Hello,
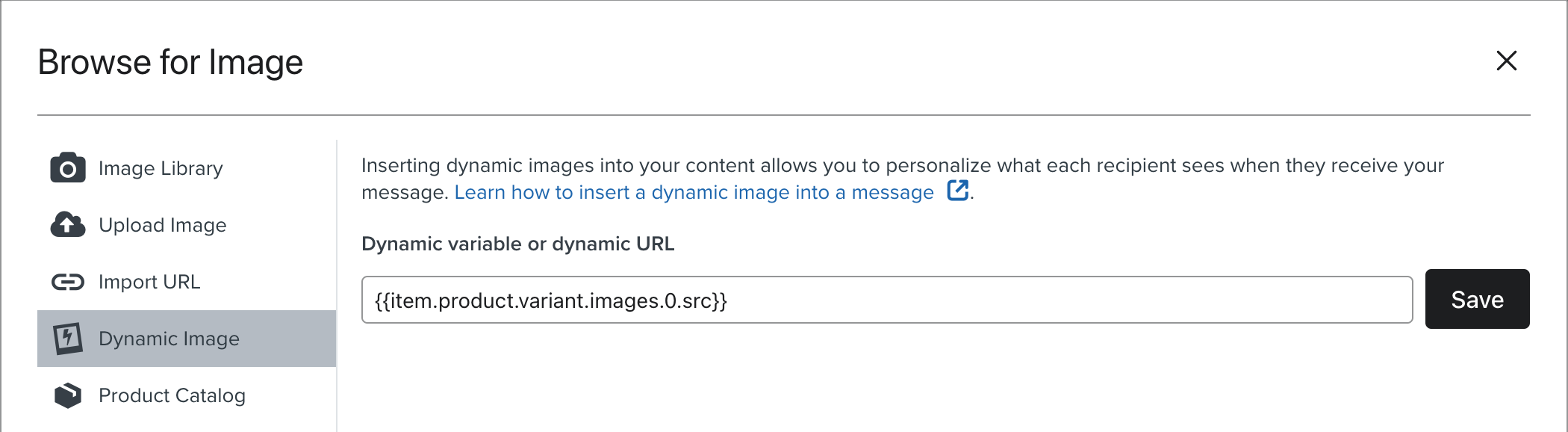
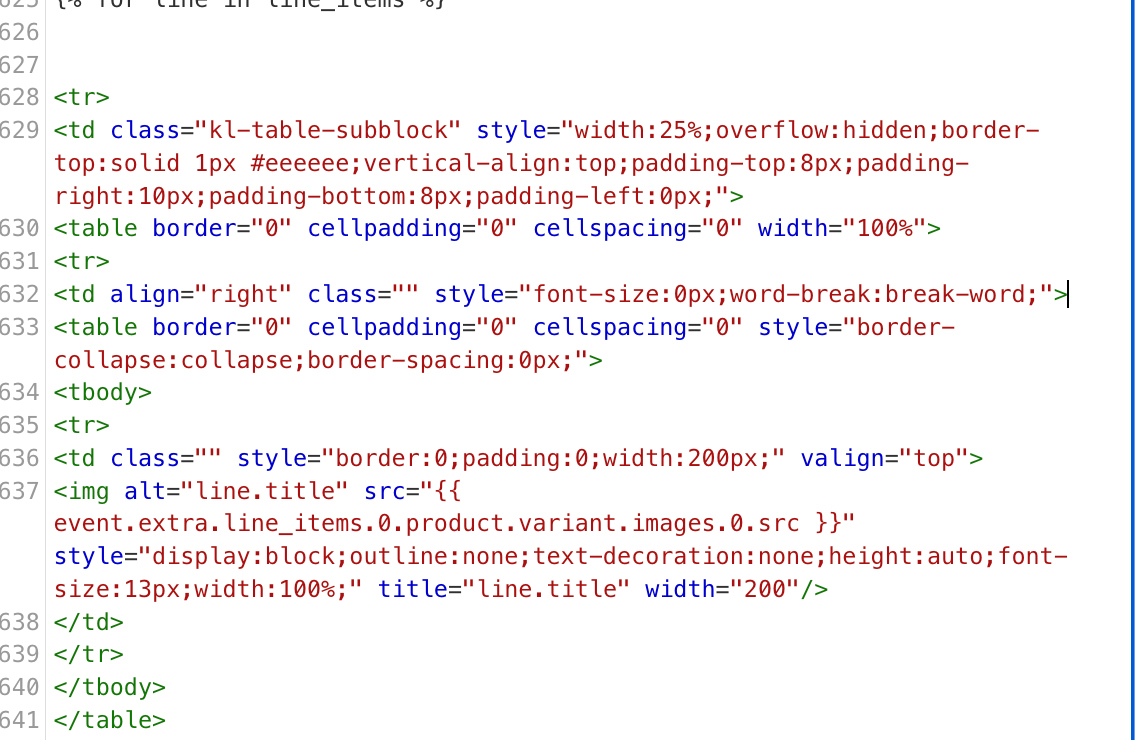
I use Shopify and I am trying to create the Abandoned Cart flow, however when I add the dynamic image variable, it’s pulling the product’s first image, and not the variant image that is actually added to the cart. Does anyone know if its possible to populate the variant’s image so I do not confuse the recipient? I am using the variable available in the Help Site and from the event trigger info:
| {{ event.extra.line_items.0.product.images.0.src }} |