Hello,
I have added the “add to cart” snippet and have followed the instructions: https://help.klaviyo.com/hc/en-us/articles/115001396711-Create-a-Custom-Added-to-Cart-Event-for-Shopify#alternate-code-snippet-for--add-to-cart--button-with-class-notation4
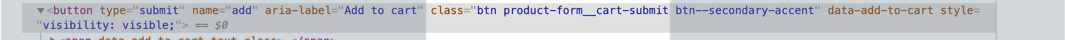
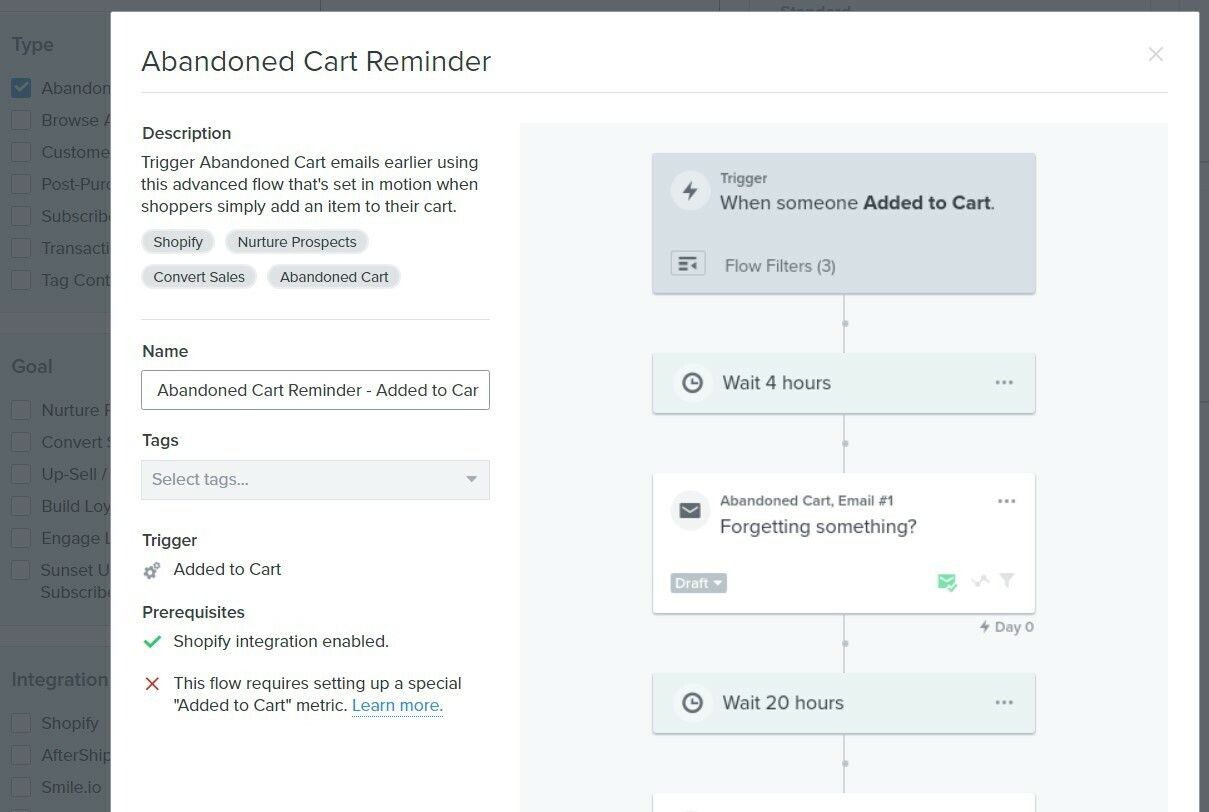
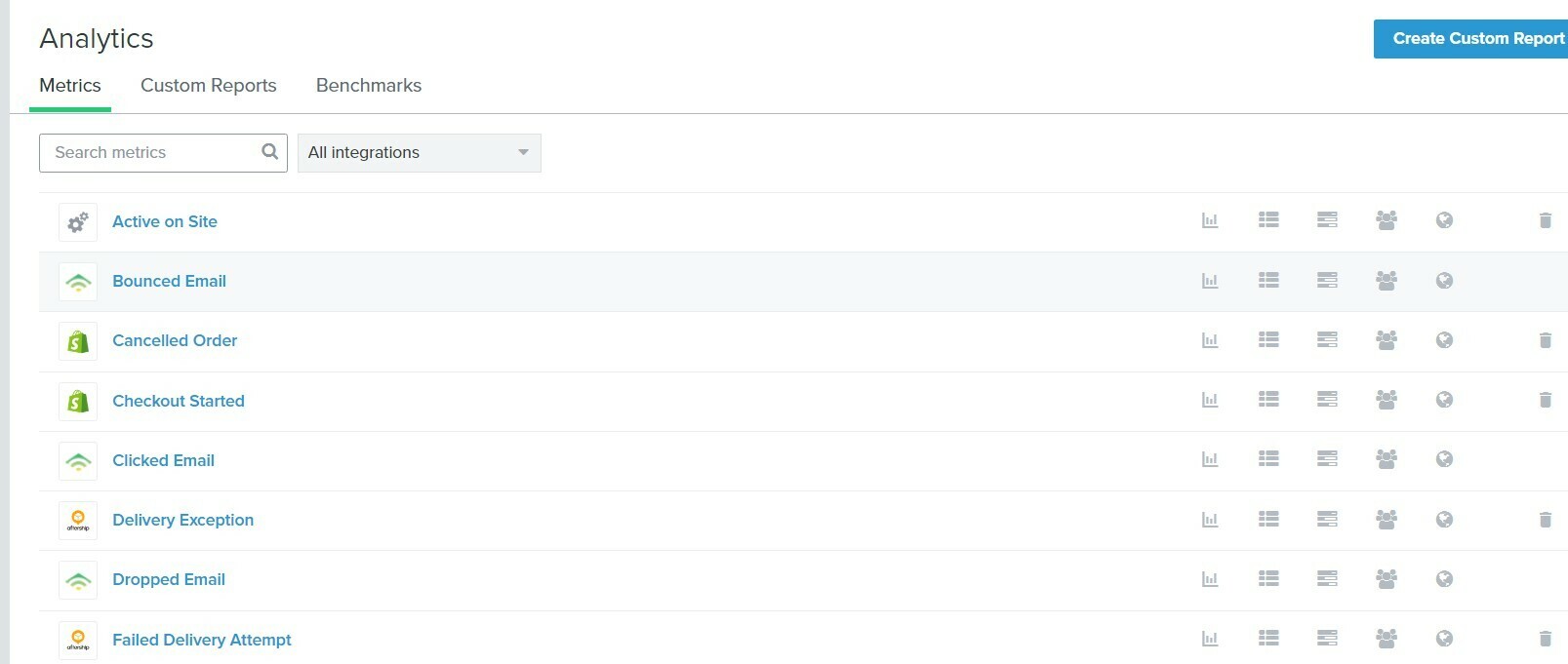
However "Add To Cart" matric does not appear. I use Turbo theme.
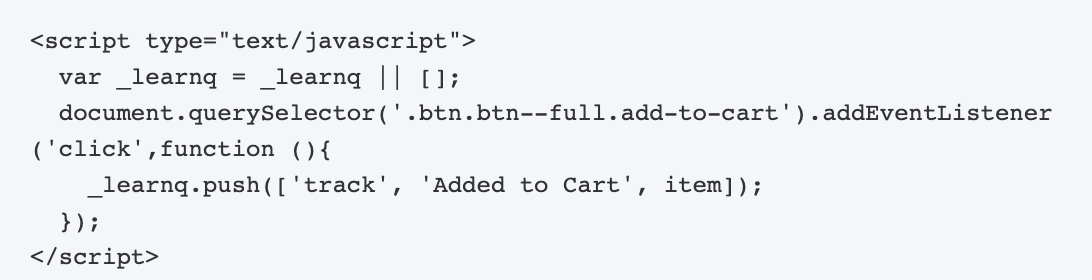
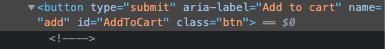
This is code snippet i add to shopify:
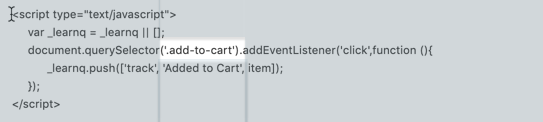
<script type="text/javascript">
var _learnq = _learnq || [];
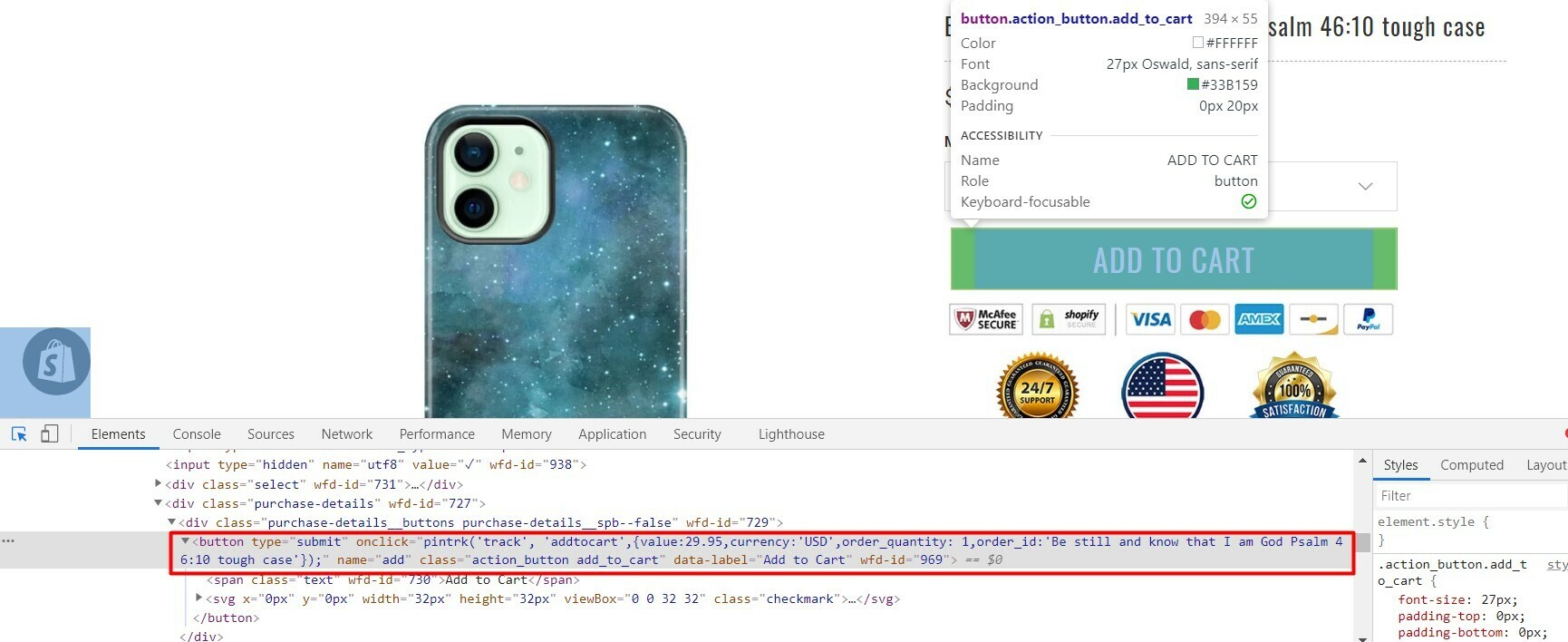
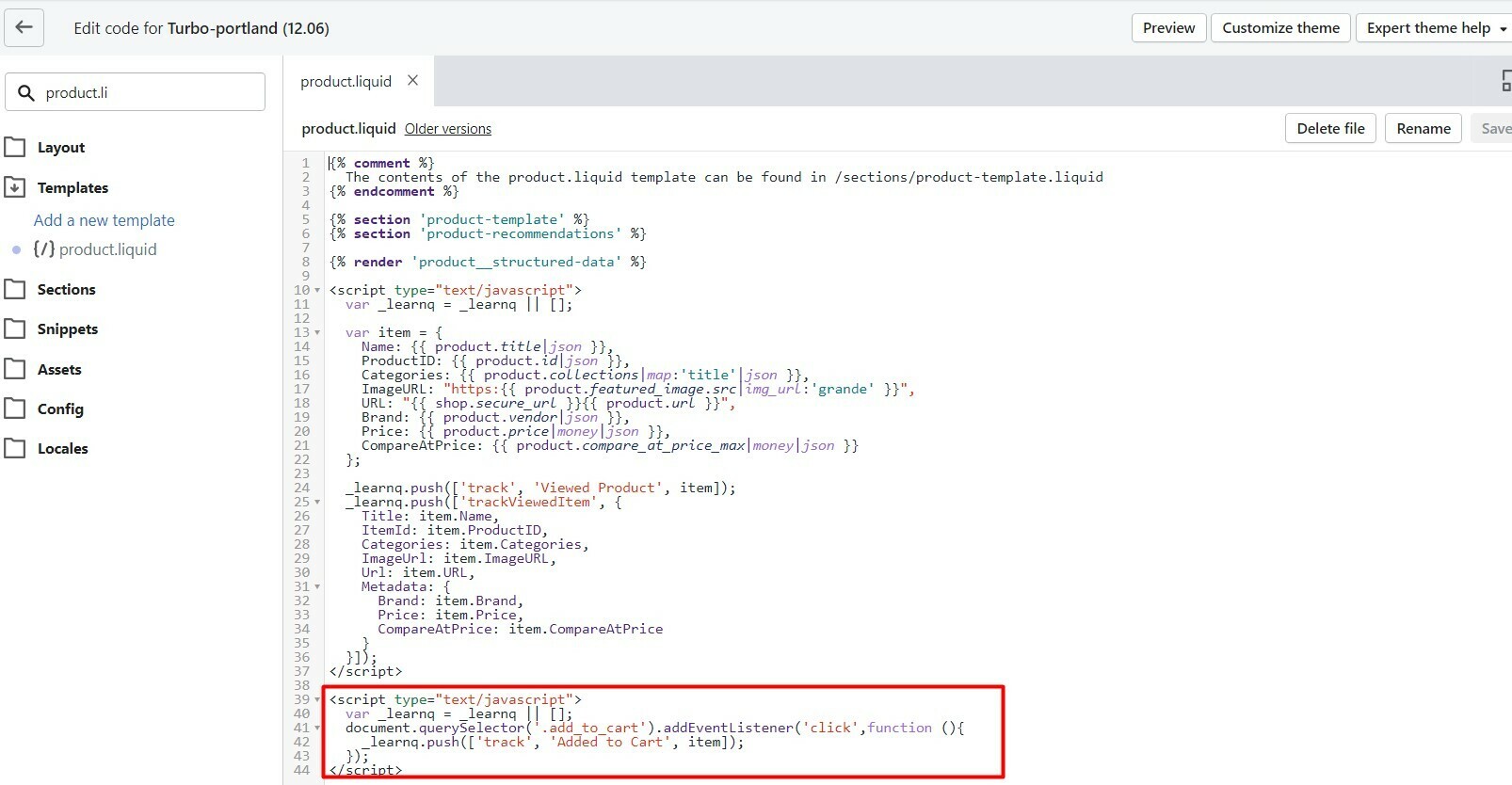
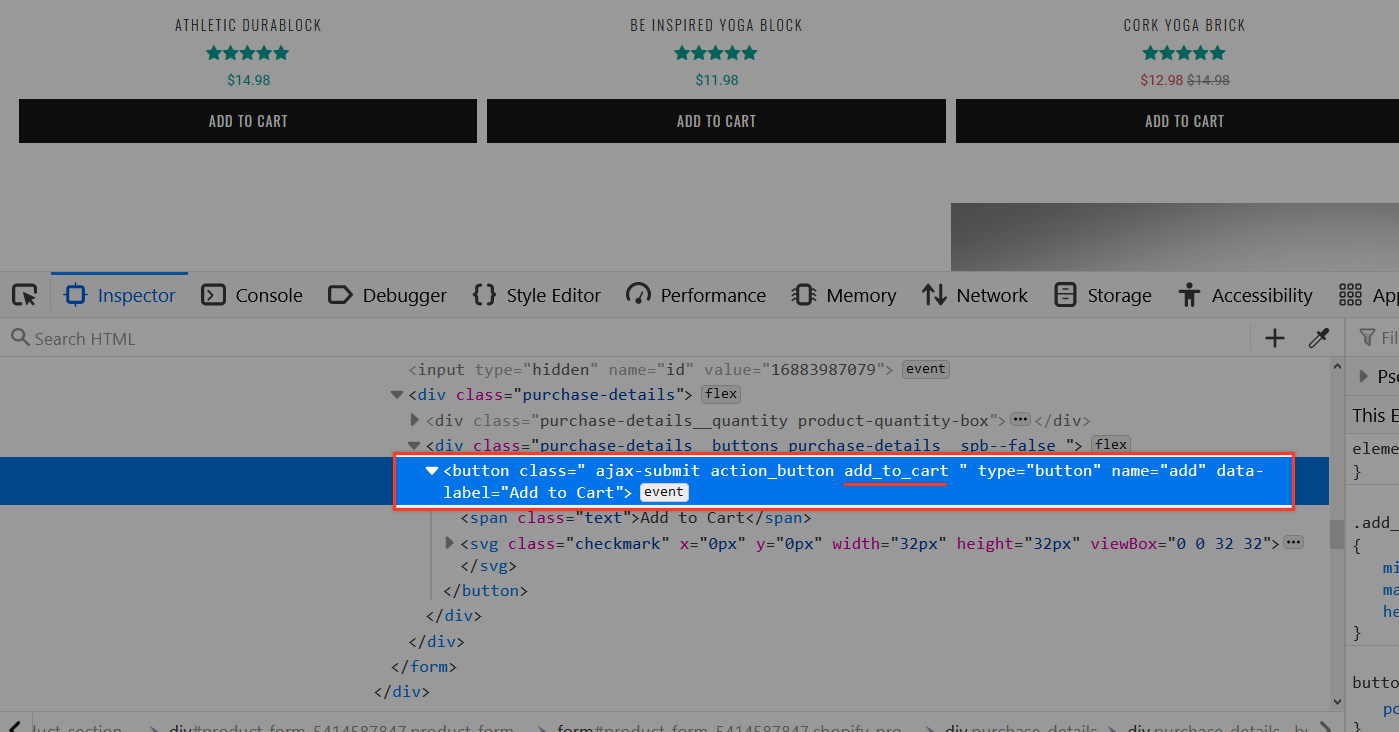
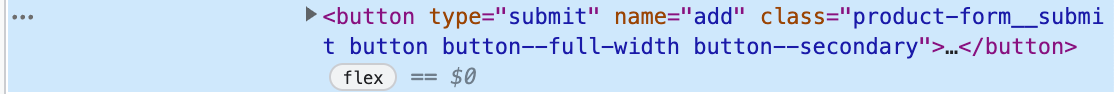
document.querySelector('.add_to_cart').addEventListener('click',function (){
_learnq.push(['track', 'Added to Cart', item]);
});
</script>
Please help me
Thank you
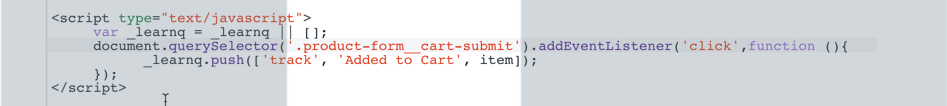
Best answer by jlytle
View original



![[Academy] SMS Strategy Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)






![[Academy] Deliverability Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)