Hi there,
I am not really deep into coding, but wanted to implement your code snippet for the back-in-stock-button in our prestige theme. I changed the wordings to german and did some modal changes.
Option 1: Not sure if the problem is the highlighted “product_page_class”, which seems to be different in every theme and I did not chose the right wording for the prestige theme?! May be you guys can have a look at the code below? Your help is much appreciated!
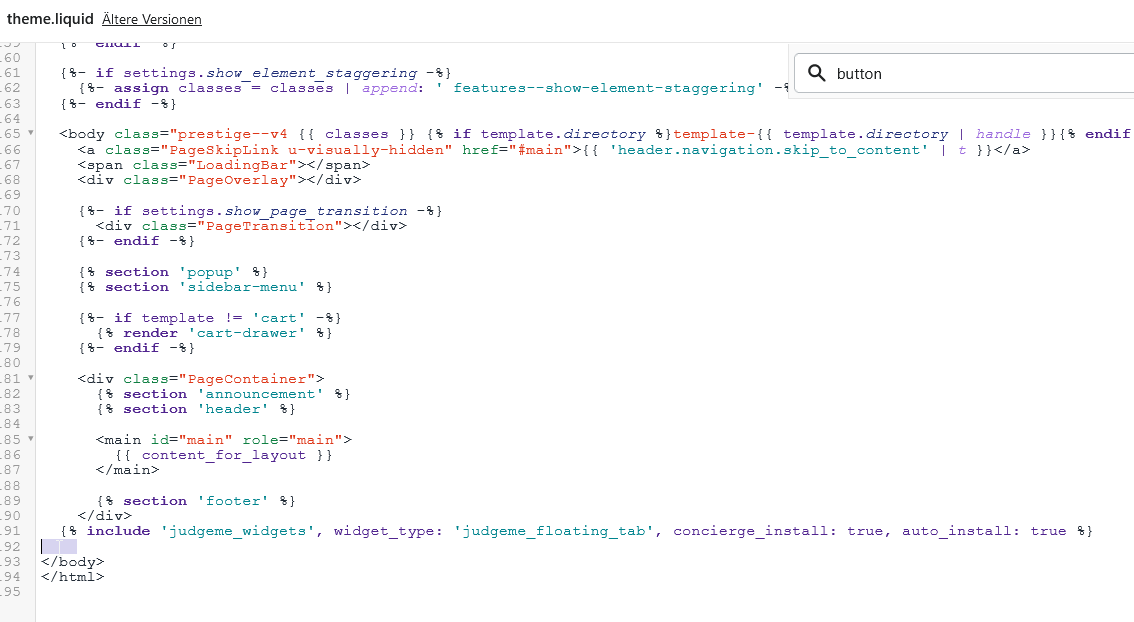
Option 2: May be I used the wrong spot in the theme.liquid?! See picture below
Many thanks in advance,
Jonathan
That’s how the code looks right now, but the button unfortunately doesn’t show up:
<script src="https://a.klaviyo.com/media/js/onsite/onsite.js"></script>
<script>
var klaviyo = klaviyo || [];
klaviyo.init({
account: 'XXXPLACEHOLDER',
list: 'XXXPLACEHOLDER’,
platform: 'shopify'
});
klaviyo.enable('backinstock',{
trigger: {
product_page_text: 'e-mail erhalten, sobald verfügbar',
product_page_class: 'button button—primary button--full',
product_page_text_align: 'center',
product_page_margin: '0px',
replace_sold_out: false
},
modal: {
headline: 'e-mail erhalten, sobald das produkt wieder verfügbar ist.',
body_content: '{product_name}',
newsletter_subscribe_label: "ich möchte auch den newsletter abonnieren."
subscribe_checked: false
email_field_label: 'e-mail',
button_label: 'e-mail sobald wieder verfügbar',
subscription_success_label: 'hat geklappt, du bist drin! wir melden uns, sobald das produkt wieder im store ist.',
footer_content: '',
close_label: 'schließen',
additional_styles: "@import url('https://fonts.googleapis.com/css?family=Helvetica+Neue');",
font_family: '"Helvetica Neue", Helvetica, Arial, sans-serif;',
drop_background_color: '#000',
background_color: '#fff',
text_color: '#000',
button_text_color: '#000',
button_background_color: '#cadef7',
close_button_color: '#cadef7',
error_background_color: '#fcd6d7',
error_text_color: '#C72E2F',
success_background_color: '#cadef7',
success_text_color: '#000'
}
});
</script>
The spot where I put the code snippet in:

Best answer by Dov
View original




![[Academy] Deliverability Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)