Hey there everyone! I've recently enabled integration from Klaviyo to my Shopify store and the code doesn't appear when I want to set up web tracking. What should I do?


Best answer by retention
View original +1
+1
Hey there everyone! I've recently enabled integration from Klaviyo to my Shopify store and the code doesn't appear when I want to set up web tracking. What should I do?


Best answer by retention
View original +1
+1
Just want to check something! We had to switch to a manual install for a client who’s load speed went down dramatically after enabling a Klaviyo fullscreen signup.
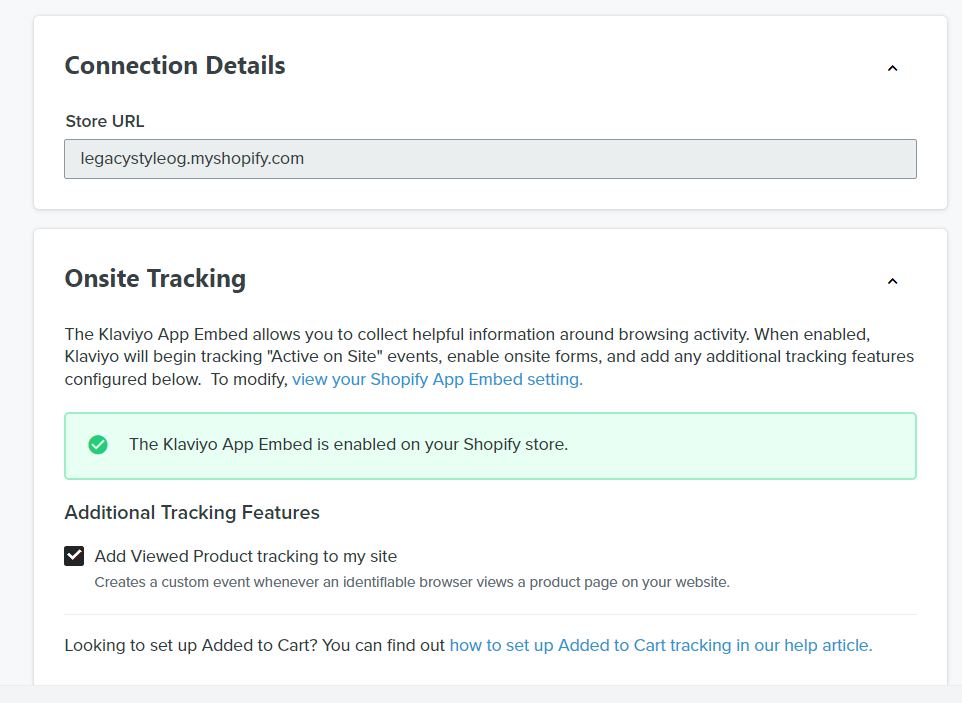
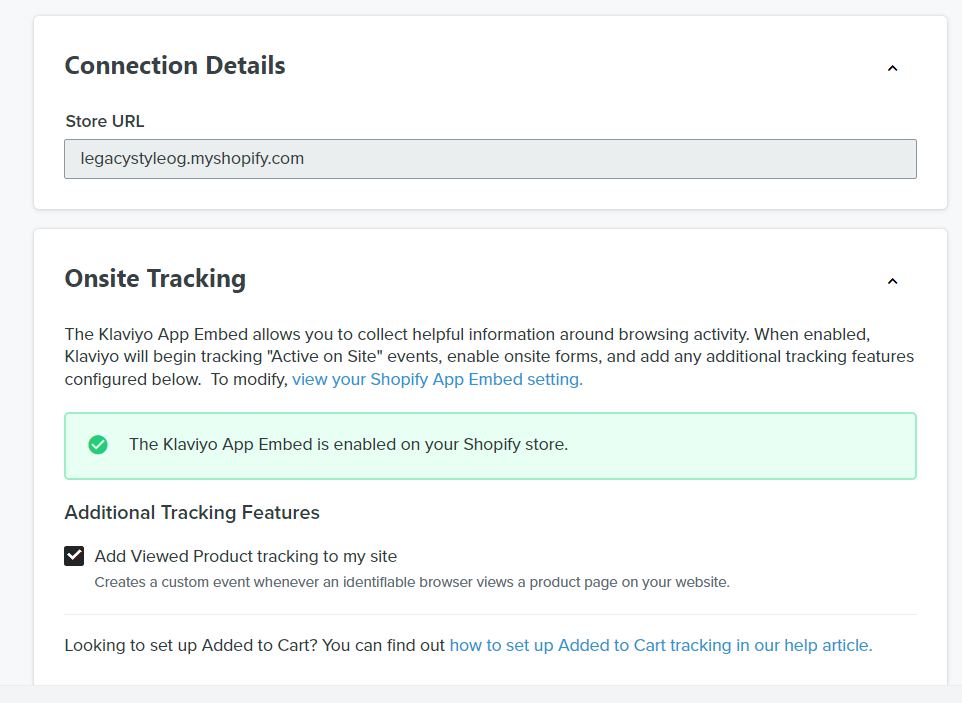
I’ve followed the article for manually installing and have tested that the active on site tracking works (although viewed product didn’t). Should the green checkmark on the Klaviyo Integration page reappear if the integration is successful?
Thanks :)
Hi
If you want to verify, you can follow
Finally, for the few Shopify themes that somehow break this process, or if you have a extremely customized or hand built Shopify Theme and you are a developer (or have access to one), you can manually add the Klaviyo tracking code into the Theme code itself. Just make sure to disable the automatic placement so you don’t have it duplicated. Klaviyo has some excellent information on how to do this or you can share it with your developers to implement:
Hope this helps!
Hi
There are a few things you can try to resolve the issue you're encountering with integrating Klaviyo and Shopify:
If none of these steps resolve the issue, you may can manually add the snippet to your theme.liquid file. With the {% if %} logic we provide, we'll ensure this only appears on the product pages.
Code:
{% if product %}
<script type="text/javascript"> var _learnq = _learnq || []; var item = {
Name: {{ product.title|json }},
ProductID: {{ product.id|json }},
Categories: {{ product.collections|map:'title'|json }},
ImageURL: "https:{{ product.featured_image.src|img_url:'grande' }}",
URL: "{{ shop.secure_url }}{{ product.url }}",
Brand: {{ product.vendor|json }},
Price: {{ product.price|money|json }},
CompareAtPrice: {{ product.compare_at_price_max|money|json }} };
_learnq.push(['track', 'Viewed Product', item]);
_learnq.push(['trackViewedItem', {
Title: item.Name,
ItemId: item.ProductID,
Categories: item.Categories,
ImageUrl: item.ImageURL,
Url: item.URL,
Metadata: {
Brand: item.Brand,
Price: item.Price,
CompareAtPrice: item.CompareAtPrice
} }]);
</script>
<script type="text/javascript">
var _learnq = _learnq || [];
document.getElementById("AddToCart").addEventListener('click',function (){
_learnq.push(['track', 'Added to Cart', item]);
});
</script>
{% endif %}
If you have any other questions, just let me know =)
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.