Hello,
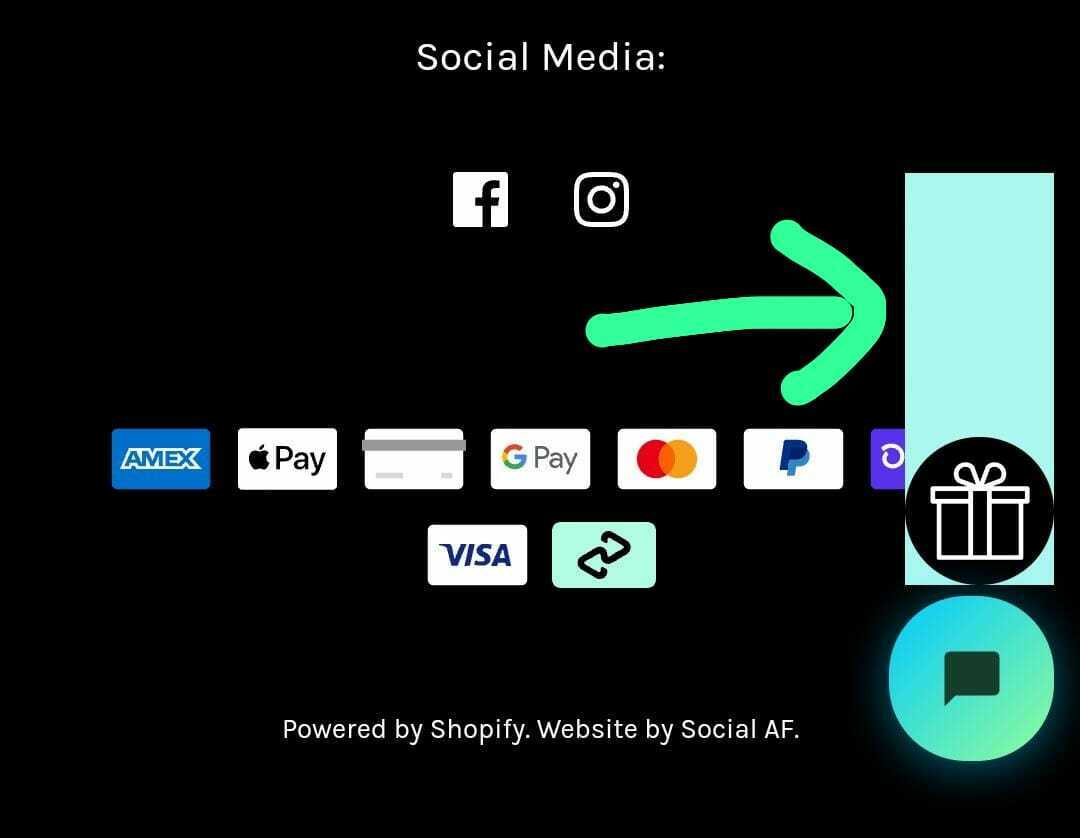
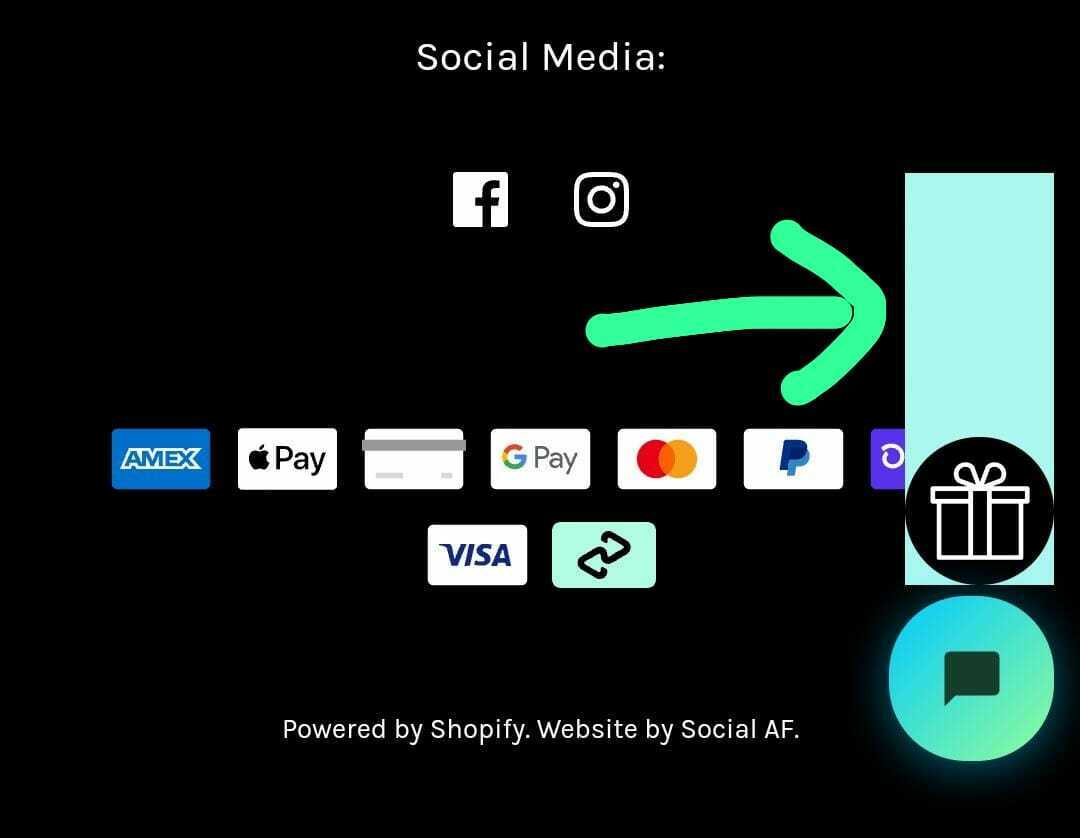
Could anyone help me to remove the blue background hover effect behind pop up teaser. Please find the attached screenshot.
Thank you in advance

Best answer by Taylor Tarpley
View original +1
+1
Hello,
Could anyone help me to remove the blue background hover effect behind pop up teaser. Please find the attached screenshot.
Thank you in advance

Best answer by Taylor Tarpley
View originalHi there
Welcome to the Community! Happy to help!
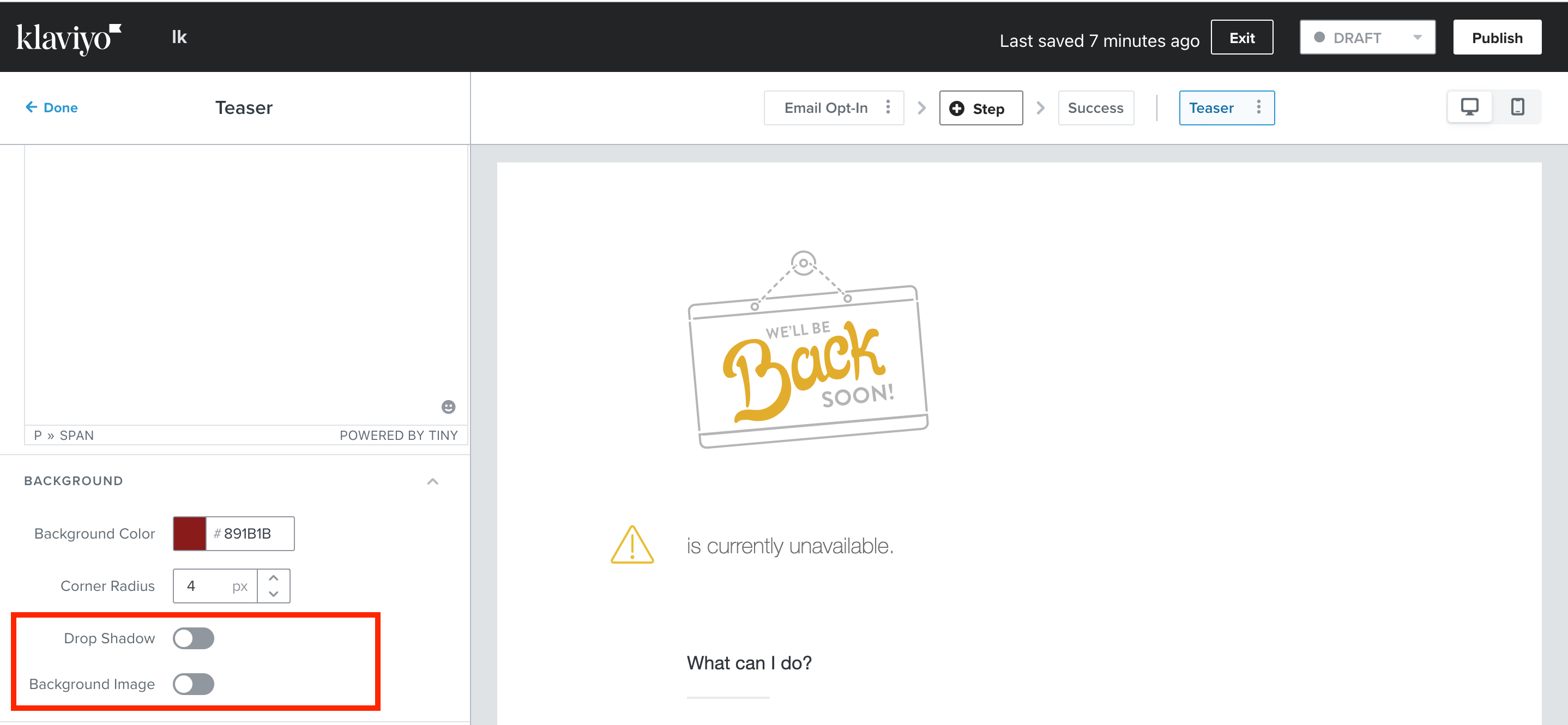
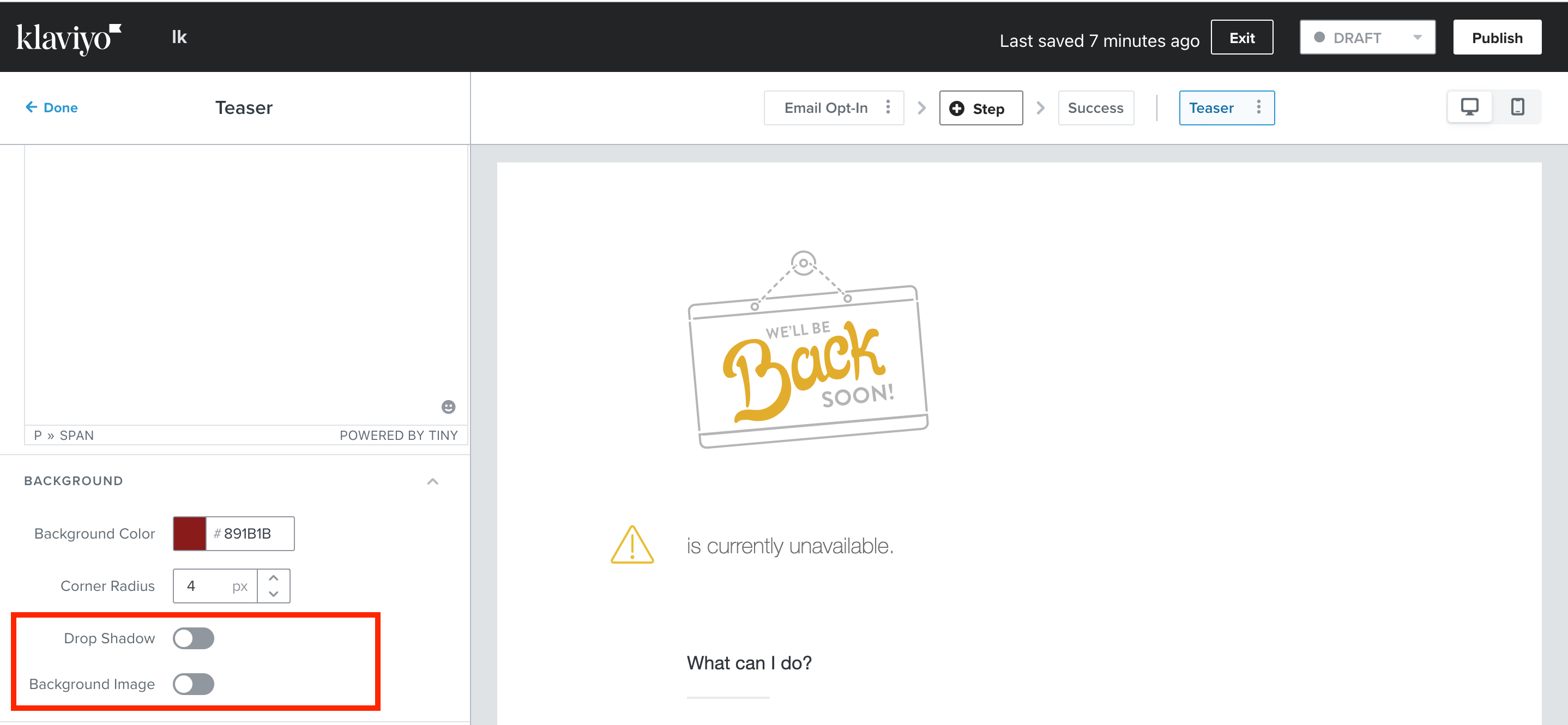
Can you access your form builder and ensure that your drop shadow and background image buttons are both toggled off? Like the screenshot below.

If you have, this issue could be related to conflicting CSS on your website.
Thanks for participating in the Community!
-Taylor
 +1
+1
Hi there
Welcome to the Community! Happy to help!
Can you access your form builder and ensure that your drop shadow and background image buttons are both toggled off? Like the screenshot below.

If you have, this issue could be related to conflicting CSS on your website.
Thanks for participating in the Community!
-Taylor
I have already did this. I didn’t work. Still same
 +1
+1
Hi, I have also tried using CSS. CSS doesn’t work for it also. The issue is on Klaviyo's end. Kindly let me know how to fix it.
Thank you
Hi
Sorry for the delay!
To clarify, there might be conflicting CSS on your site that is creating this unintended box behind your teaser. I would connect with our support team who can further investigate this issue for you!
-Taylor
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.