
what’s the trigger code that Im suppose to add for the link to product to show in the text if not the image?

what’s the trigger code that Im suppose to add for the link to product to show in the text if not the image?
Best answer by In the Inbox
Hi
Thank you for the clarification! So, if you are looking to hyperlink the dynamic product name to the product page, you would essentially need to set up the <a href> tag with two dynamic values. For example:
<a href="{{ event.URL|default:'' }}" style="color: #175052;">{{ event.Name|default:'' }}</a>
Within the href quotes would be the dynamic tag for the product URL. When you close the first bracket and before you close the <a> tag, you would include the dynamic tag for the product name.
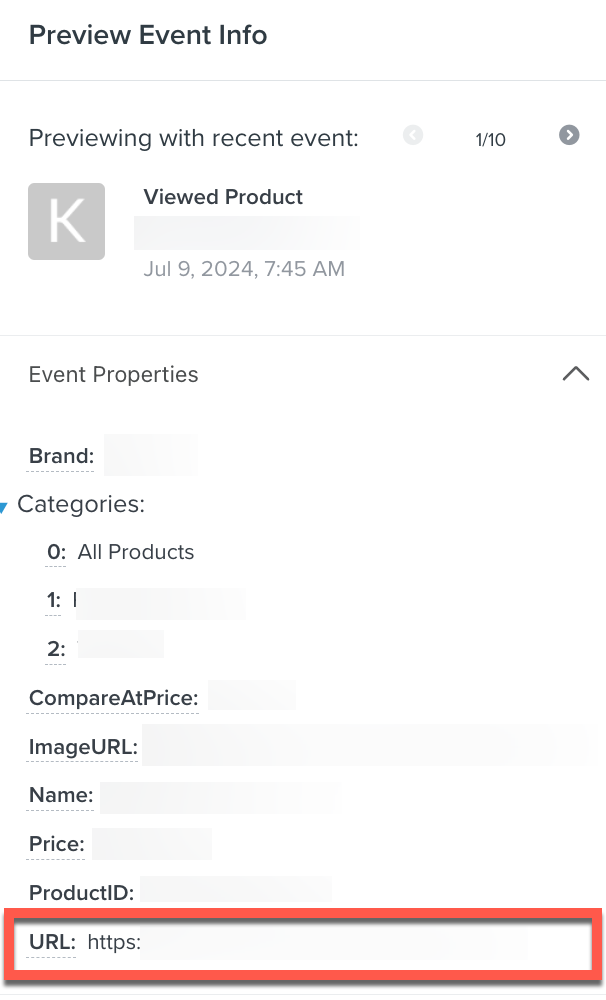
The process to find the URL is the same as finding the image tag. Preview the email, and find the URL:

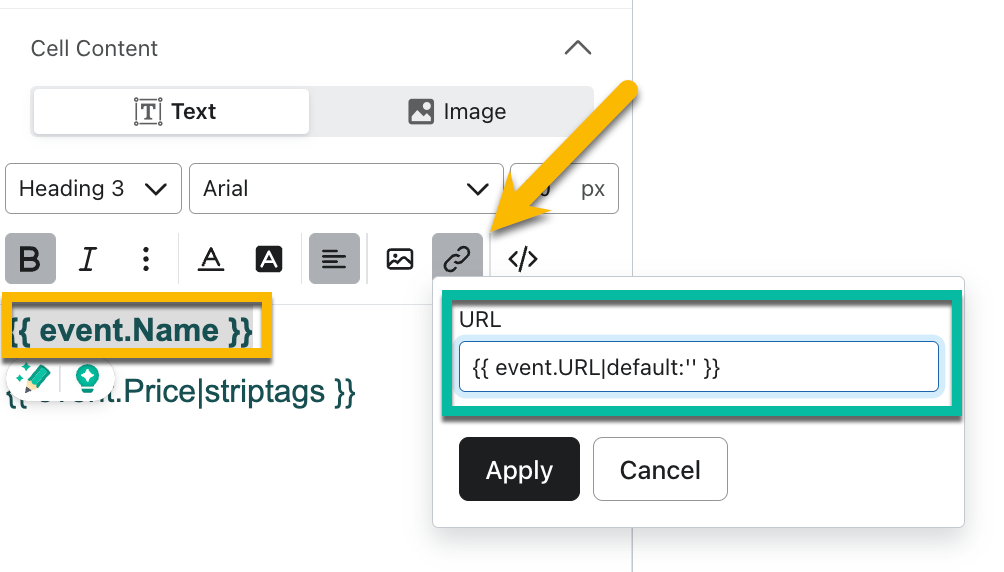
If you use the WYSIWYG editor, rather than mess with the HTML tags noted above, once you have the URL token copied from the preview, then, you would highlight the product name tag, select the link icon, and then paste the URL tag.

I hope that helps better answer your question. But if you run into any other questions getting this set up, please don’t hesitate to let us know!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.