Is there a way to reduce/edit the bullet point spacing or the paragraph spacing in an email? I dislike how these two don’t match.

Best answer by retention
View original +2
+2
Is there a way to reduce/edit the bullet point spacing or the paragraph spacing in an email? I dislike how these two don’t match.

Best answer by retention
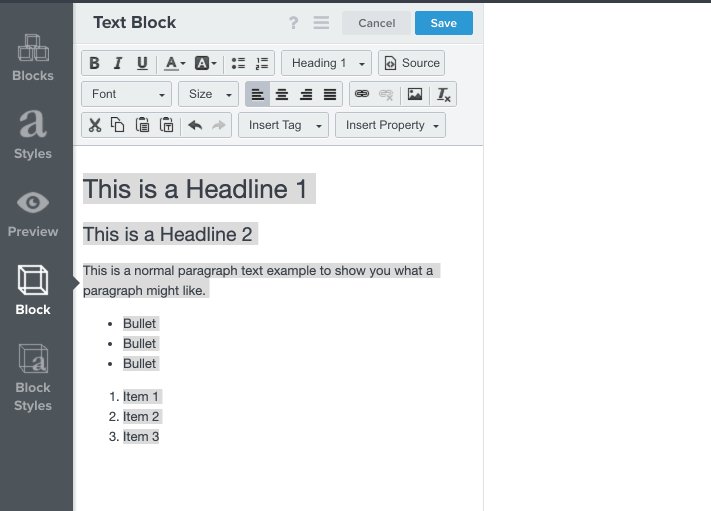
View originalWhat I do is highlight the issue and click on “clear formatting” to reset the underlying styling and then use the bullet icon to do this cleanly.
See here:

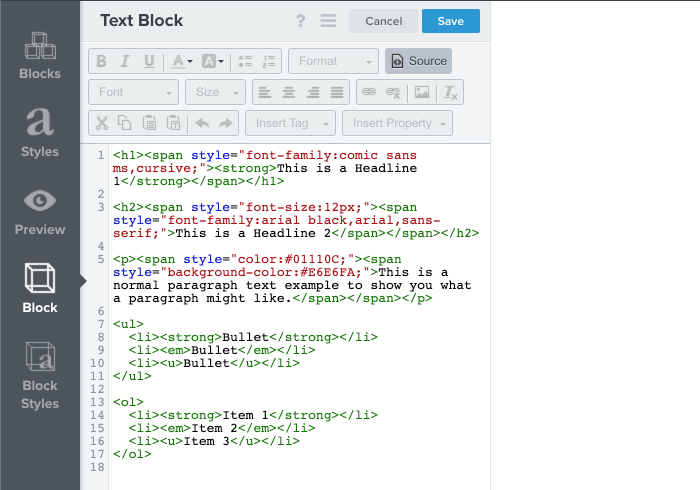
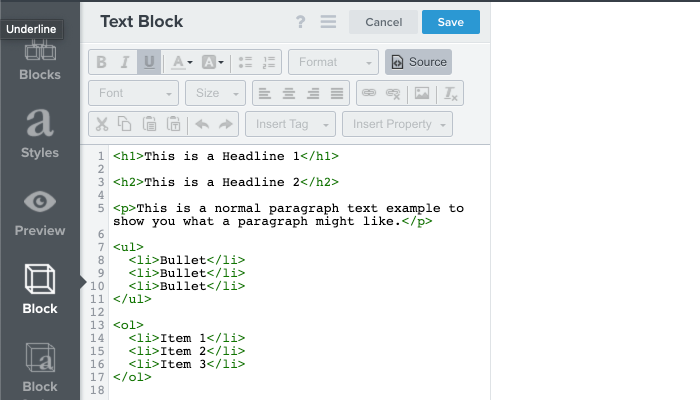
You can see that the underlying HTML is “cleared” by comparing the Source before and after.
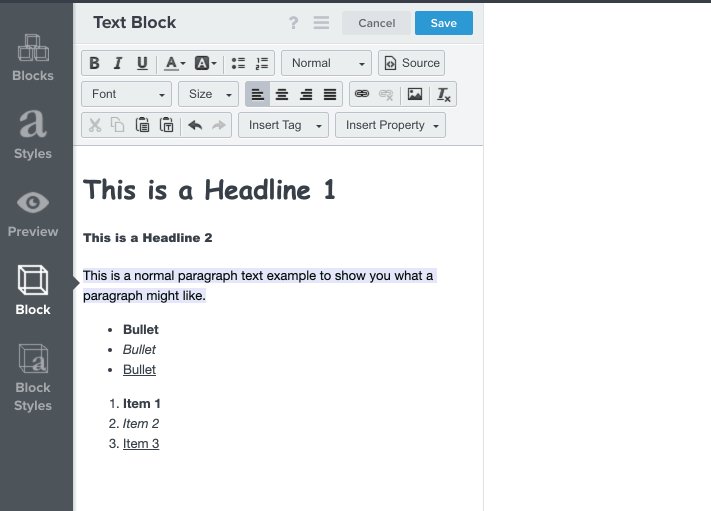
Before:

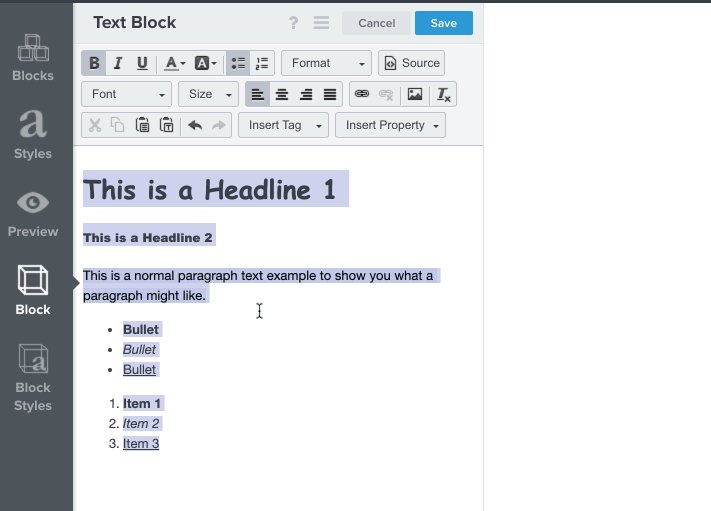
After:

When the formatting is cleared, you should only have basic html tags without any <span> or styling HTML tags. From there, you can format your bullets and they should have matching indentations and styling.
Let me know if that worked!
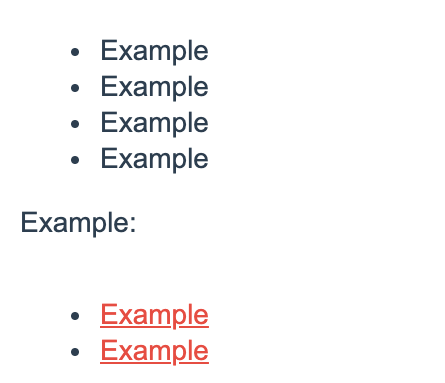
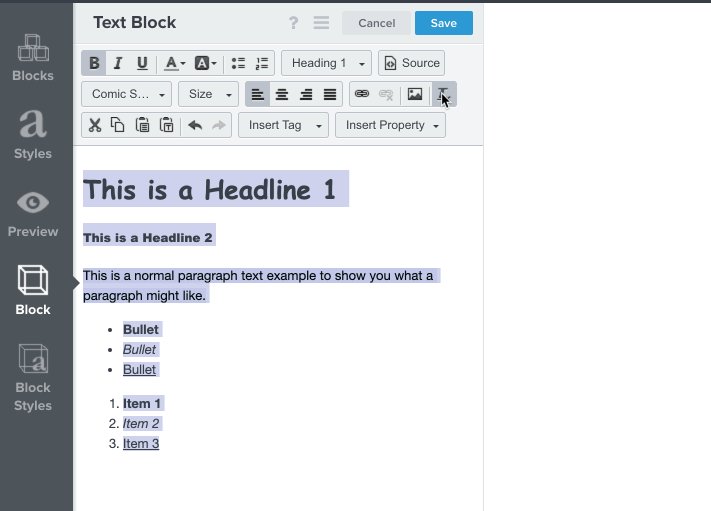
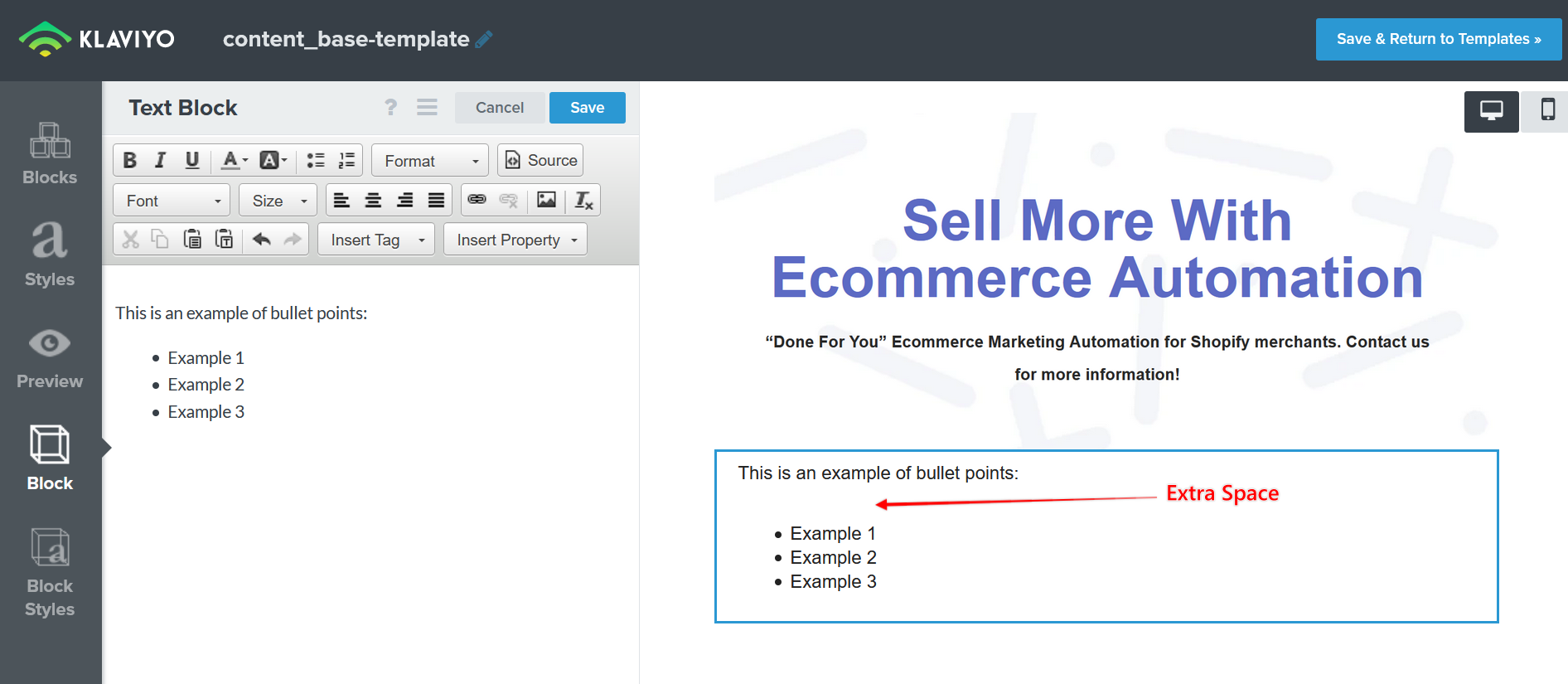
This is an interesting situation that we actually encountered in the past. The extra space between the paragraph and the bullet points can often look unnatural and out of proportions. This is how it originally looks when you insert bullet points in the middle of a text.

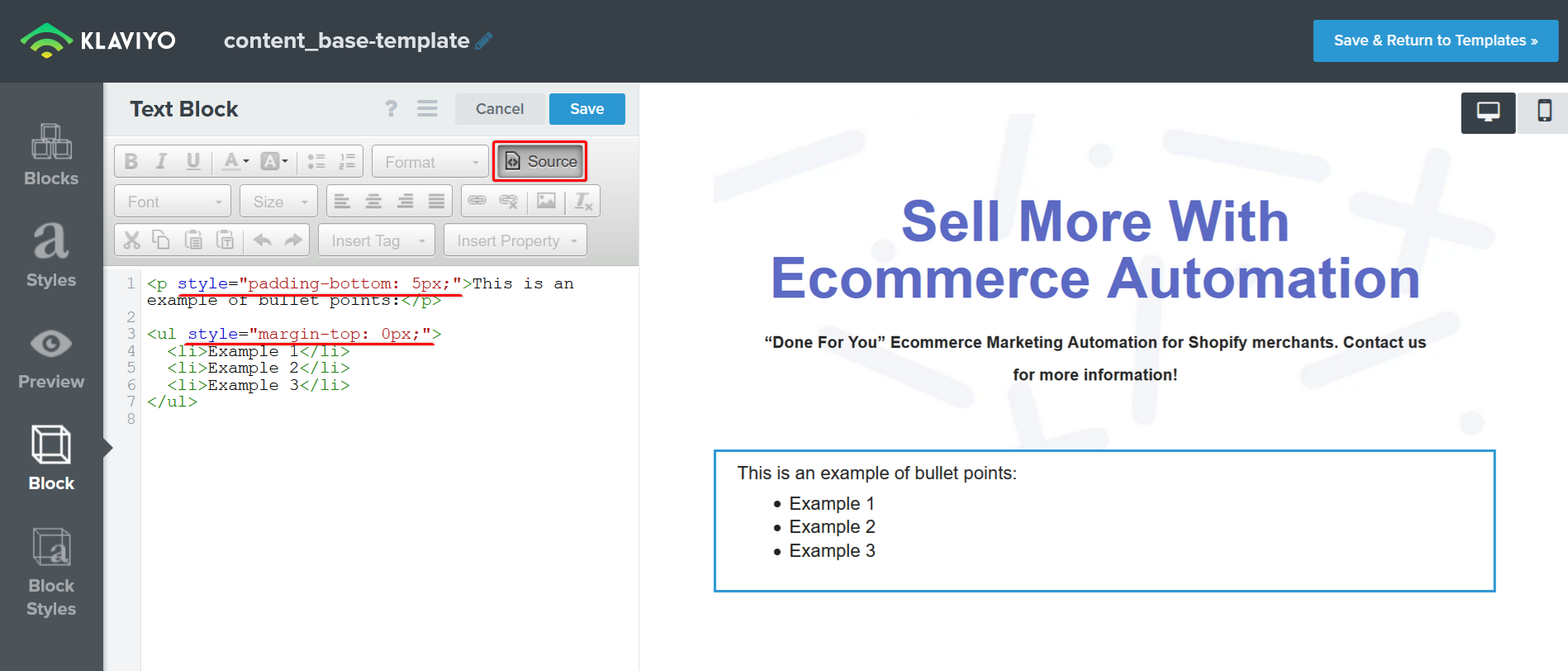
There is a simple fix that we’re using to adjust the spacing. It requires adding 2 lines of CSS code. First you need to switch to the Source of the block.
In the paragraph above the bullet points apply: style="padding-bottom: 5px;"
In the UL tag at the very top of the table apply: style="margin-top: 0px;"

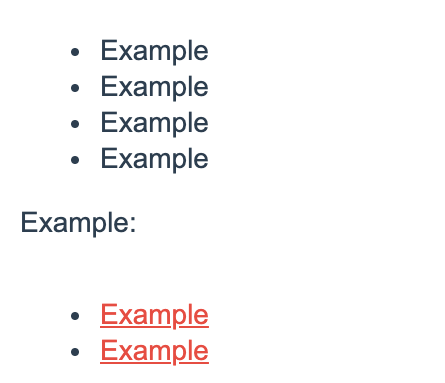
Notice how the spacing between the paragraph and the bullet points is now in proportions and looks much better. You can play around with the value of the padding and margin to achieve the best look that fits your needs.
Hope this helps!
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.