Hello everyone,
I hope you are doing well :)
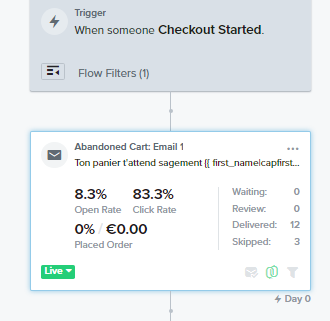
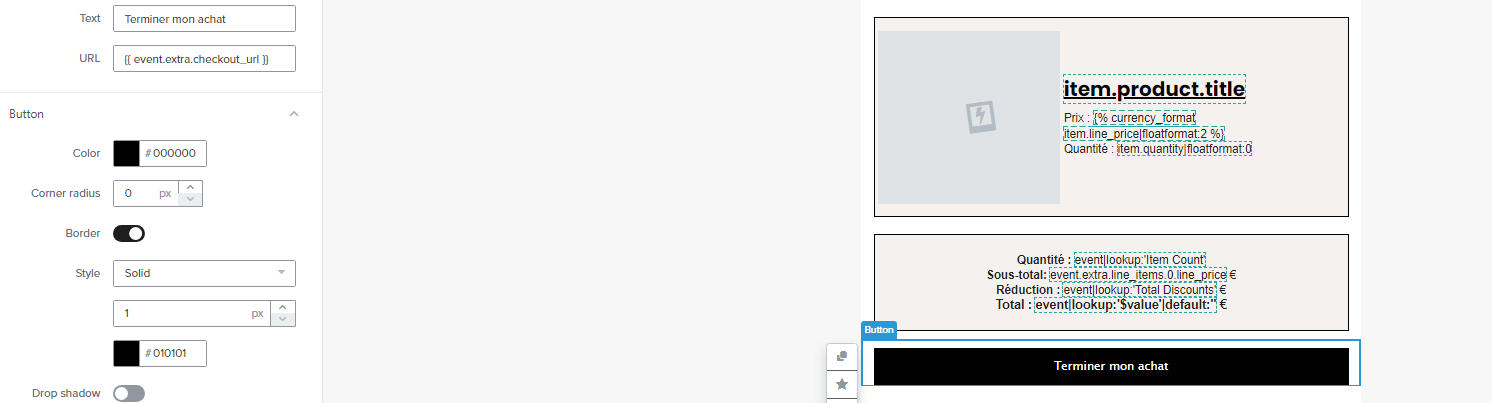
I’m facing a problem inside an account that never happened before: when we send the cart recovery emails with a button that contains “{{ event.extra.checkout_url}}”, we can’t click on the button inside the emails.
It seems like there is no link attached and the button doesn’t get treated as a button.
(the fields are populated, so when I send a test email it should work)
How can I fix this?
Thank you and have a great day,
Luca
Best answer by Dov
View original






![[Academy] Klaviyo Product Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)

![[Academy] Deliverability Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)