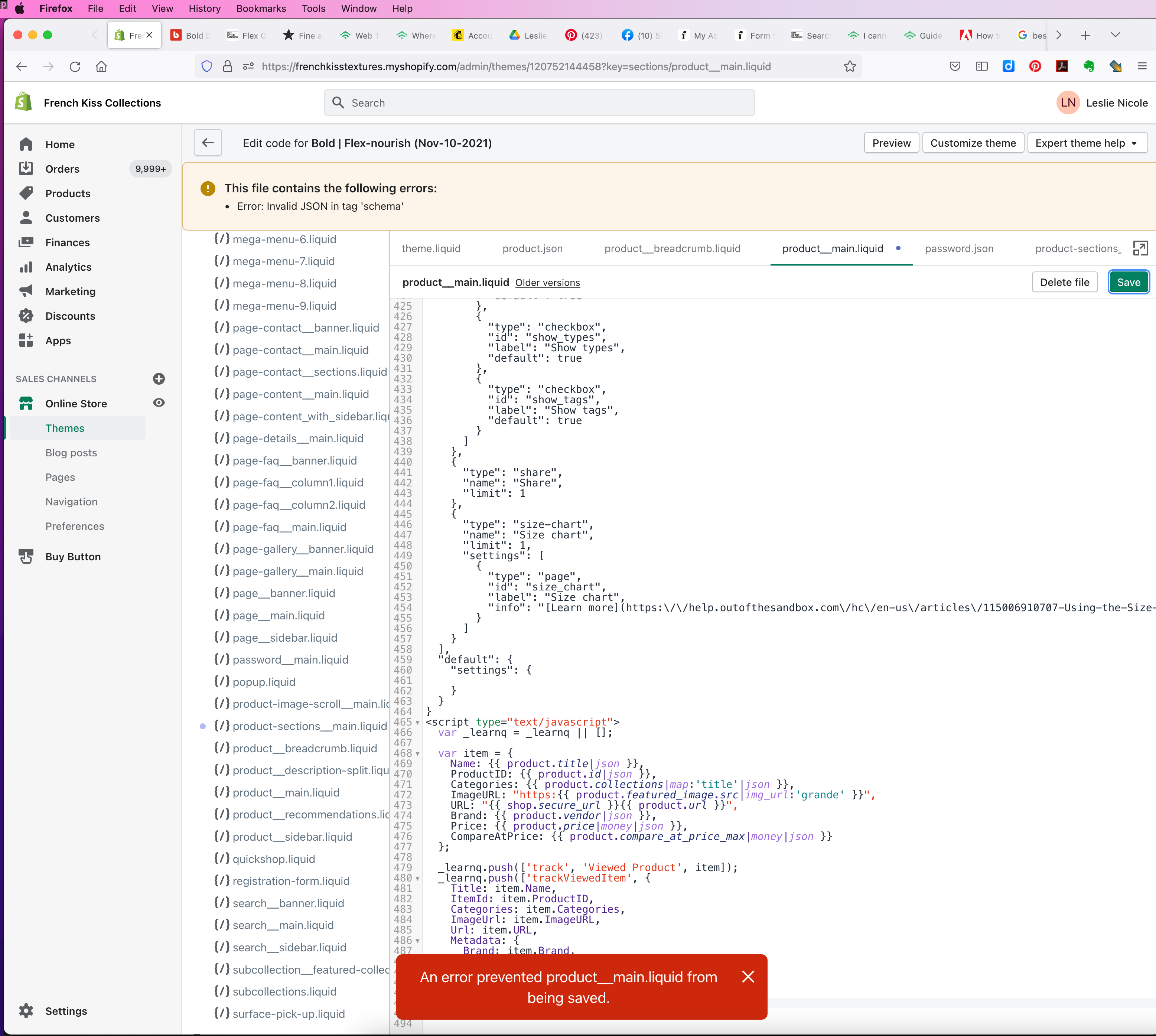
I managed to integrate my shopify account with Klaviyo but even after pasting the snippet code into product.liquid in the shopify theme, the web tracking won’t successfully get set up - it just says ‘waiting for data’ at the bottom and won’t receive anything.
What should I do?
Best answer by quagrowth
View original