Hi everyone,
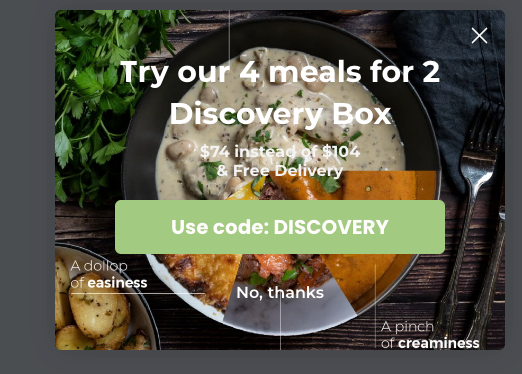
I’ve designed a pop-up form on Klaviyo as per below (screen shoot is desktop version)

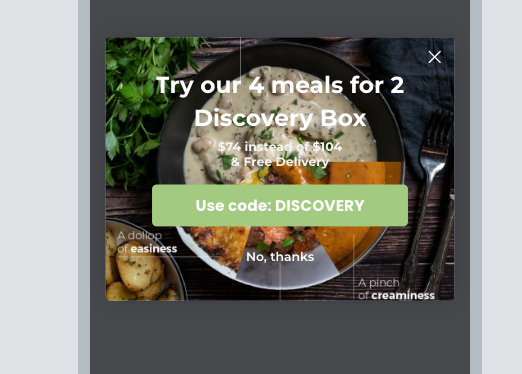
here’s the mobile version:

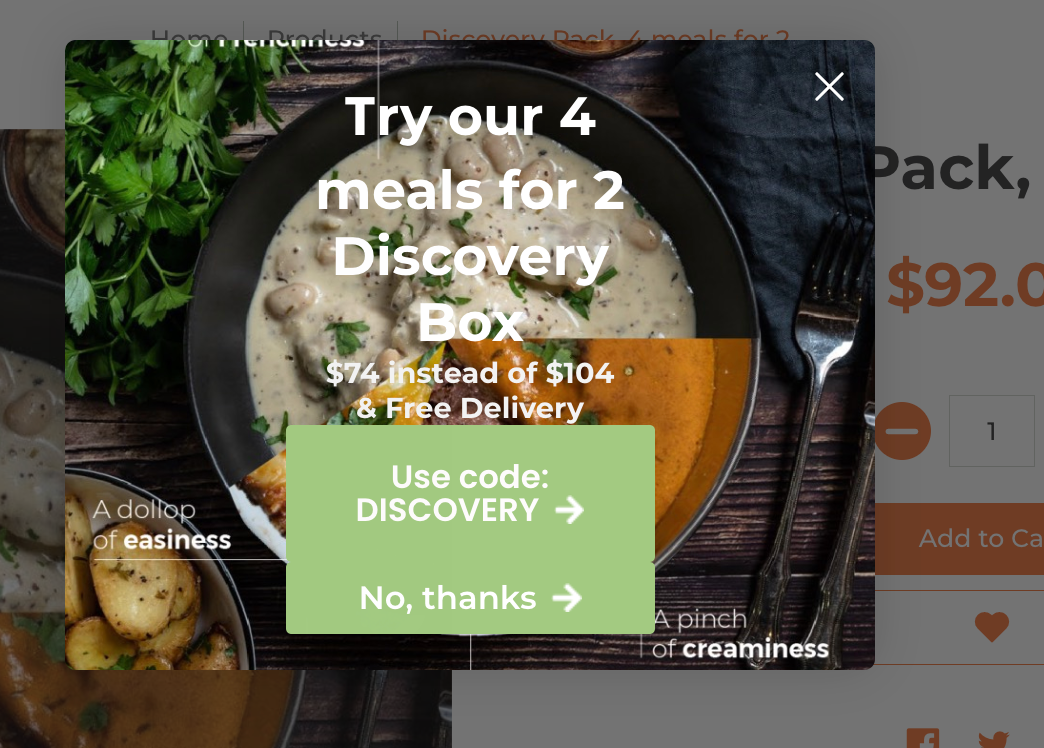
However, here’s what is looks like on my website:

Has someone an idea about what I’ve missed here?
Thank you
Best answer by Dov
View original


![[Academy] Deliverability Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)