Hi @raWildflows,
Shopify 2.0 was introduced to allow developers more freedom to edit code in JSON instead of Liquid template theme files within Shopify. The main difference you'll face after upgrading to Shopify 2.0 is that most of the features now rely on JSON templates. Shopify has created this guide, which provides step by step instructions for converting a Liquid template into a JSON template, and moving any required Liquid code into sections that you can include in the new JSON template.
That said, Klaviyo's Viewed Product snippet and Added to Cart snippets can now very easily be added via a Custom Liquid block for Shopify 2.0 Themes. To do this, please follow the steps below:
-
In Shopify, navigate to your theme and click Customize.
-
At the top of the page, click the Home page dropdown, and select Products > Default product to be brought to your default product page.


-
Click Add section in the left sidebar, and then select Custom Liquid.


-
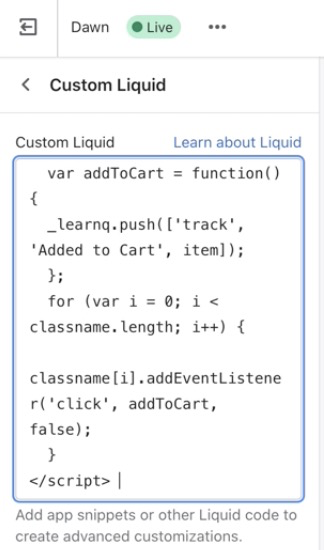
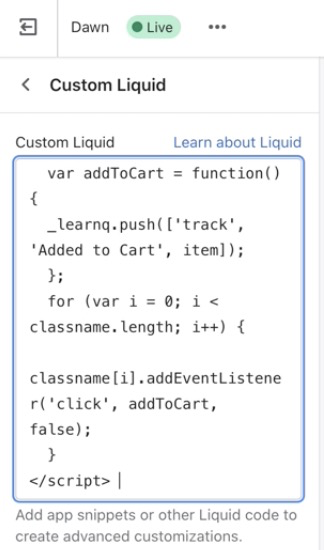
Paste the Viewed Product snippet and/or the Add to Cart snippet into the Custom Liquid text box.

*If you are pasting both snippets, you can do this all at once with the Add to Cart snippet directly beneath the Viewed Product snippet.
-
Click Save in the upper right.
Did that help?










![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)
