Hi all, just wondering if this is possible or if you can only customize the stuff already in the snippet? It seems like something that should be doable. Thanks!
Solved
Change the font used in the "back in stock" notifcation button and modal?
Best answer by Manny Singh
Ahhh.. should be possible still. Test it out :)
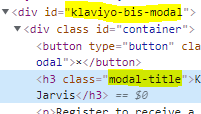
If it doesn’t, you should be able to add custom css to your theme and override the klaviyo attributes:

Let me know if it works out, I’d be curious (I’ve only done work on Shopify stores)
Reply
Rich Text Editor, editor1
Editor toolbars
Press ALT 0 for help
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)