Hello @Volt Safety,
Welcome to the Klaviyo Community!
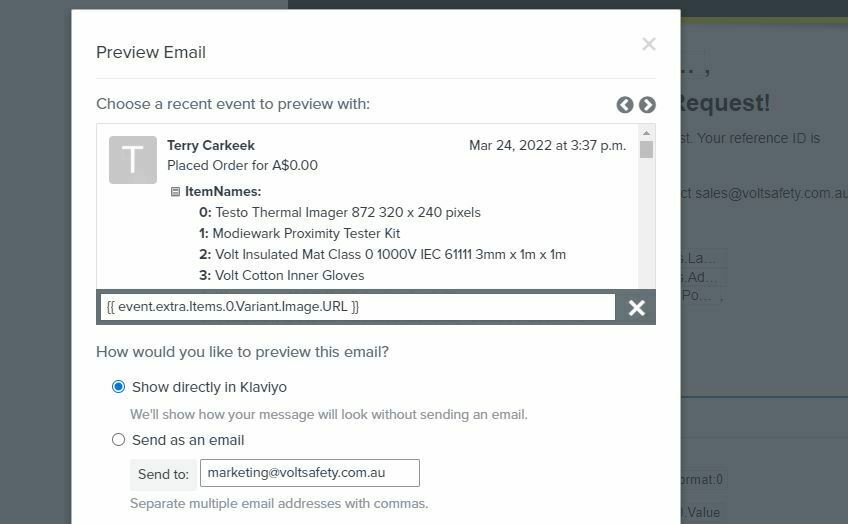
I’d be curious to know if your Placed Order event is passing an alternative image URL that you could use as opposed to the {{ event.extra.Items.0|lookup:'$extra'|lookup:'Images'|lookup:'0'|lookup:'URL' }} method you’re using. For example, in the Community post below, @soukraco was able to use the {{ event.extra.Items.0.Variant.Image.URL }} variable instead.
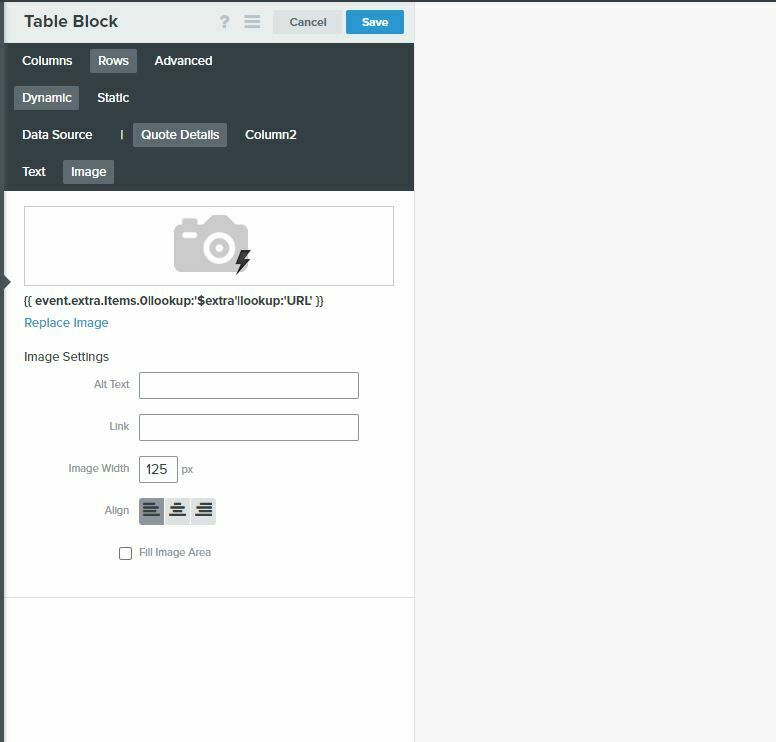
Another thing you may want to check is making sure you’re setting up the dynamic table block’s Data Source appropriately and using the correct variable in your dynamic table block accounting for the data source. The data you enter into the Row Collection field will be the variable array you want to repeat. The Row Alias would be the specific part of the array you want repeated. For example, given the {{ event.extra.line_items.0.product.images.2.src }} variable, if my Row Collection was set as event.extra.line_items and the Row Alias was items, the variable I would need to use to pull in the image in the dynamic table block would be {{ item.product.images.2.src }}.
Overall, the variable you’ll want to use and how you set up your dynamic table block would depend entirely on how your data is being passed to Klaviyo. To learn more about leveraging event data to personalize emails, i would suggest taking a look at the following Help Center articles we offer:
I hope this helps!
David







![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)