I was wondering if someone could give me a hand….
I’m trying to add a ‘add to cart trigger’ and the flow keeps saying I need to add special code. I have added what I believe to be the code and I have altered the button ID as the help article describes https://help.klaviyo.com/hc/en-us/articles/115001396711#where-should-i-paste-my-snippet-3, but its still saying the code needs to be loaded
Here’s what I’ve done:
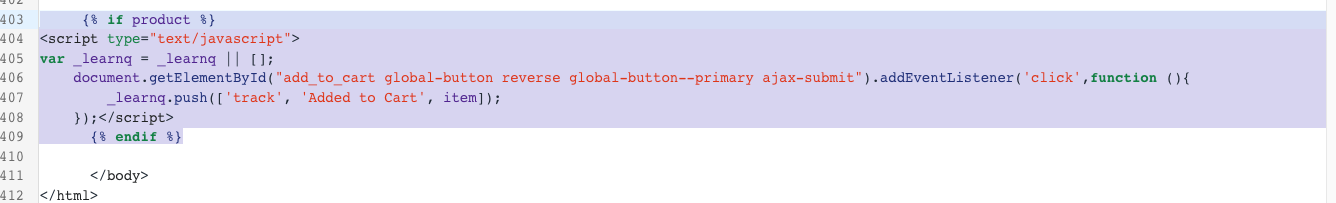
Added this code above the </body>:
{% if product %}
<script type="text/javascript">
var _learnq = _learnq || [];
document.getElementById("add_to_cart global-button reverse global-button--primary ajax-submit").addEventListener('click',function (){
_learnq.push(['track', 'Added to Cart', item]);
});</script>
{% endif %}
I have added what I believe to be the button ID in red above to the script, based on a button on my site: https://www.mrpoppinsandco.com/collections/leisure-bags/products/shop-kahoots-bloom
I wasn’t sure if I needed to add snippet 2 or 3 so I’ve tried both and altered the add to cart button ID and still nothing.
is anyone able to support me to get this working?

I am using Turbo in Shopify 2.0
Best answer by Tonio
View original