Hi, when I do my preview on mobile, the logo on the header of my newsletter si good and appear ok.
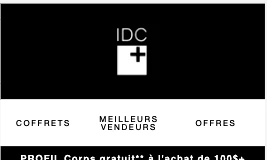
When I send it, the header is not the same at all and the logo is huge, which has no quality image.
What can I do to make the header on mobile ok? and look good like the preview?
The preview :

The email I receive :

Best answer by Dov
View original


![[Academy] Deliverability Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)