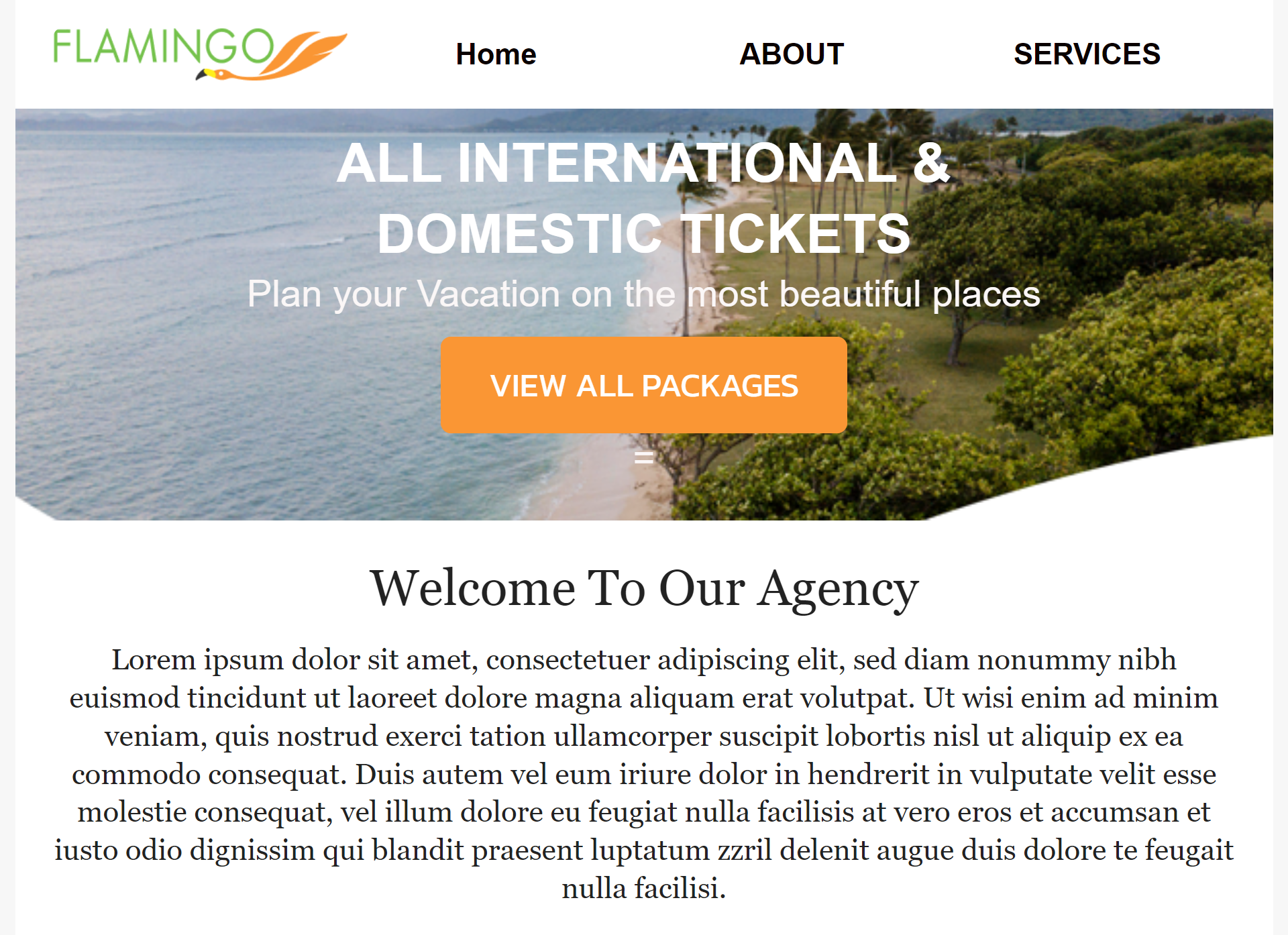
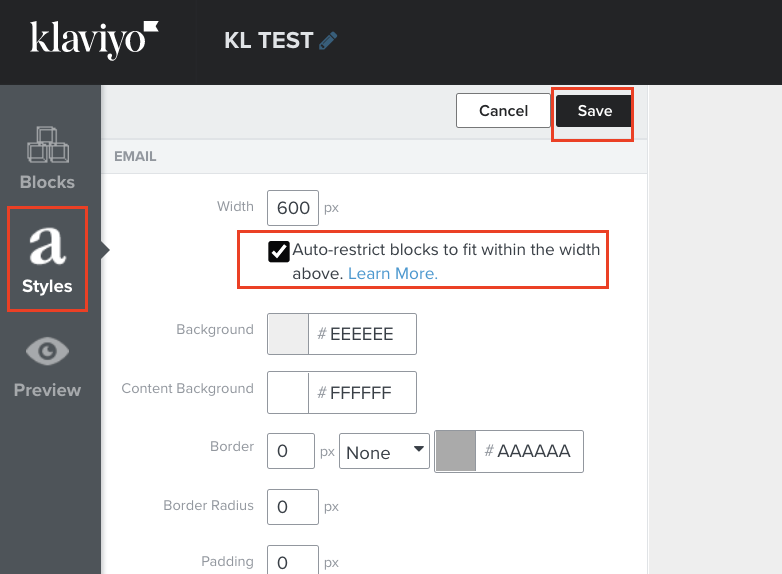
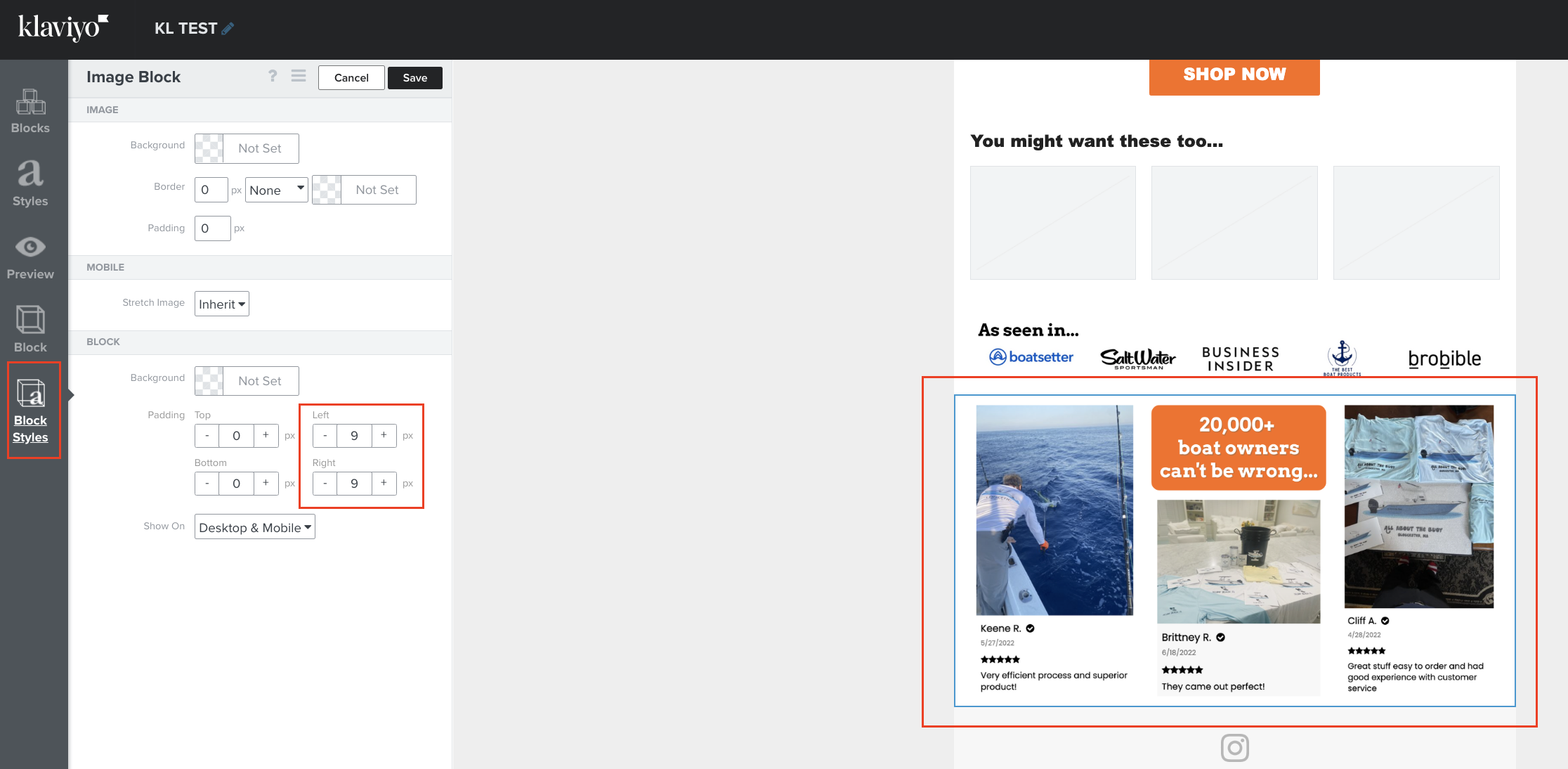
I’m playing around with background images but it keeps dividing the background up into tiles and I have no idea what size to start with to avoid that. I want the background to cover the entire length of the email and not keep breaking in between. And suggestions?
Thank you!
Best answer by David To
View original



![[Academy] SMS Strategy Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)