As flexible as the editor is, there are many situations where you want to be able to add custom HTML/CSS code into the email template. There are only three places where you can put custom HTML.
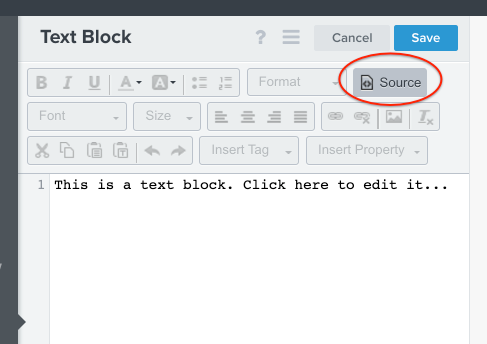
The most common method is to add a "Text Block" and then click on the "Source" icon to add the HTML there. You can also do this in the "Table Block" or in the “Split Block in the same way for the “Text” portion of the Block configuration.
Here's a quick screenshot:








![[Academy] SMS Strategy Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)