Hi team @ Klaviyo,
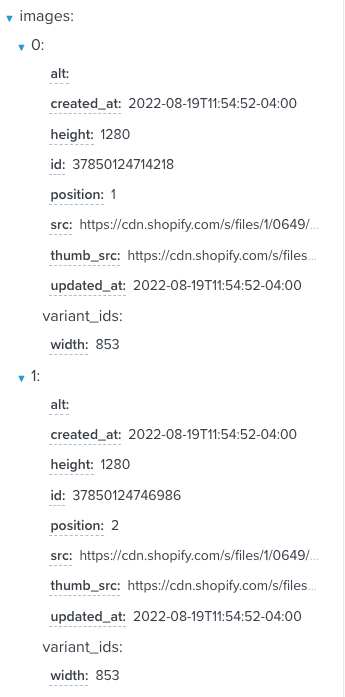
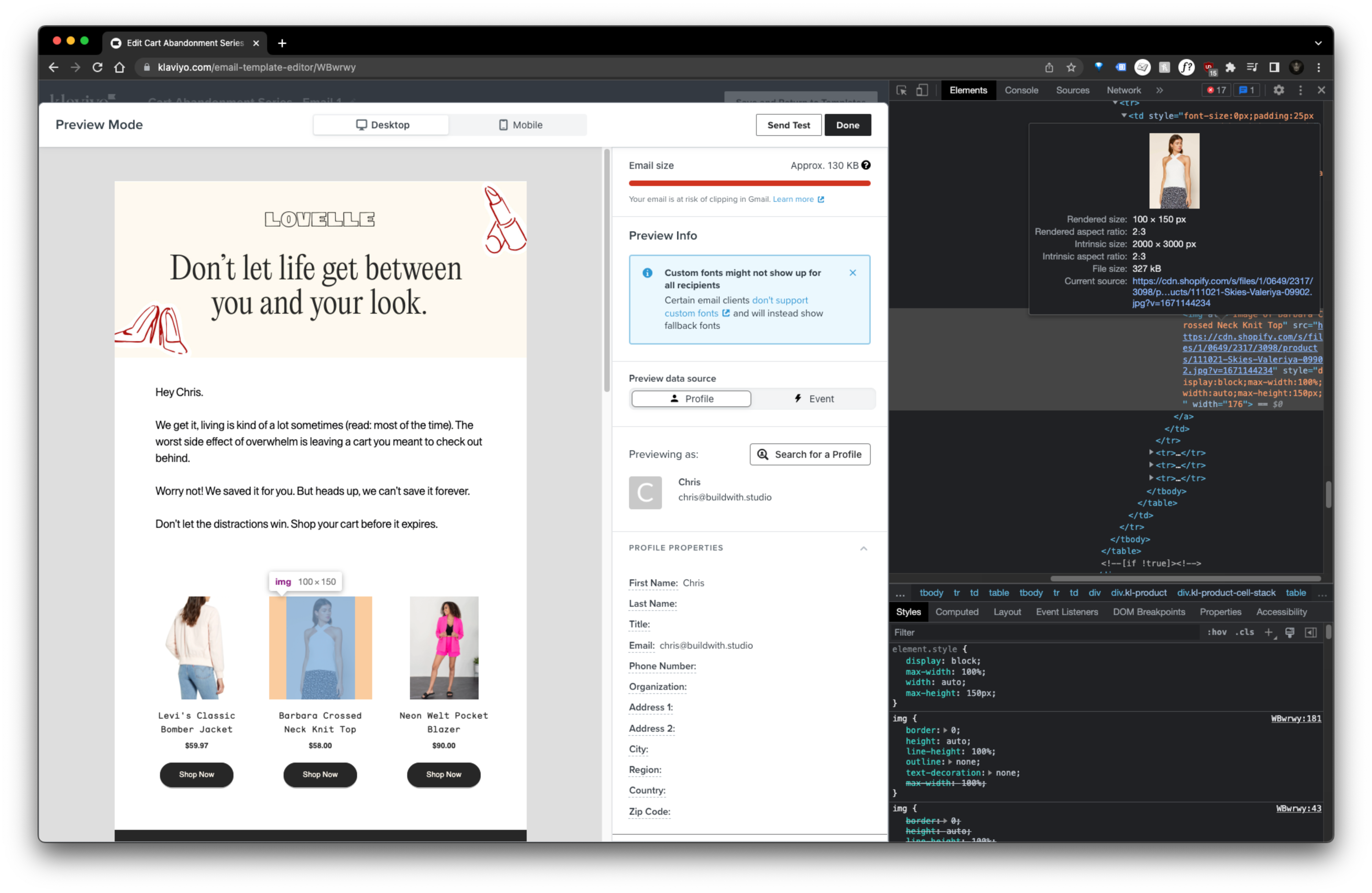
My templates are over the clipping size for Gmail due to the Product Block using full size image src from Shopify. I can see in event properties when looking at the data that there is a thumb_src for line_items. Is there a possibility to use that instead?
Cheers
Chris
Best answer by Omar
View original



![[Academy] Klaviyo Product Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)