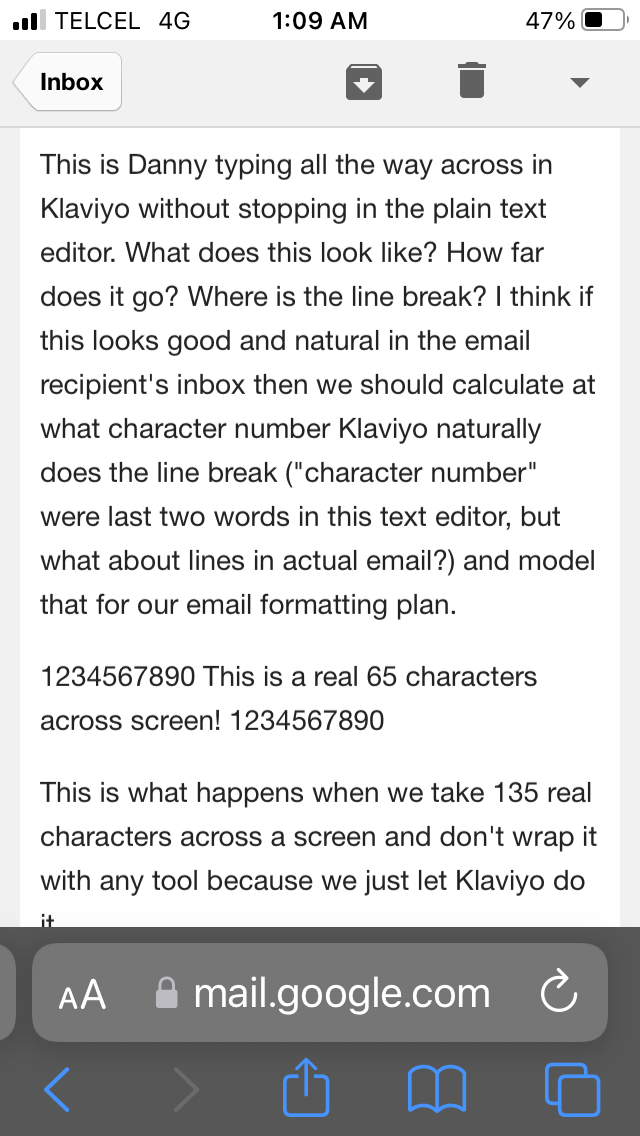
This is Danny typing all the way across in Klaviyo without stopping in the plain text editor. What does this look like? How far does it go? Where is the line break? I think if this looks good and natural in the email recipient's inbox then we should calculate at what character number Klaviyo naturally does the line break ("character number" were last two words in this text editor, but what about lines in actual email?) and model that for our email formatting plan.
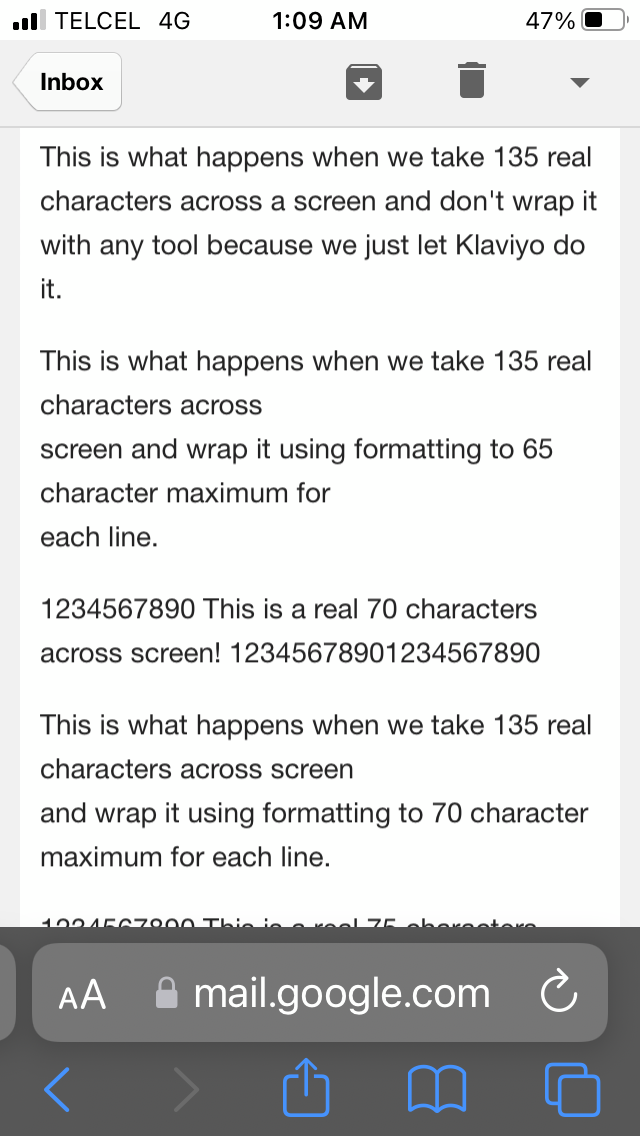
1234567890 This is a real 65 characters across screen! 1234567890
This is what happens when we take 135 real characters across a screen and don't wrap it with any tool because we just let Klaviyo do it.
This is what happens when we take 135 real characters across
screen and wrap it using formatting to 65 character maximum for
each line.
1234567890 This is a real 70 characters across screen! 12345678901234567890
This is what happens when we take 135 real characters across screen
and wrap it using formatting to 70 character maximum for each line.
1234567890 This is a real 75 characters across screen! 12345678901234567890
This is what happens when we take 135 real characters across screen and
wrap it using formatting to 75 character maximum for each line.
Which of the "This is what happens" statement above renders best for you?
But frankly...with that above test we’re still just guessing what format will make Klaviyo happiest and render things in a way that gives our goal of shorter lines and better reading experience in the email recipient’s inbox-- while not causing any unintended consequences like we’re experiencing now for some readers.
Any best practices on this for line length / number of characters in Klaviyo?
We’re trying to get our system down.
Right now if we copy and paste from where we compose in Googledocs directly into Klaviyo-- it maintains most of our font formatting (font type, italics, bold, underline) but the relative distance between items, paragraphs, and indents is weird. So we’re trying to create an intermediary step that allows us to paste from Googledocs somewhere and get the line length right plus strip out any weird spacing stuff-- and then paste that into Klaviyo. It means we then need to go in and fix the font formatting, links, italics, bold, underline etc in Klaviyo directly but that seems inevitable.
If we could solve both things that would be amazing: maintain all text formatting / links when pasting from Googledocs, plus set our ideal length where each line is not going to go all the way across the screen of the reader in their email client. But that may be asking too much, who knows.
Thanks for your help Klaviyo community. You guys are 3 for 3 on questions asked and helpful kick-ass answers. Hopefully we can keep that going and one day you all can find me in here helping too.
Danny Welsh


![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)