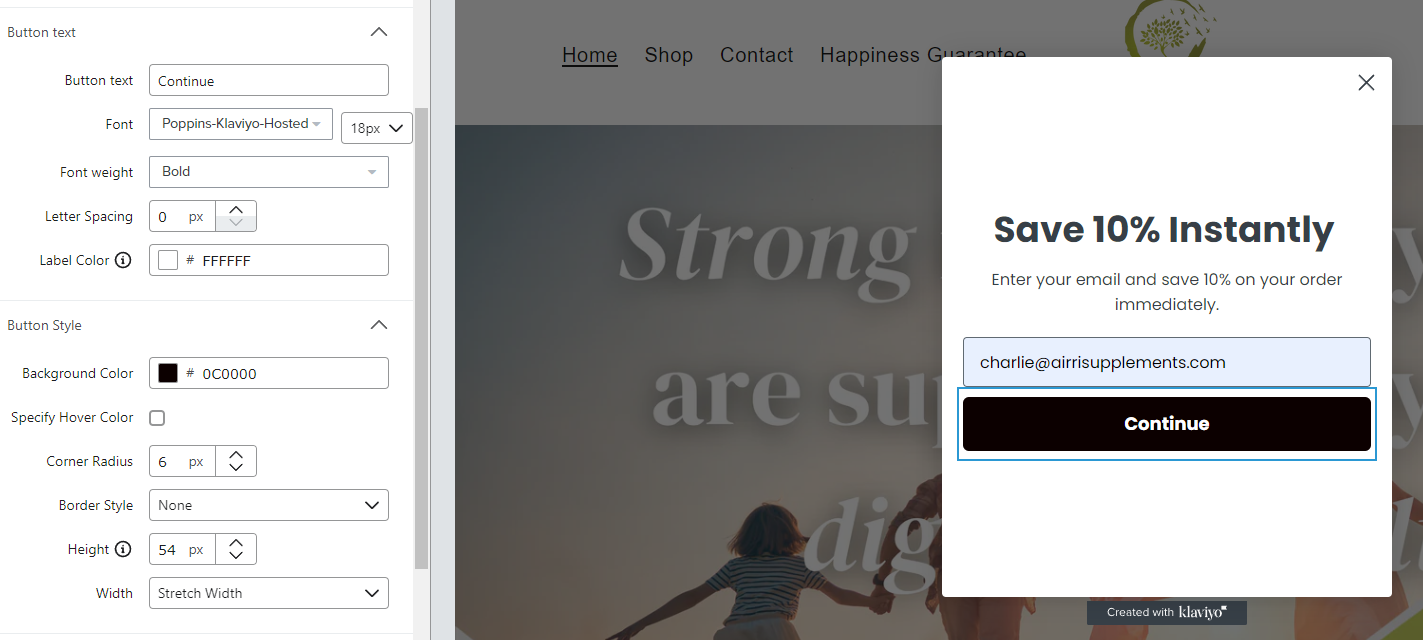
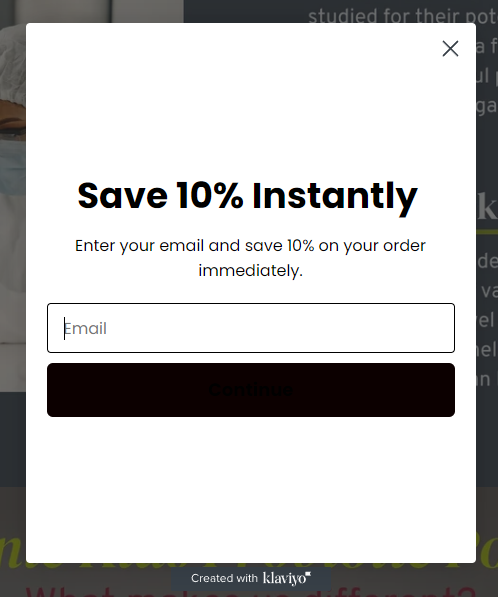
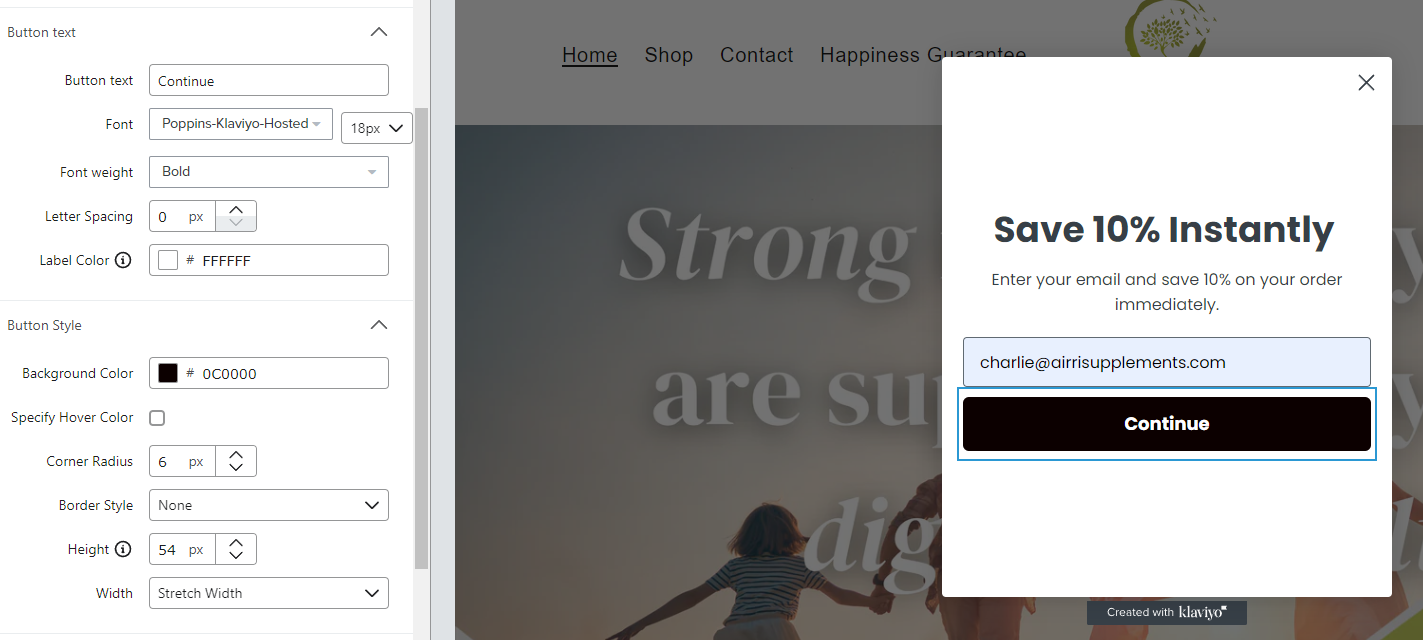
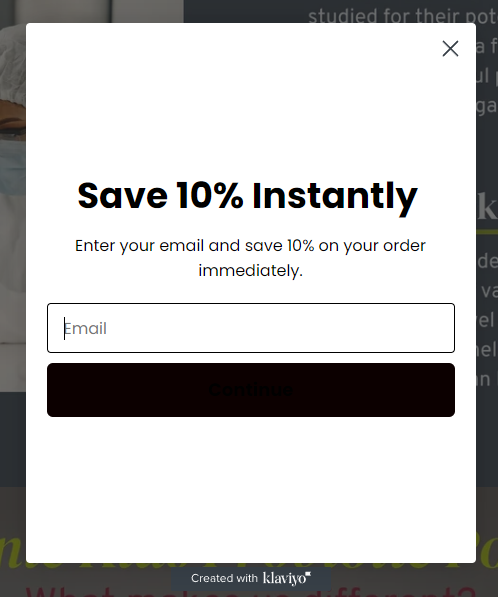
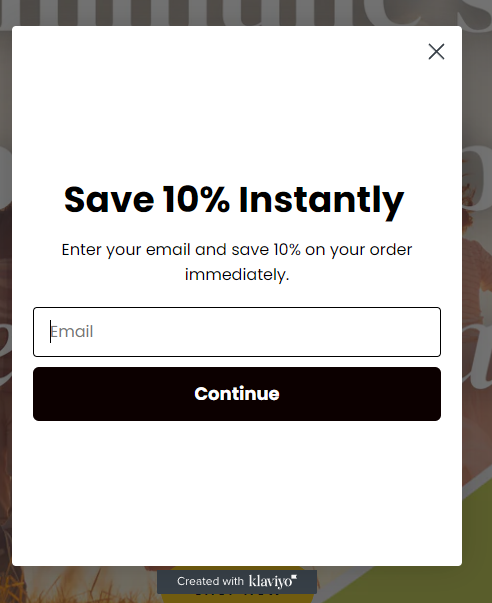
Creating a sign-up form and I’m trying to have the button be black with white text. On the editor it looks fine, but when I view live on my website it’s black text. Don’t know how to fix this.


Creating a sign-up form and I’m trying to have the button be black with white text. On the editor it looks fine, but when I view live on my website it’s black text. Don’t know how to fix this.


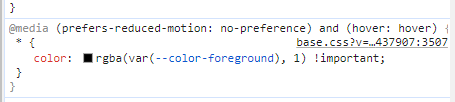
Best answer by bluesnapper
Hi
As
Regards
Andy


Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.