Hi all,
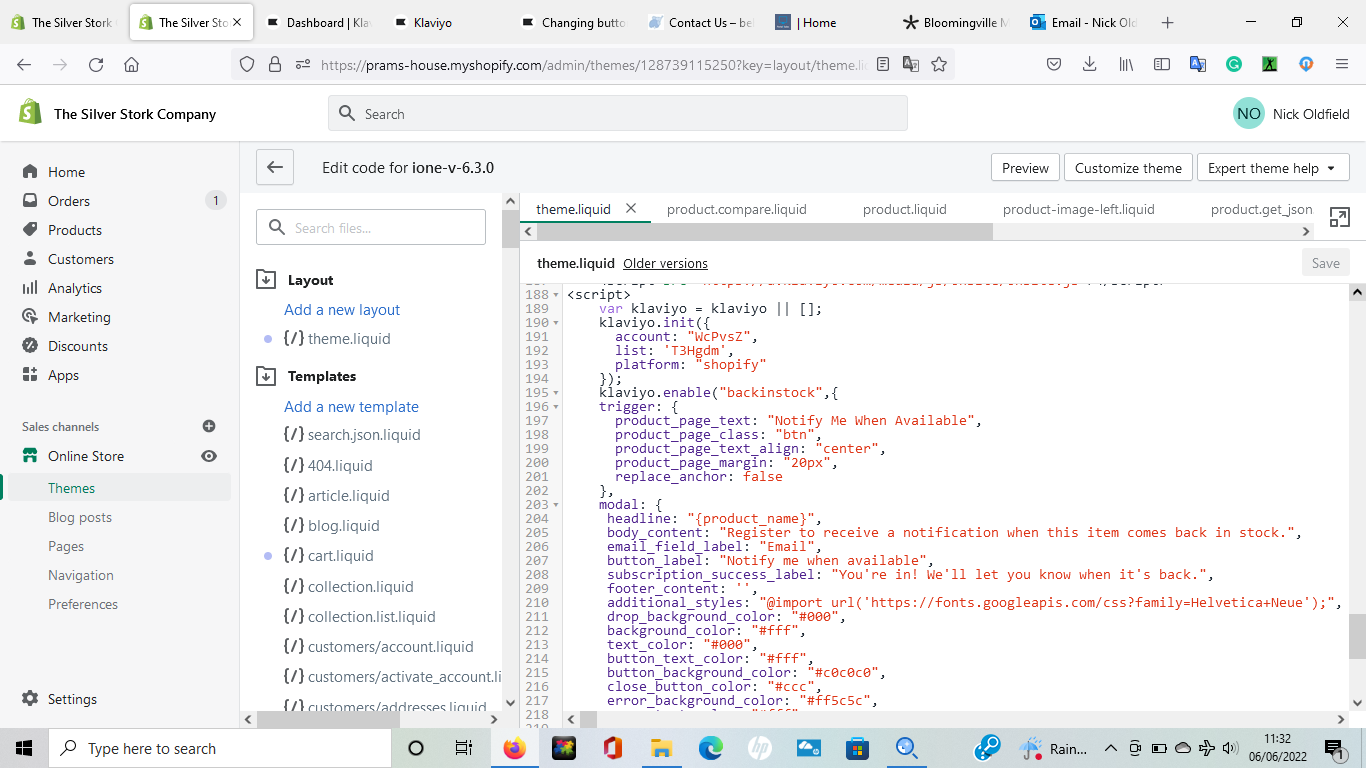
I’m currently trying to alter the background colour of the ‘Notify me when available’ button. From looking through the code, I can alter the modal button which is simple enough, but for changing the button on the actual product page I can’t see any immediate way to change this.
klaviyo.enable('backinstock',{
trigger: {
product_page_text: 'Notify Me When Available',
product_page_class: 'btn',
product_page_text_align: 'center',
product_page_margin: '0px',
replace_sold_out: true
},
There doesn’t appear to be any way to change this in Shopify’s visual editor when changing colours, and after reading through the documentation on Klaviyos Back in Stock styling, I can’t see anything on there either.
Currently the button looks like this -

But I have been able to alter the modal so it appears like so -

Any help would be greatly appreciated.
Best answer by caroline
View original
![[Academy] Klaviyo Product Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)