Hello,
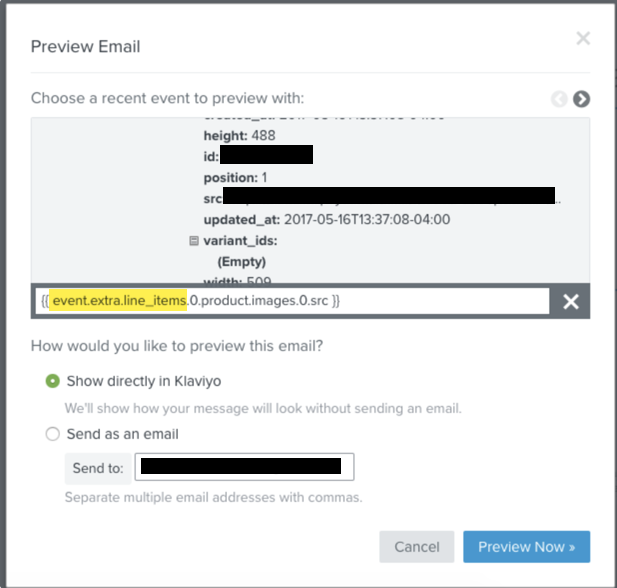
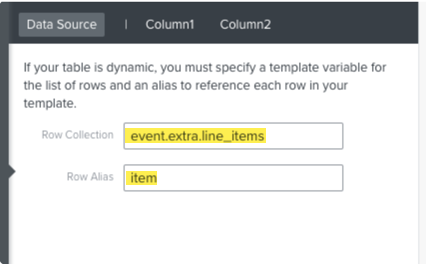
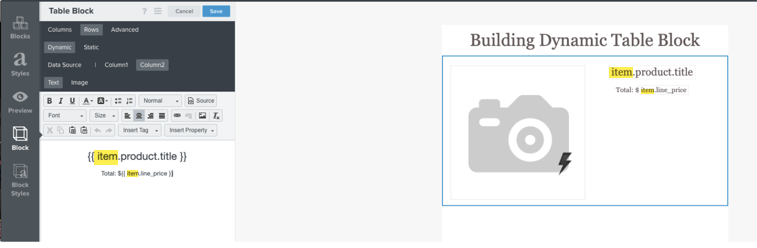
I’m building a Shopify Abandoned Cart series using the HTML Editor (so I can have more control over the way everything renders in the finished product), and I can’t figure out how to loop through all the products in the abandoned cart. I can display the first item in the cart, but not the others.
The instructions in the Help Center are focused on the drag & drop editor, which I don’t use much for the reasons stated above. How do I define the array, variables, alias, etc. and surround it with code to make it loop through all of the products? What code do I surround the block to be repeated with? Can this even be done with the HTML editor?
Thanks in advance...aj
Best answer by julie.accardo
View original

![[Academy] Deliverability Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)

![[Academy] SMS Strategy Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)