Hello,
We are using Klaviyo for our transactionnal emails and CRM.
First some informations :
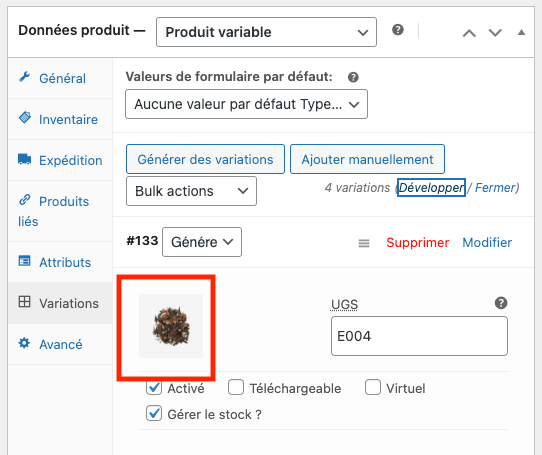
- Woocommerce
- Metric used : fullfilled order but same with all
- Single product image metric : {{ event.extra.Items.0|lookup:'$extra'|lookup:'Images'|lookup:'0'|lookup:'URL'|default:'' }}
- Variable product metric : {{ event.extra.Items.0.Variant.Image.URL|default:'' }}
- Table edit. Row : event.extra.Items Alias : items
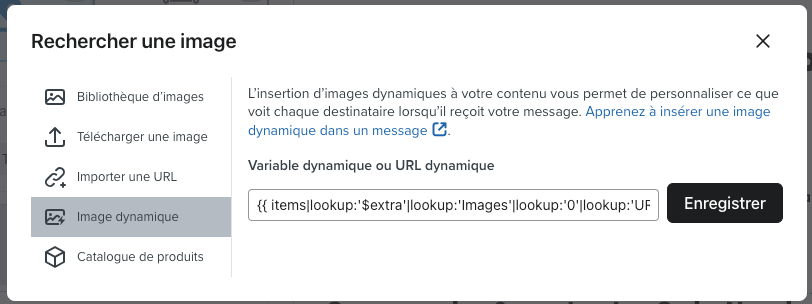
{{ items|lookup:'$extra'|lookup:'Images'|lookup:'0'|lookup:'URL'|default:'' }} is showing single product image

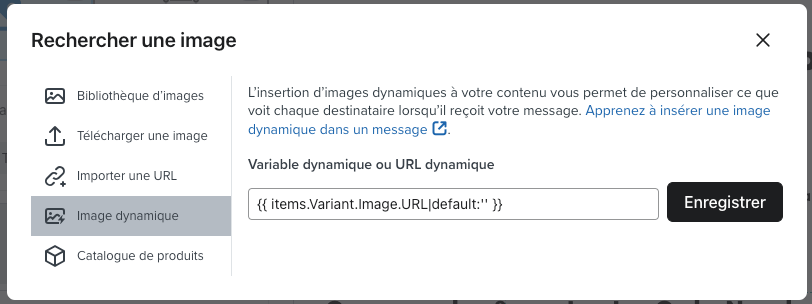
{{ items.Variant.Image.URL|default:'' }} is showing variable image product

Our issue is
We are using single and variable product in our website. When we put

We don’t have the dedicated image of the variation in the email but the single product image only.
When we put

Only the variable product image is showing in the email and when an order contain a single product there is a blank image.
What we tried reading tutorials and topics :
Replace the |default:'' in variable product image by the single product image metric but not working.
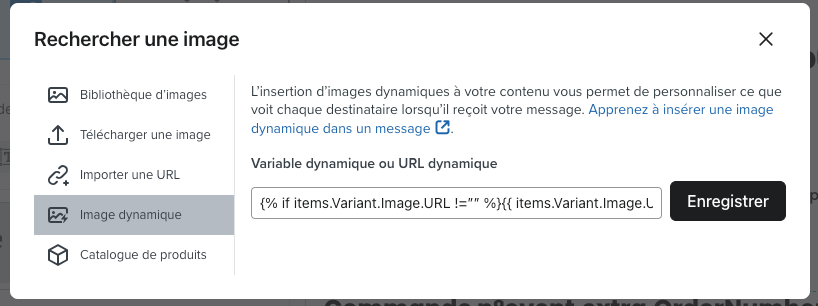
- {{ items.Variant.Image.URL|default:'{{ items.0|lookup:'$extra'|lookup:'Images'|lookup:'0'|lookup:'URL'|default:'' }}' }}
- {{ items.Variant.Image.URL|default:'{{ items|lookup:'$extra'|lookup:'Images'|lookup:'0'|lookup:'URL'|default:'' }}' }}
- {{ items.Variant.Image.URL|default:’items.0|lookup:'$extra'|lookup:'Images'|lookup:'0'|lookup:'URL'|default:''' }}
- {{ items.Variant.Image.URL|default:’items|lookup:'$extra'|lookup:'Images'|lookup:'0'|lookup:'URL'|default:''' }}
- {{ items.Variant.Image.URL|default:'|lookup:'$extra'|lookup:'Images'|lookup:'0'|lookup:'URL'|default:''' }}
- {{ items.Variant.Image.URL|default:'|lookup:'$extra'|lookup:'Images'|lookup:'0'|lookup:'URL'|' }}
Add the single product at the end
- {{ items|lookup:'$extra'|lookup:'Images'|lookup:'0'|lookup:'URL'|default:'' }}
What we are looking for :
We want the dynamic table shows the single product image when single product and when there are variations shows variations image.
Thank you for your help and sorry for my english. Not native.
Have a good day.




![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)