Hi everyone,
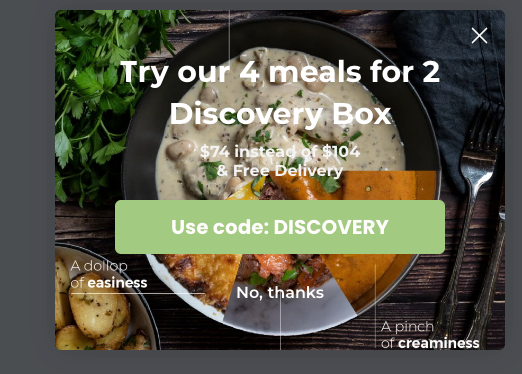
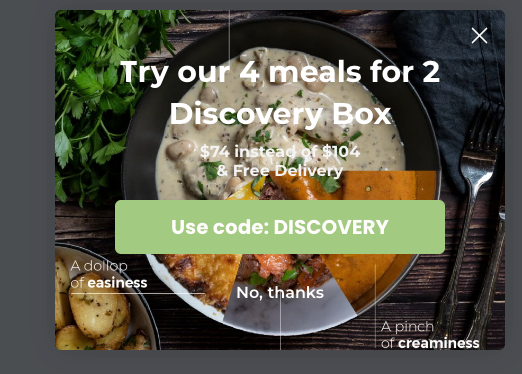
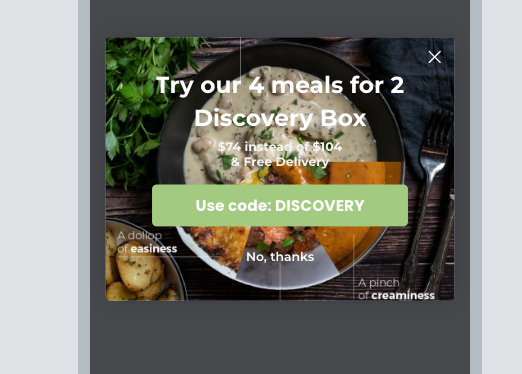
I’ve designed a pop-up form on Klaviyo as per below (screen shoot is desktop version)

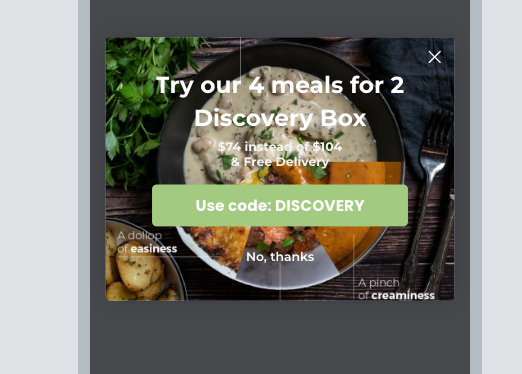
here’s the mobile version:

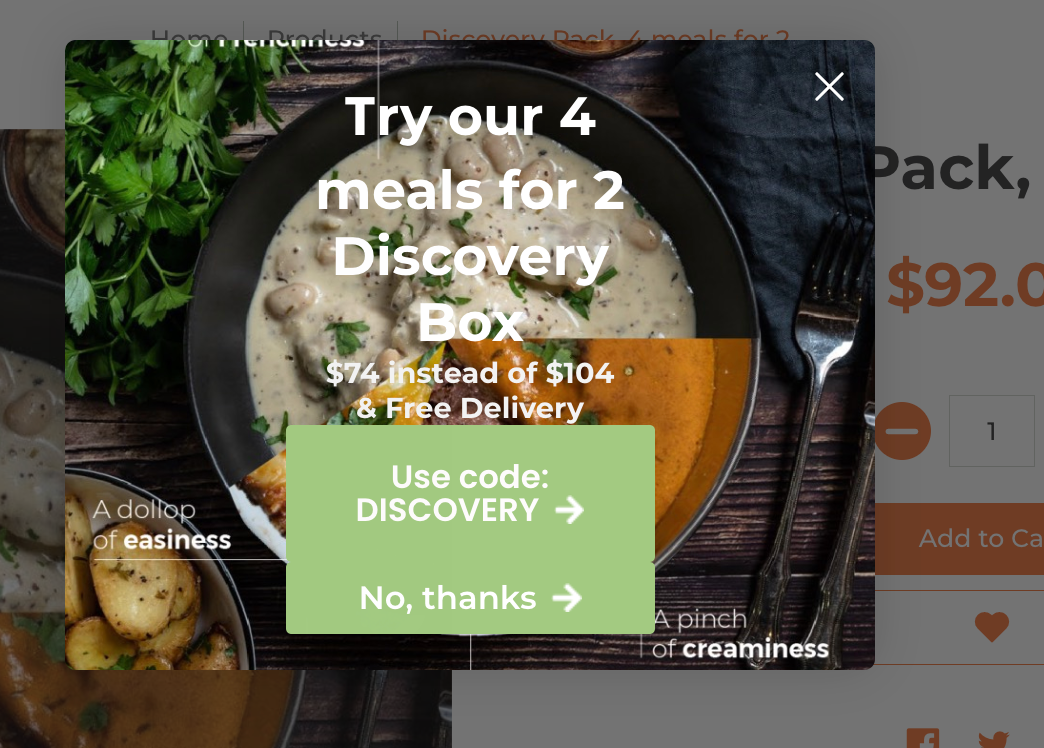
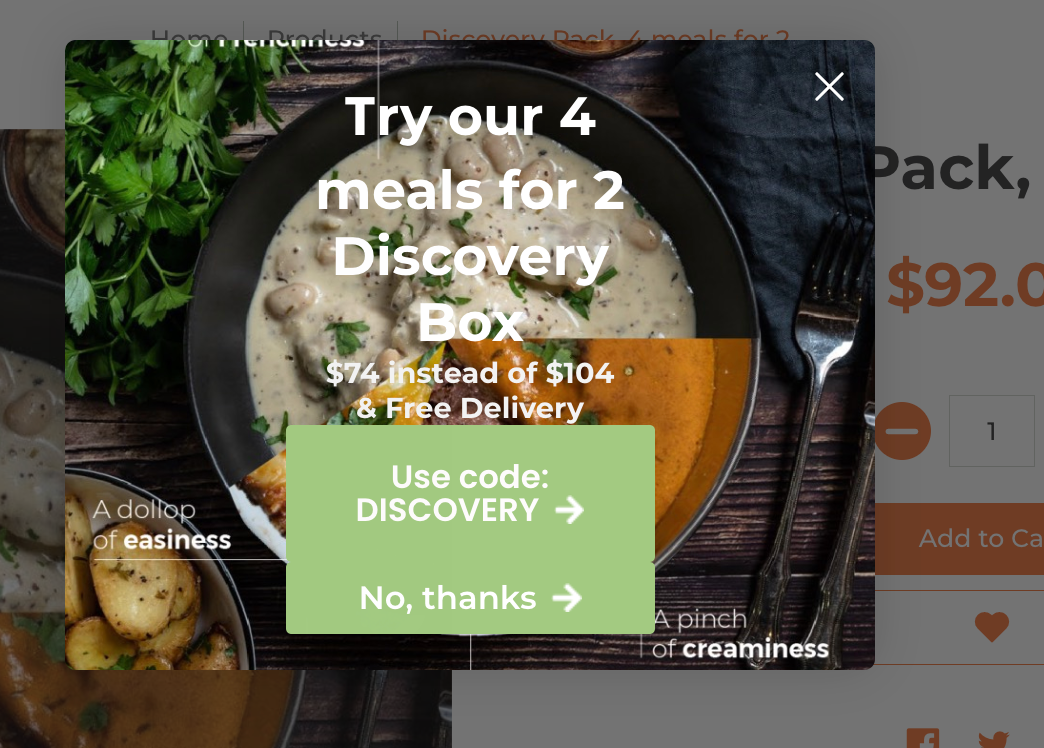
However, here’s what is looks like on my website:

Has someone an idea about what I’ve missed here?
Thank you
 +3
+3Hi everyone,
I’ve designed a pop-up form on Klaviyo as per below (screen shoot is desktop version)

here’s the mobile version:

However, here’s what is looks like on my website:

Has someone an idea about what I’ve missed here?
Thank you
Best answer by Dov
Hi
Thanks for sharing this question with us.
Typically, when a form is demonstrating different styling on your site, it means that there is CSS in the site code that is overriding the values from the form.
You can use Google chrome's inspect tool to try to identify the line(s) of CSS that is causing this override. I’d keep an eye out for !important tags which essentially say to prioritize a certain line of CSS over another.
If you have access to a developer, I'd recommend relaying this information to them so they can look into the CSS on your site and make the necessary adjustments so it no longer impacts the integrity of the form.
If you’re still having trouble, you can contact our support team to try to locate the source of the code on your page. Just keep in mind they won’t be able to actually change any code on your site.
I hope that’s helpful.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.