Hi!
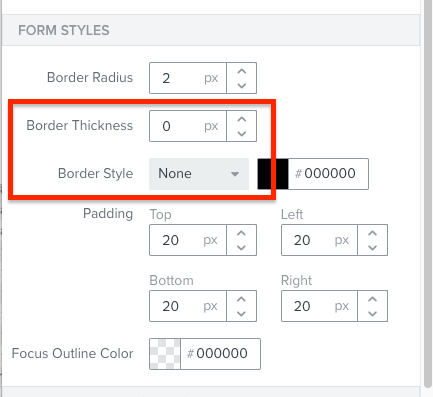
I am creating a subscription form and inside the editor under the “styles” tab, I choose 10px as the border radius. But that change does not show on the right side (front end).
If I apply border radius to the button, it shows on the other hand.
Thanks for any inputs
Flo
Best answer by David To
View original



![[Academy] SMS Strategy Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)