Hi there,
What's the best way to set a font that shows up in all email providers? I’ve been using Century Gothic within my templates as it fits in well with my branding style, but it always reverts back to Arial when delivered to my subscribers. Is there another font I could use that’s still modern and in keeping with my brand, and still shows up the same upon delivery in most email clients?
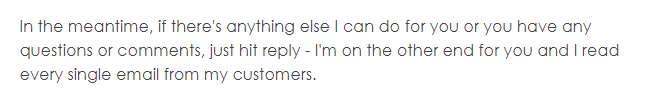
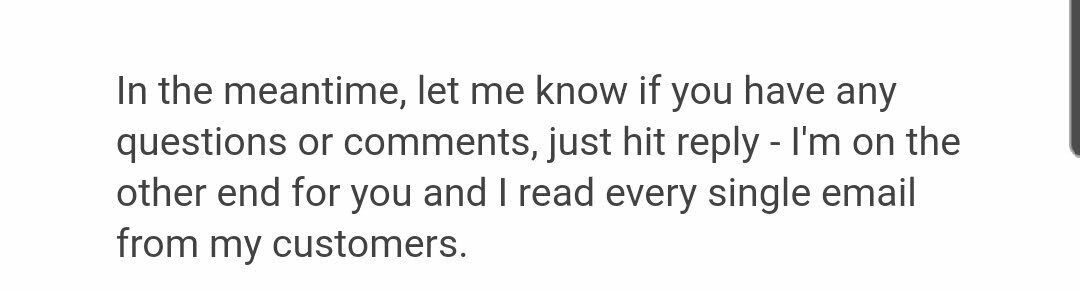
Here’s a screenshot of the current font I use and how it shows up in the Klaviyo preview.

Thanks,
Meeta
Best answer by elisegaines
View original
![[Academy] Klaviyo Product Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)


![[Academy] Deliverability Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)





![[Academy] SMS Strategy Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)
