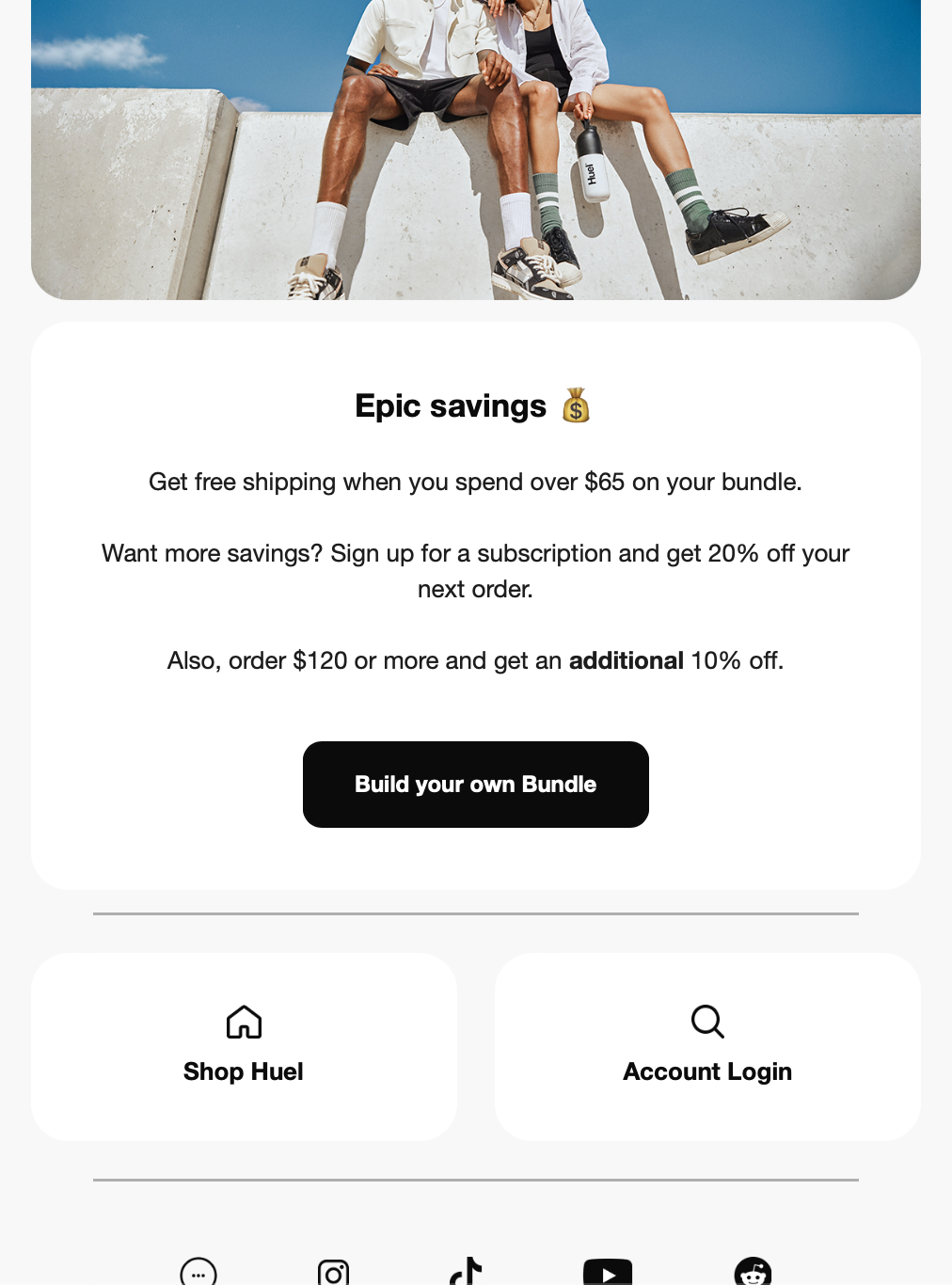
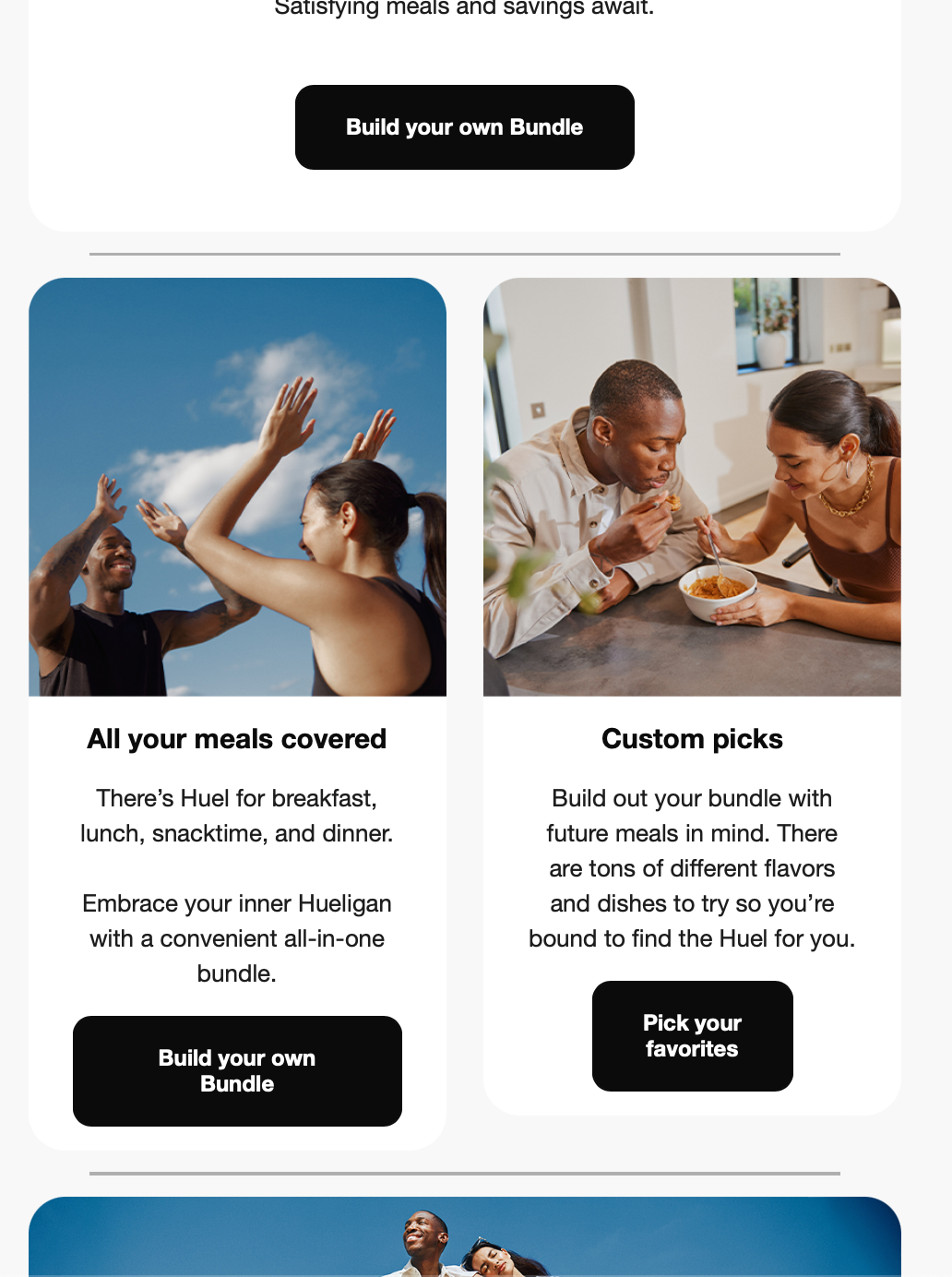
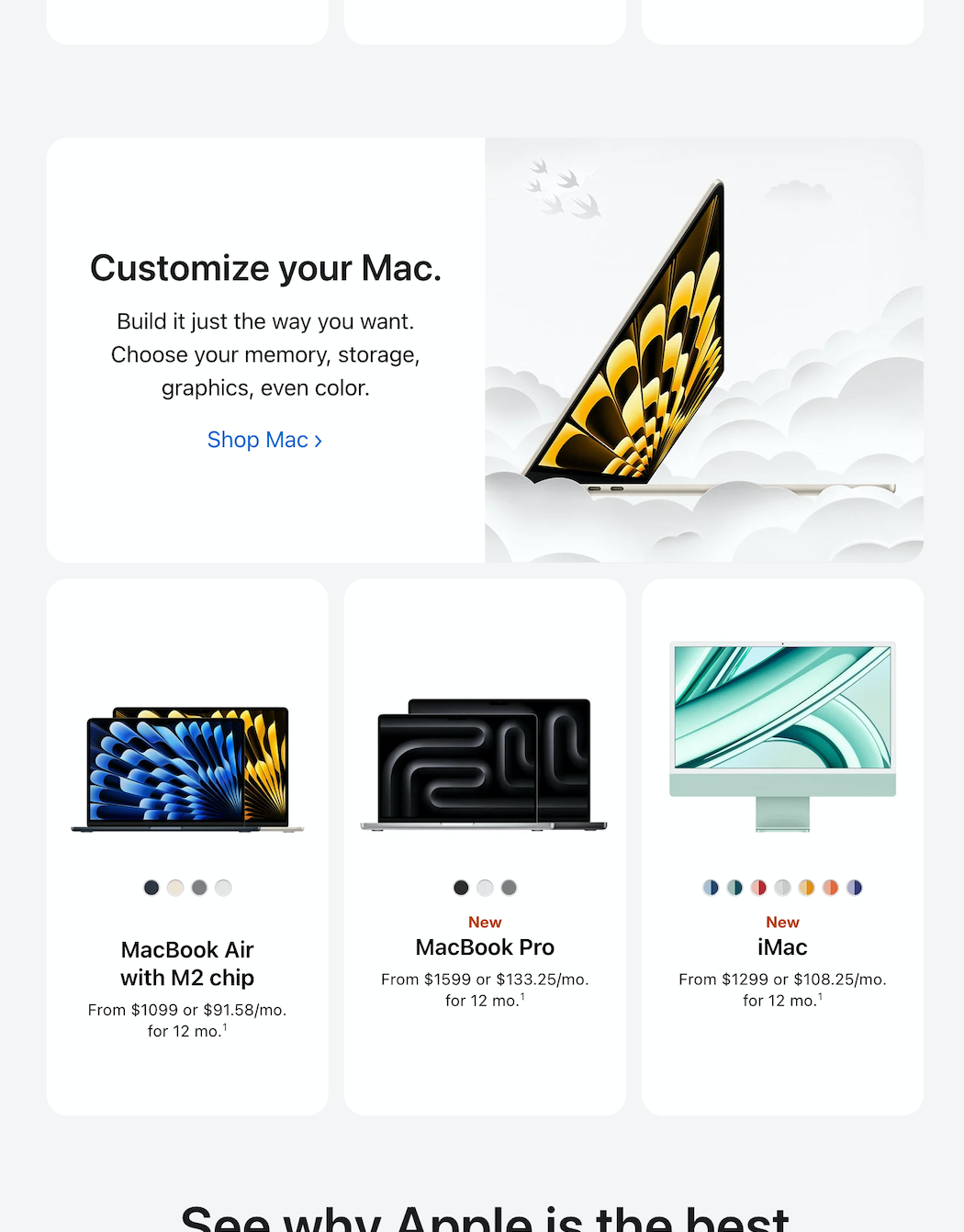
Hello! I’ve been trying to build email templates that have sections like shown in the screenshots attached inside the Klaviyo template editor. However, I can’t seem to do this.



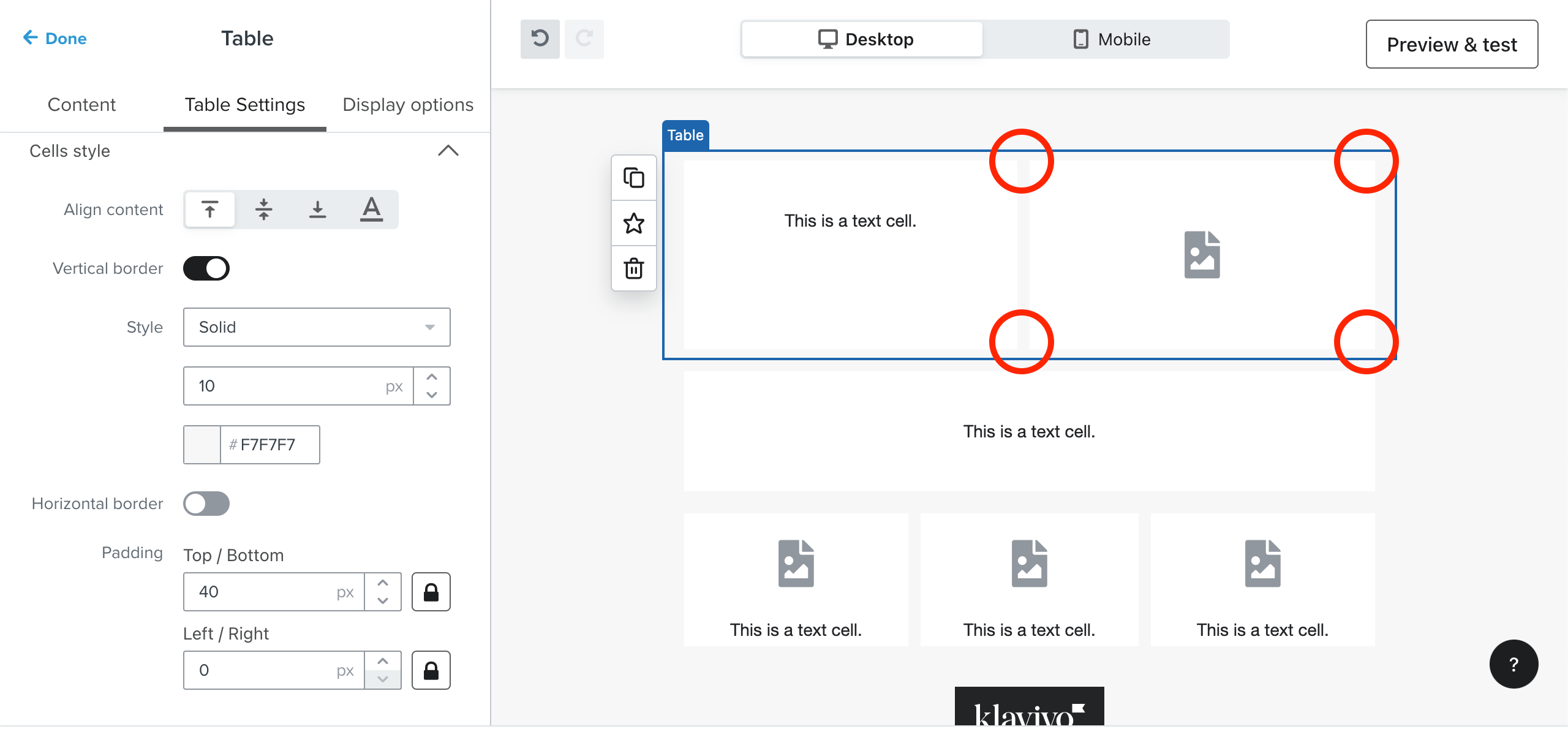
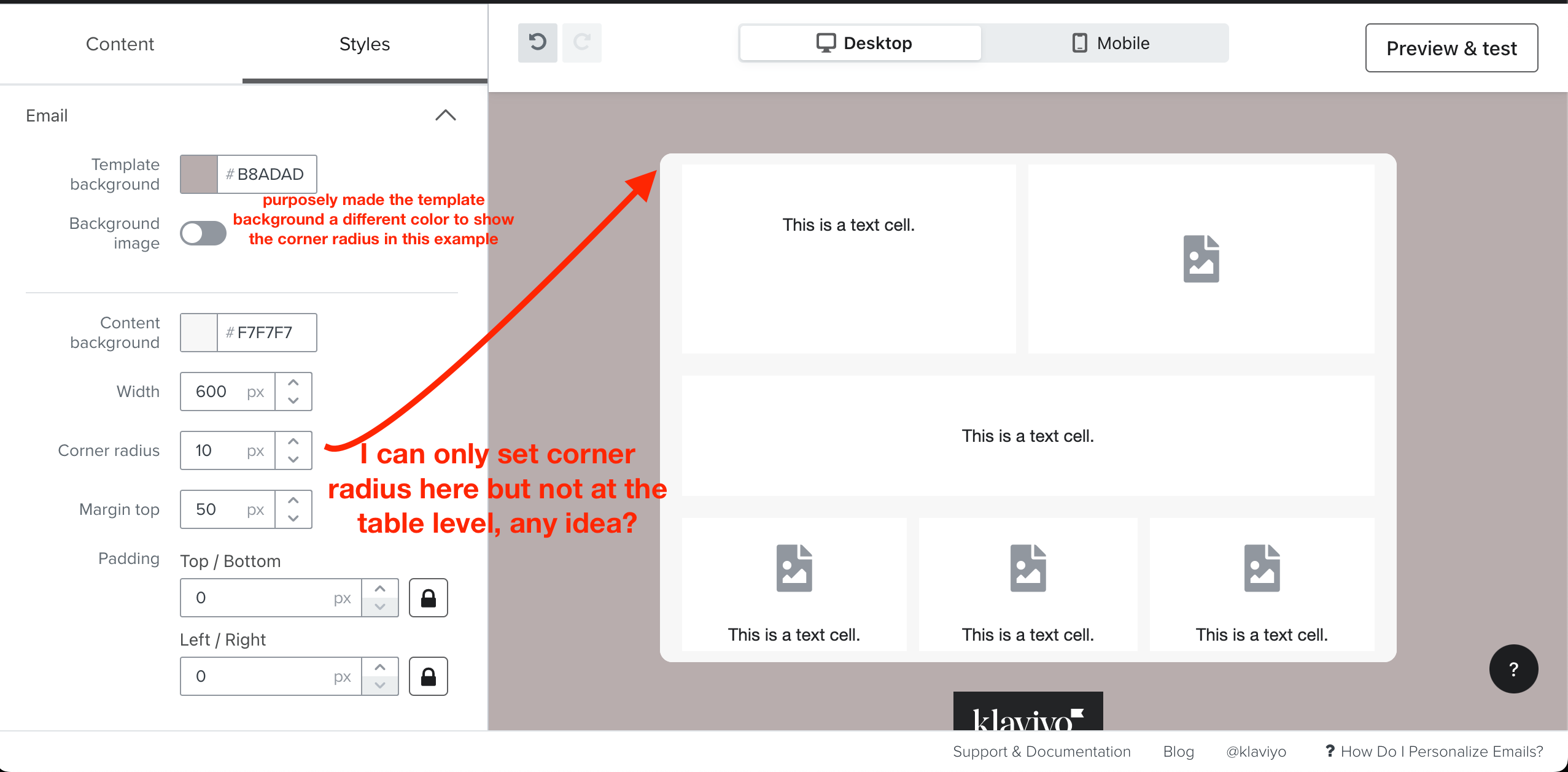
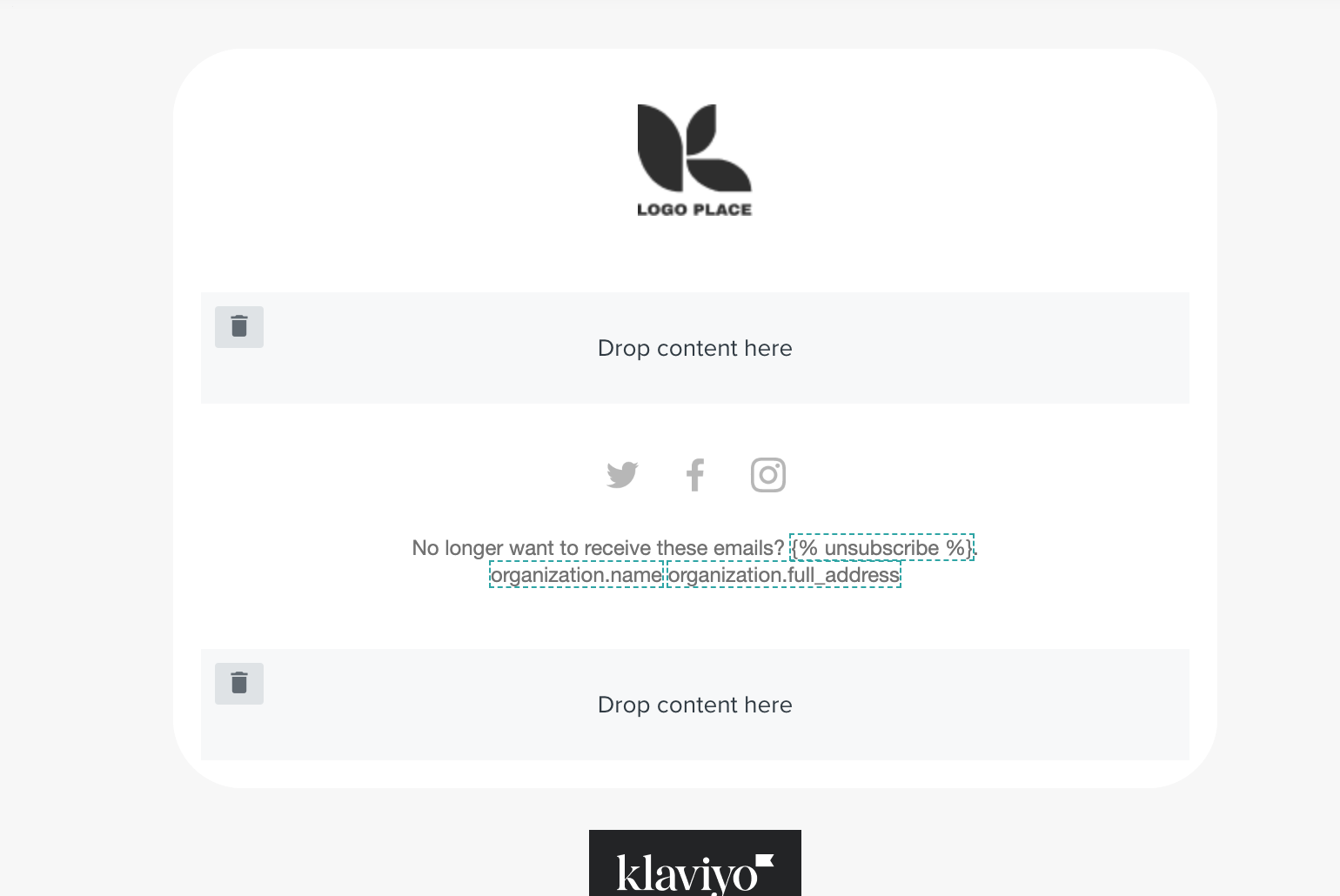
The closest I can get to from the template editor is this. I can’t seem to be able to make any dividers in this one big white board...

Can someone guide me on how to do this please? Thanks in advance