Hi @Webgatorz,
Welcome to the Community Forum, we are so happy you are here! Congrats on your first post in the Community!
Yes you are able to trigger a popup when clicking on a button! Creating a Button that Triggers A Legacy Signup Form is an easy and targeted way to interact with you customers. Creating this will entail installing code on your website to create the button and installing a second code that will trigger the legacy popup form. Essentially, the first code projects this button onto your site and then triggers a legacy form that will collect more information from your customers and send it back to Klaviyo!
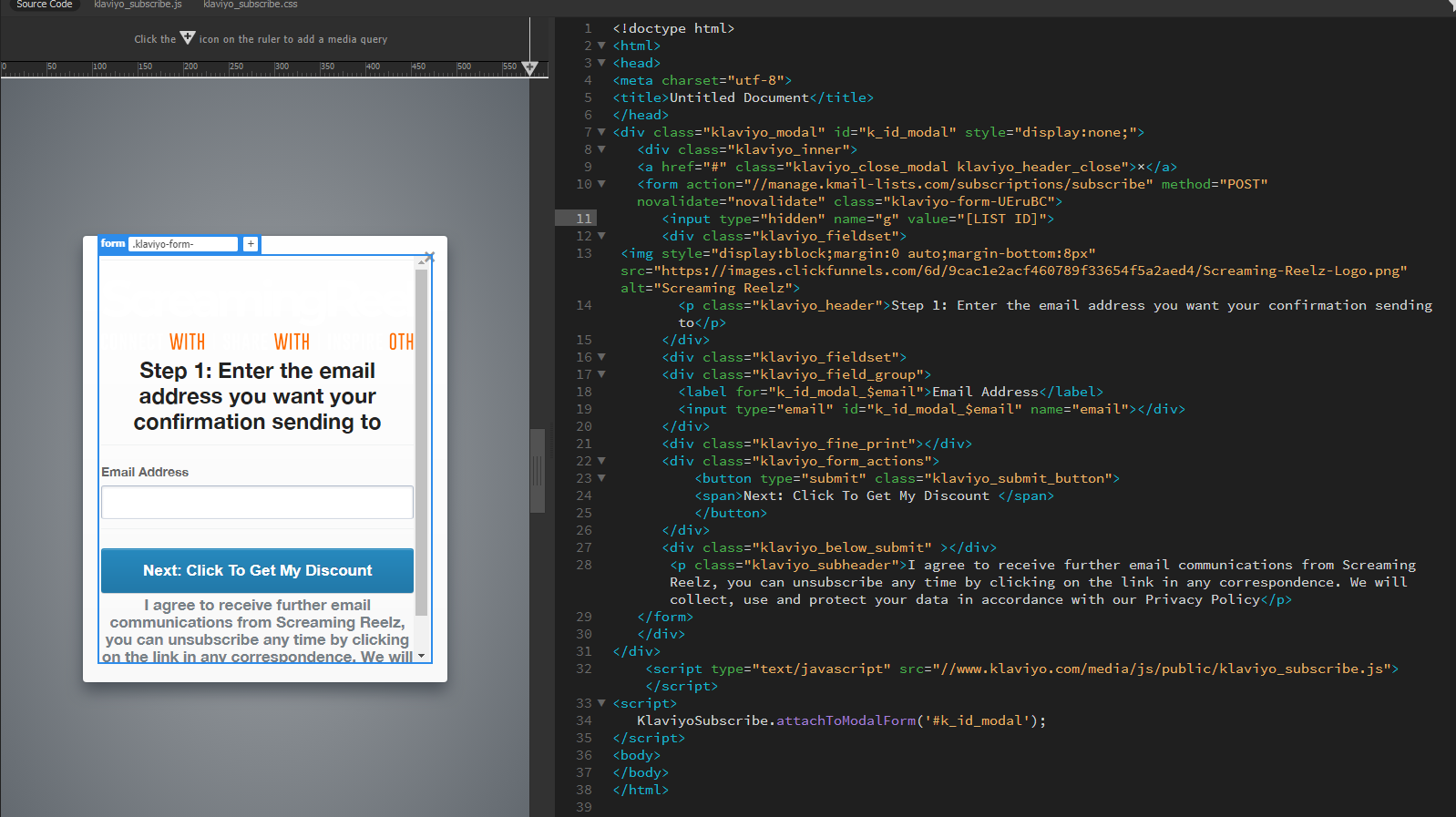
I totally understand wanting the form and button to match your company and website styling. You have the ability to customize your legacy popup and change the style of your button as well for full customization! To customize your button’s styling, replace the button’s standard “on click” code, shown below, with an “on click” code from a button on your website. This will change it to look more cohesive with your branding.
onclick="KlaviyoSubscribe.attachToModalForm('#k_id_modal',{delay_seconds: 0.01, hide_form_on_success: true}
You can also change what your button says before it triggers the legacy form. To do this, replace the ‘Click Me’ portion of your new button’s code with your desired phrase or word.
Finally, it’s important to make sure the IDs in both the button and form code match or else they will not be connected and function correctly.
Thank for being a part of the Community!
Best,
Taylor




![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)