Hi @Rara,
Welcome to the Community! Happy to help! Totally understand how this can be confusing at first, would love to clarify here.
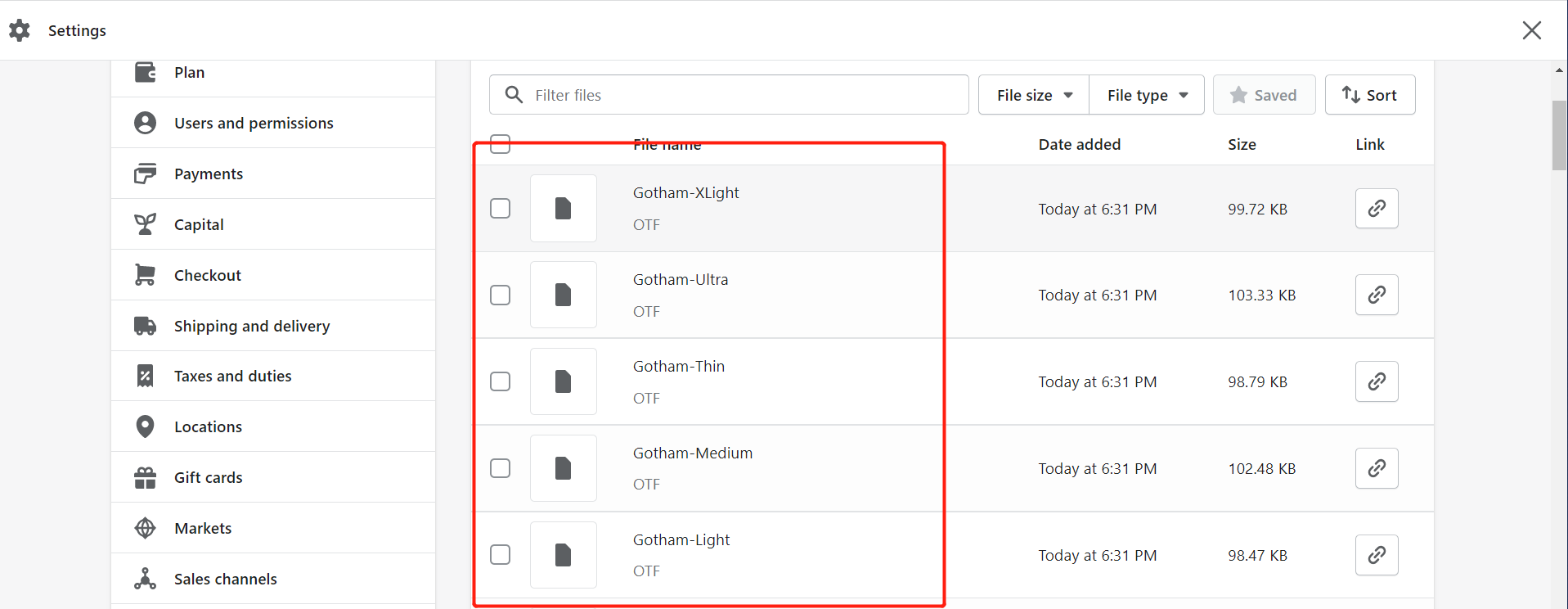
If you are using a custom font that is not hosted on Google Fonts or Adobe Typekit, then the font file has to be uploaded to a 3rd party (so not Klaviyo, but Wordpress, your Shopify Theme, AWS). This means that your Shopify store for instance, could host the custom font. To host the font in Shopify go to your Settings > Files > then upload the individual font file, not the entire file as a whole. Shopify should then give you a URL you can use to implement into your template.
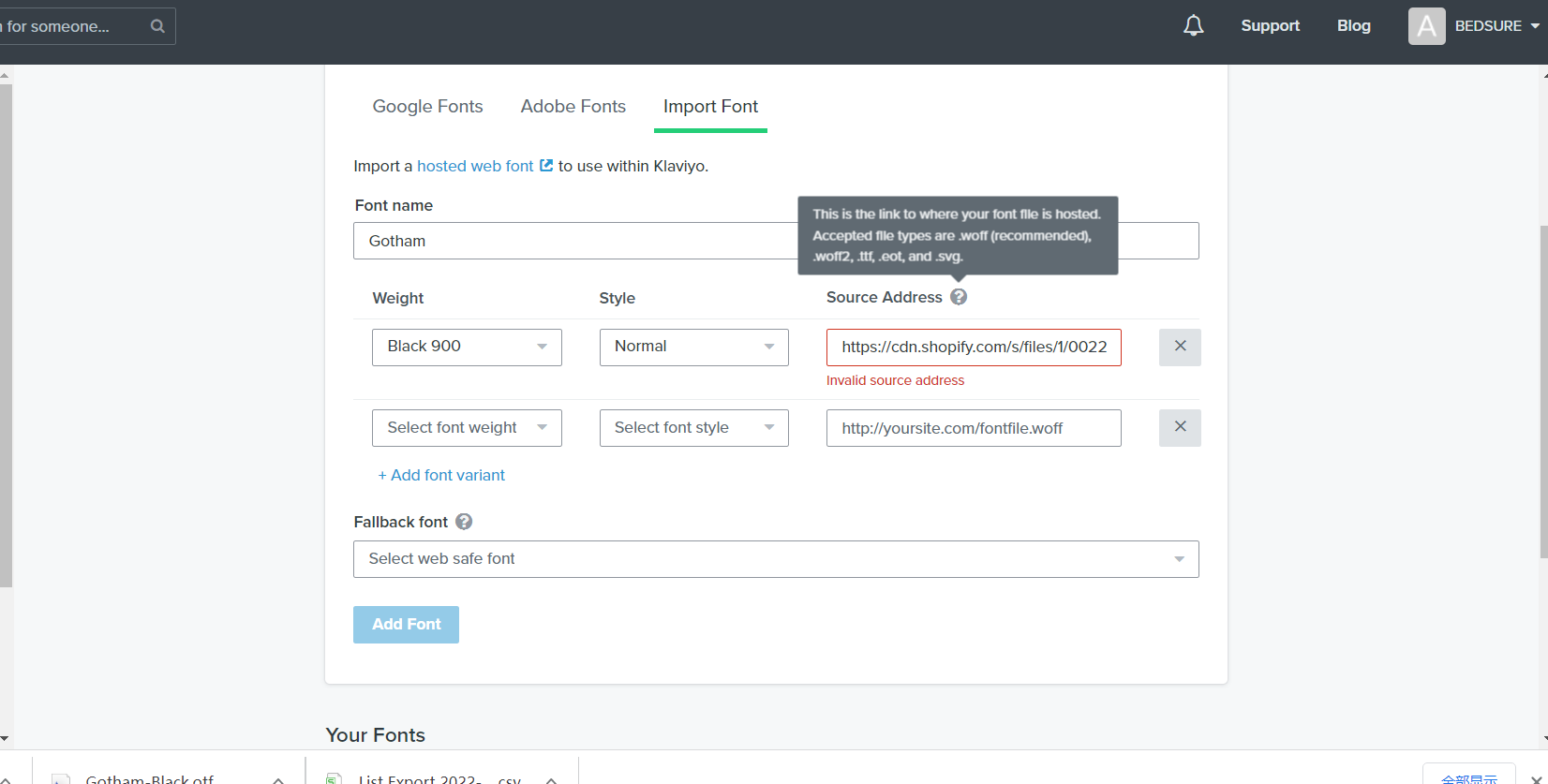
The link structure will look something like this (this link does not work, it is just to show an example link structure):
https://cdn.shopify.com/s/files/1/0090/1319/8884/t/1/assets/<FILENAME.EXT>?VERSION
More information on public facing asset links in Shopify can be found here and here on Shopify’s Community and Developer forum. Unfortunately, neither Community nor Support can help assist adding the font file to the 3rd party software, since it is external to Klaviyo.
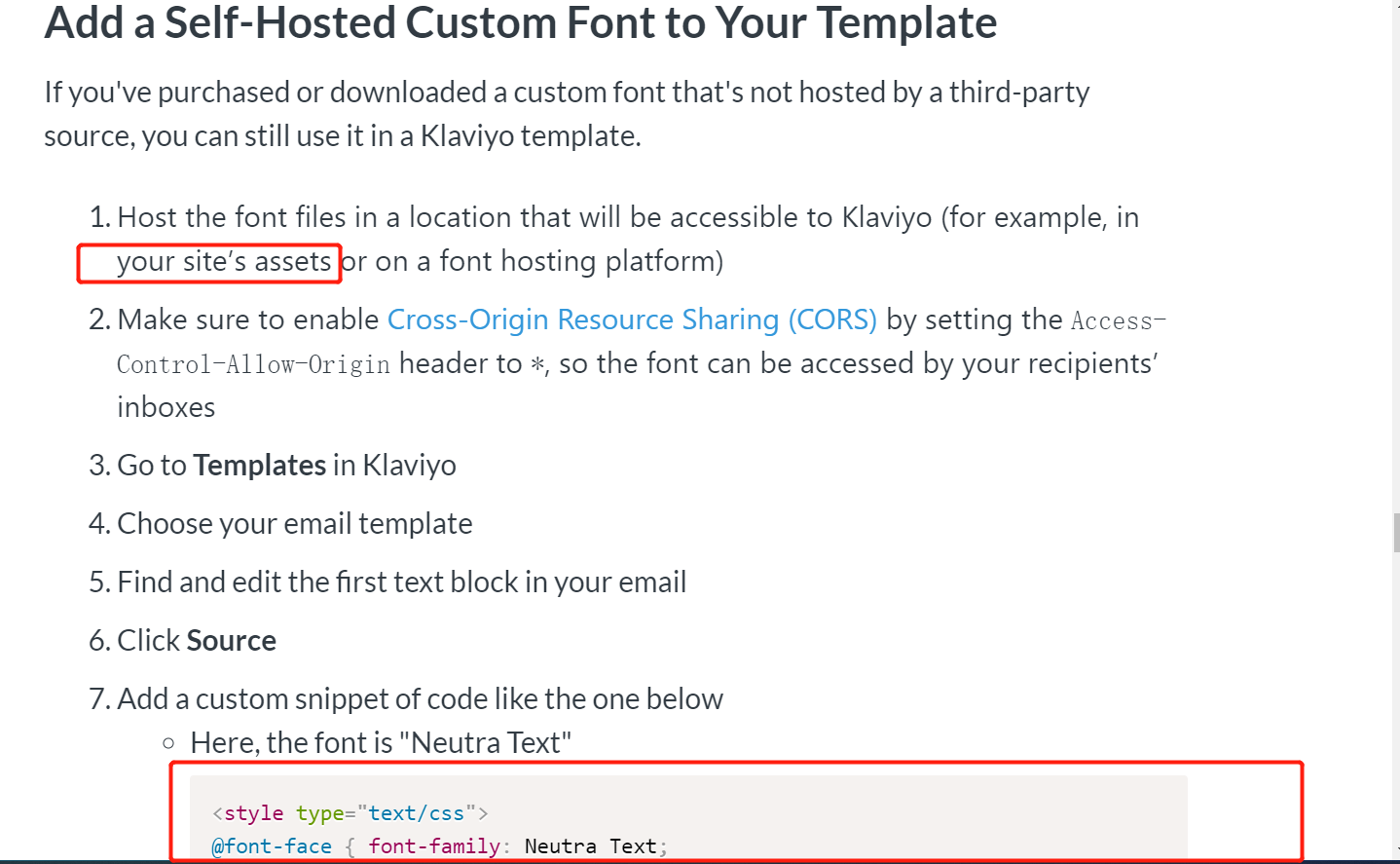
For the last step of instruction of adding the custom font snippet, the block of code in the article is an example snippet. For you custom code, you’d have to input your custom font’s URL and name into the snippet as well as the name of the font and backup font. When using a custom font, always provide a web-safe fallback font to display for those recipients using clients that don’t support custom fonts. Common web-safe fonts include Arial, Georgia, Helvetica, Times New Roman, and Verdana. Find more web-safe fonts. Choose a fallback font that is similar in style to the custom font you use. You should also specify “serif” or “sans-serif” as a final fallback font, in case your selected fallback font is not available.
Finally, I’d recommend reading the entire document, even above the self-hosted section, to get a better understanding of what to do with the code snippet, as well as checking out these similar Community threads on the same issue!
Hope this helps! Thanks for participating in the Community!
-Taylor




![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)
![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)