We are on a Shopify 2.0 Theme.
www.viridianbay.com
gift card URL: https://viridianbay.com/products/e-gift-card
We want to turn off the BIS button on specific products.
Klaviyo code manages the button that appears on all products that have reached 0 inventory. However, some products are supposed to be 0 or null.
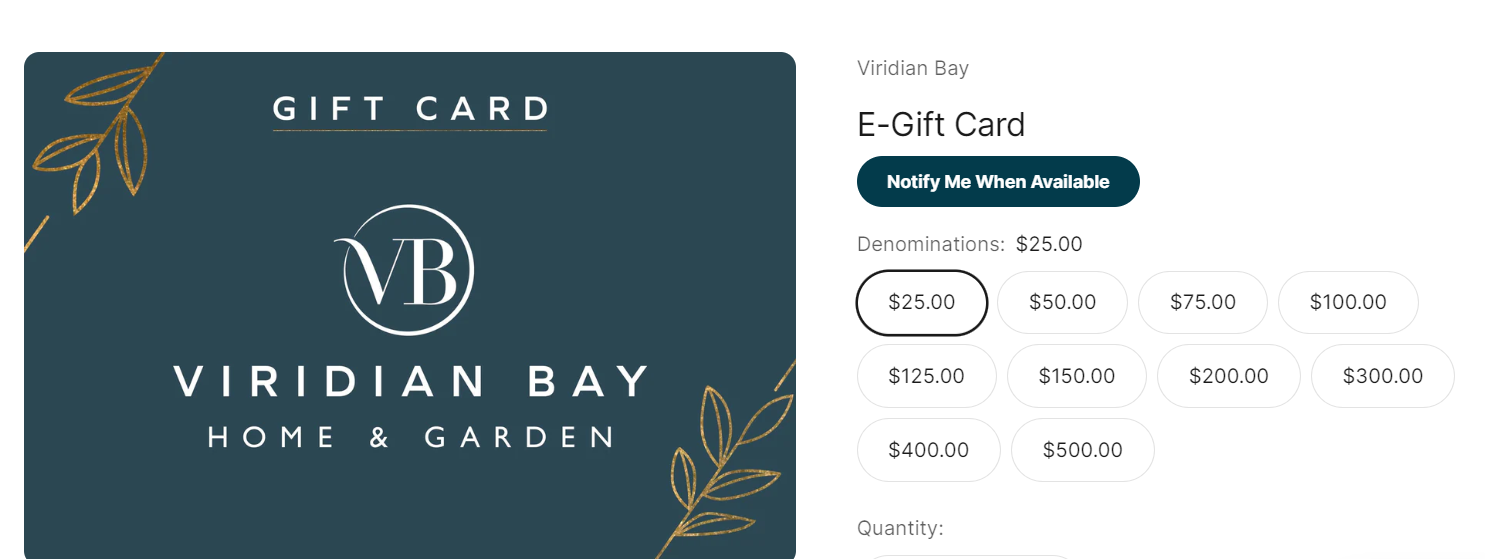
- E-Gift Cards (there’s no inventory on a Shopify gift card page)
- Drop Ship Items (it’s always going to reflect 0 inventory)
Shopify told us to use this Custom CSS on the gift card page template in the “product page” section to make the button disappear, and it didn’t work..klaviyo-bis-trigger { display: none; }
Is there another place to put code to turn the BIS button off for specific products?





![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)