I am trying to make a popup form on my Shopify homepage so that you see the homepage dimmed behind the form. All I seem to be allowed to do is create a solid color behind it. any ideas?
Solved
Pop up form - how to show homepage dimmed
 +2
+2Best answer by Dov
Hi
Thank you for sharing this question with us.
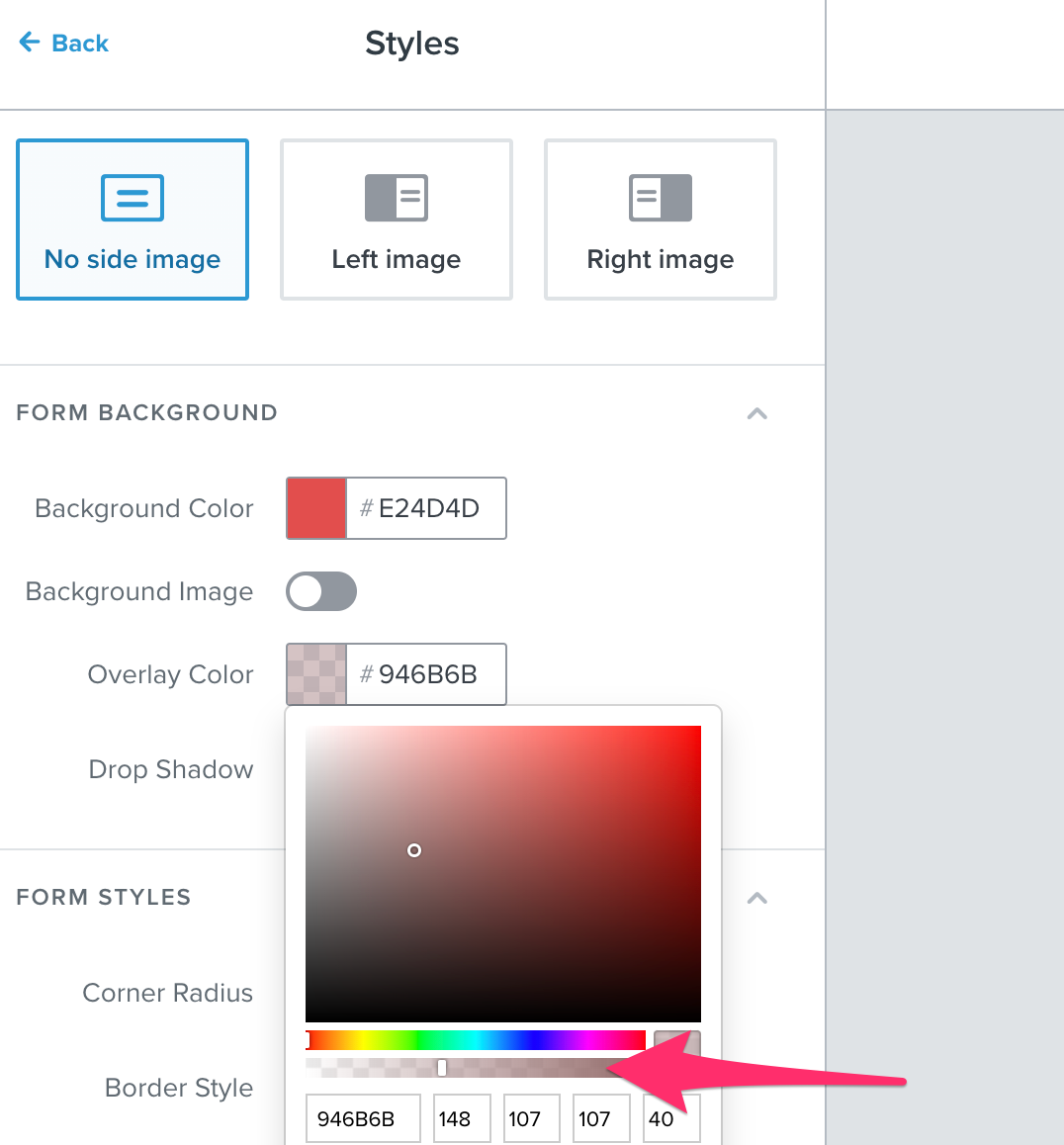
It sounds like you’ve found the “Overlay color” section under “Styles” to adjust the overlay display. That’s the correct first step.
Next, you’ll want to adjust the transparency of the overlay by adjusting the bottom bar in the screenshot below:

Move that bar to the left to make the solid color more transparent, that will give the overlay a more “dimmed” look.
I hope that’s helpful!
Reply
Rich Text Editor, editor1
Editor toolbars
Press ALT 0 for help
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)