Hello, I’m trying to add a Self Hosted custom web font into our email campaigns. The font was purchased through typography.com. Their instructions say to add the “CSS Key” code directly into the head tag of the email as well adding code inline to style each <td>. Klaviyo’s instructions use the @font-face method, which seems much friendlier. Please help!
Troubleshoot adding a custom web font
 +2
+2Best answer by alex.hong
Hi
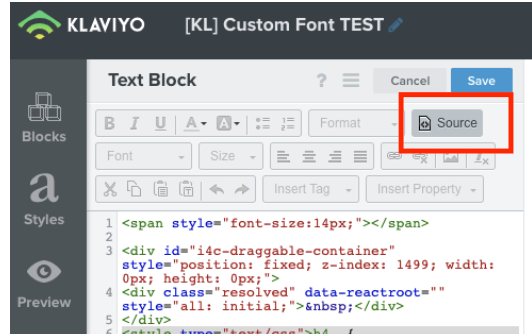
Are you having trouble adding it into the source options for your text?

By using this view, you can add your inline css as outlined in our custom font documentation.
If you are copying/pasting text from a third party source, please ensure you are pasting in Plain Text. You can do that by using the T icon with the clipboard r you can use the Remove Formatting tool like so:
http://recordit.co/UF1YrTcy22
Font colors/sizes can be updated through Styles.
Lastly, if you would like more personalized support within your account I would recommend reaching out to our Support Team as they can take a deep dive into your account.
Thanks!
Alex
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


