Hello all,
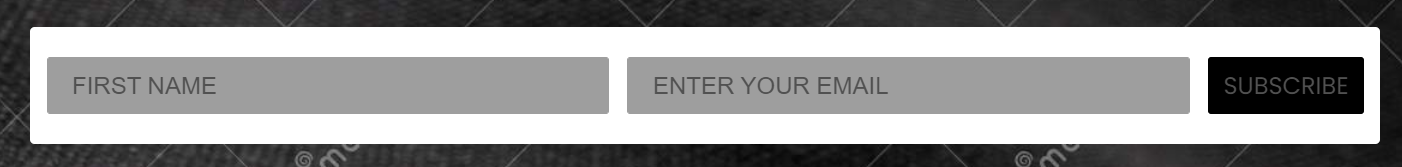
First question, so be gentle :-) I have made the mistake of buying the Pro version of SeedPROD which doesn’t integrate with Klaviyo. Grrrr. Hence, I have created an embedded form. I want to remove the white background for a form. See form below:

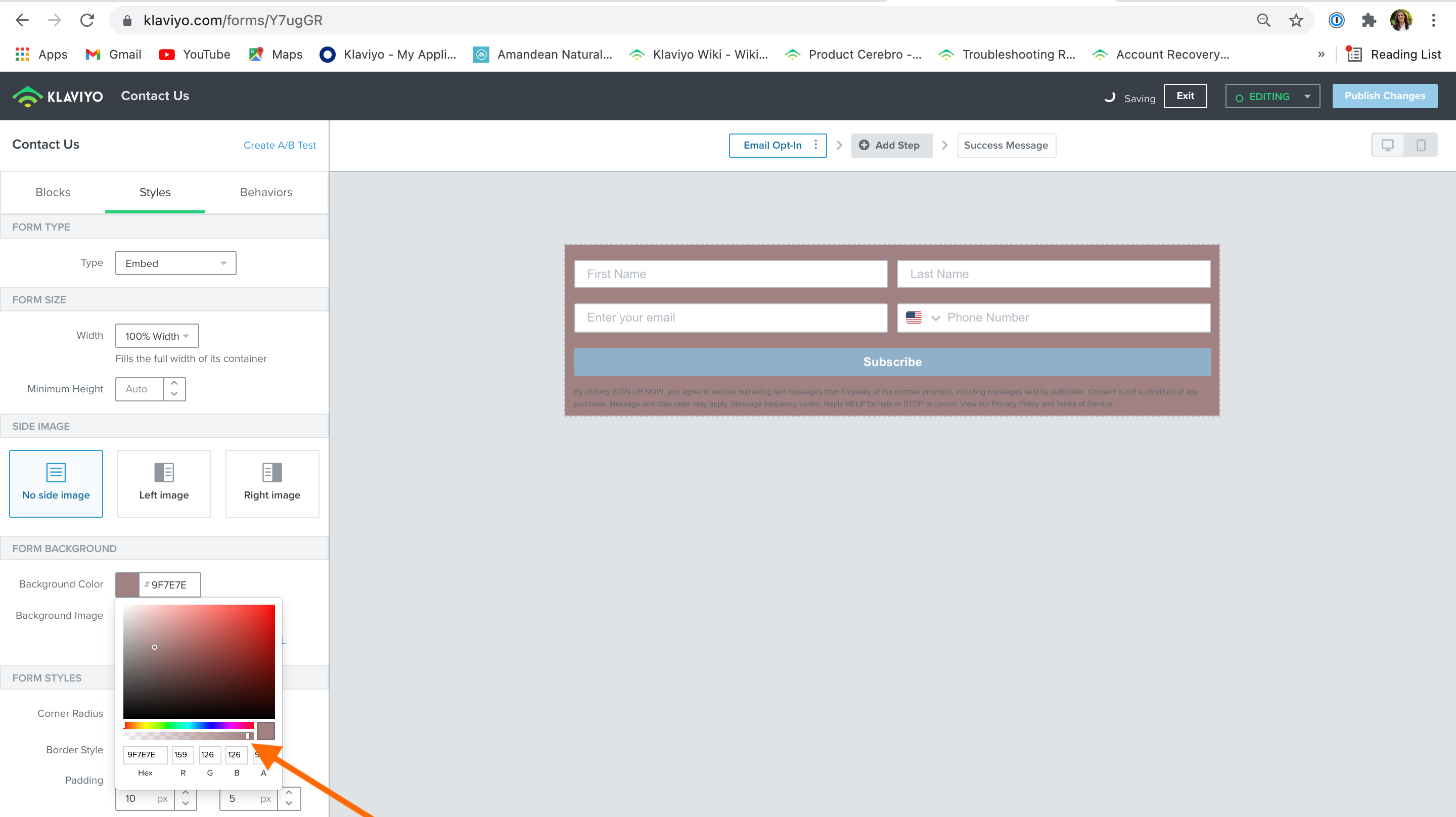
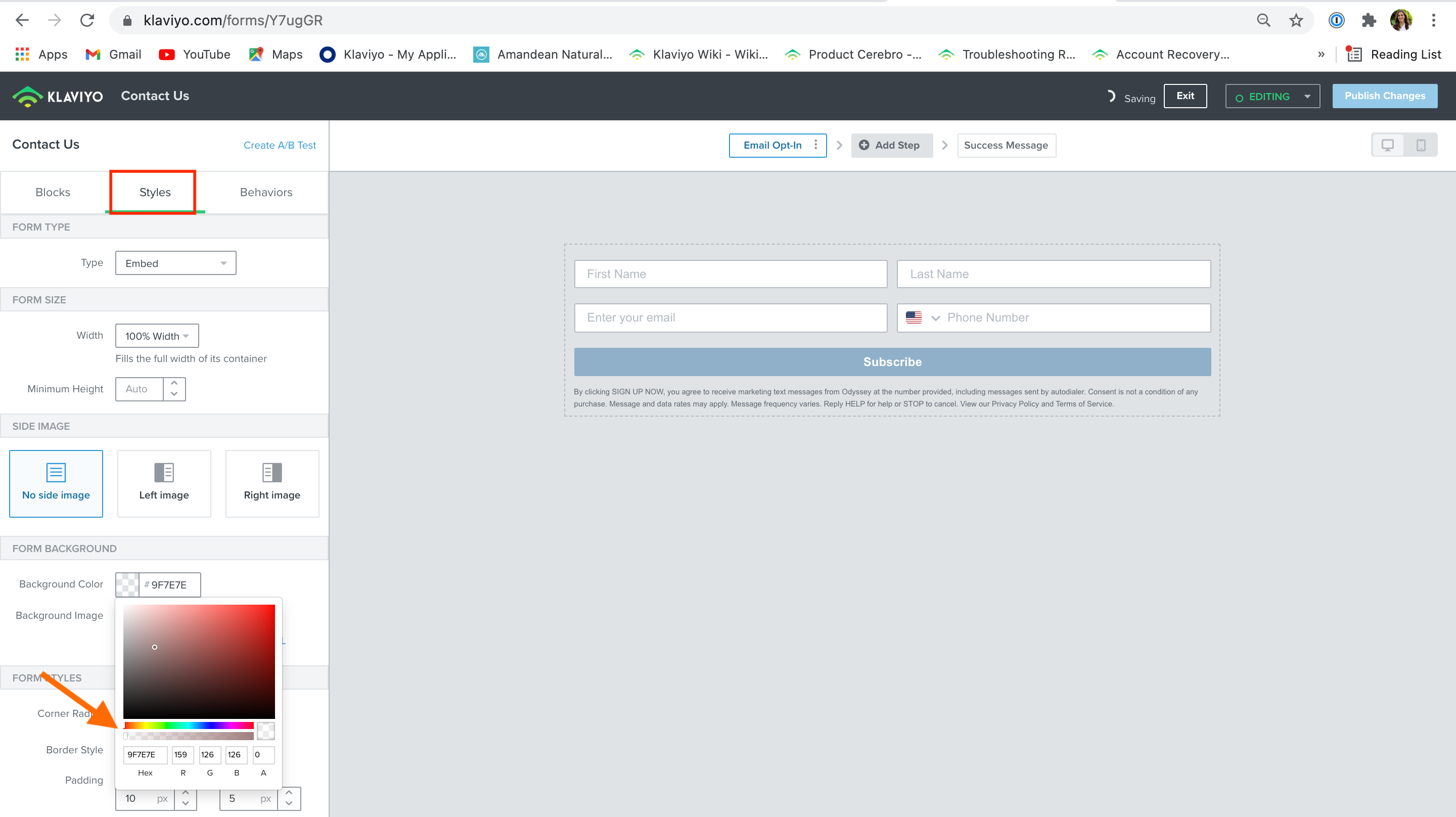
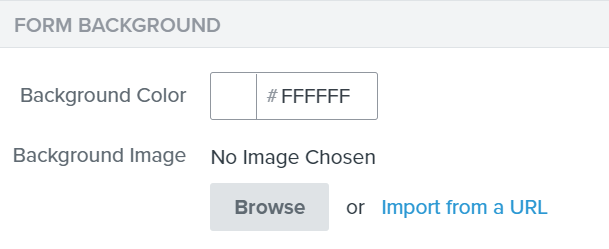
It should be a simple task of clicking no background in the section below but nothing is actually easy with WSWYG editors.

How do I remove the background? In addition, what is the easiest way to move the ‘Subscribe’ button to the next line?
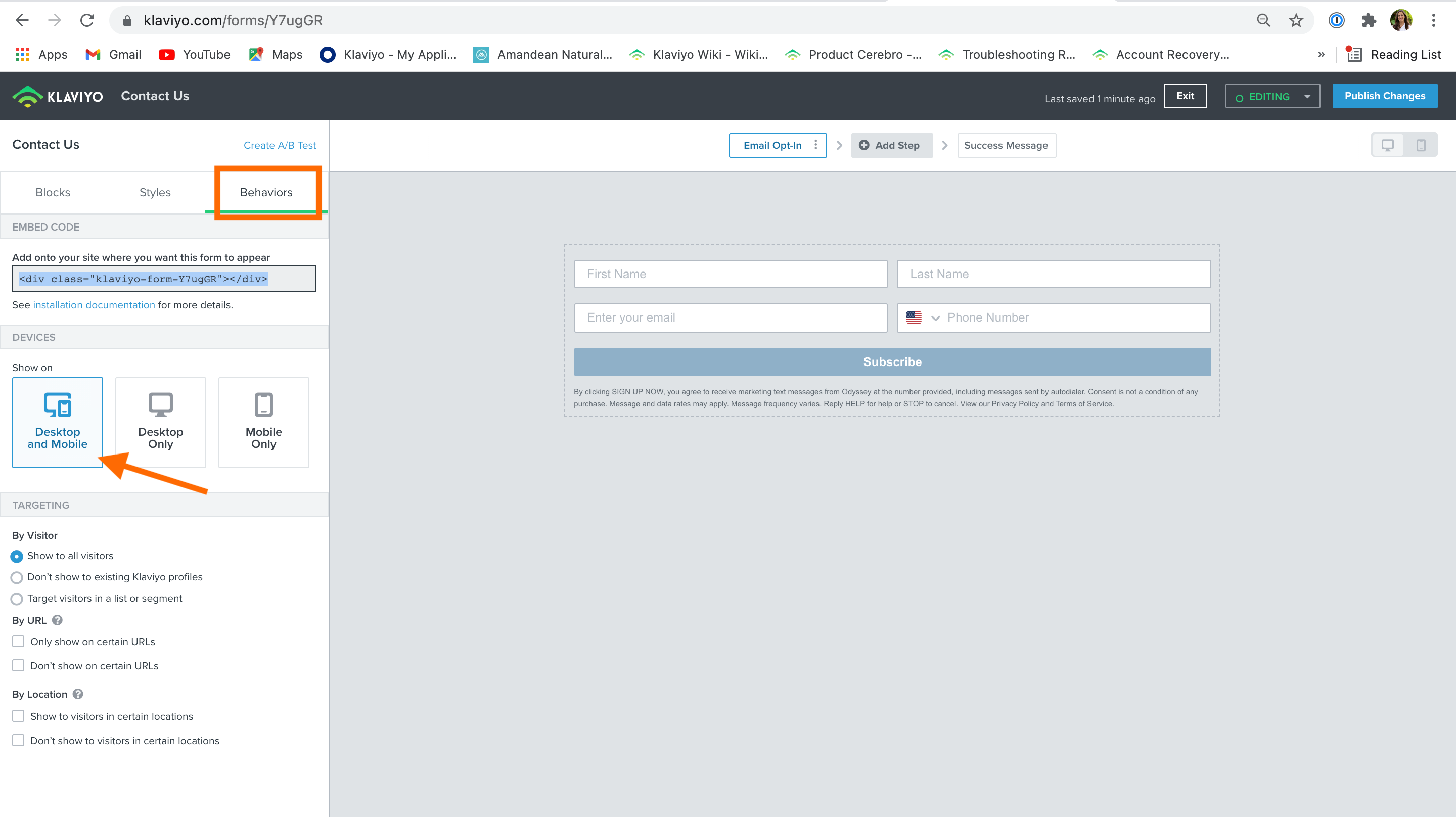
Lastly, in 2021, forms should be responsive. Having to create an embedded form for desktop and a separate one for mobile is quite backwards.
Gillian
Best answer by Taylor Tarpley
View original



![[Academy] SMS Strategy Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)