Hi,
I'm trying to update the colours of various tags in my footer.
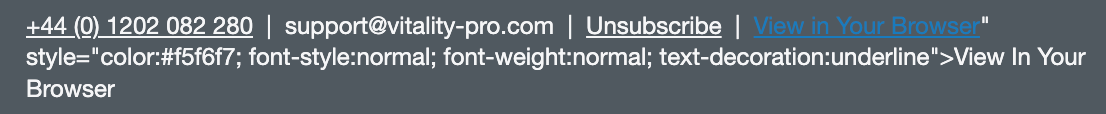
I’ve got the unsubscribe one sorted using <a href ="{% unsubscribe_link %}" style="color: red;">Unsubscribe here.</a> but the moment I try and apply it to {% web_view %} it goes wrong and in preview mode I just get a mess of code. Any suggestions?
Been using this
<a href ="{% web_view %}" style="color: #f5f6f7;">View In Your Browser</a>


Thanks in advance




![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)