Apologies if this has been asked, I tried looking before posting this.
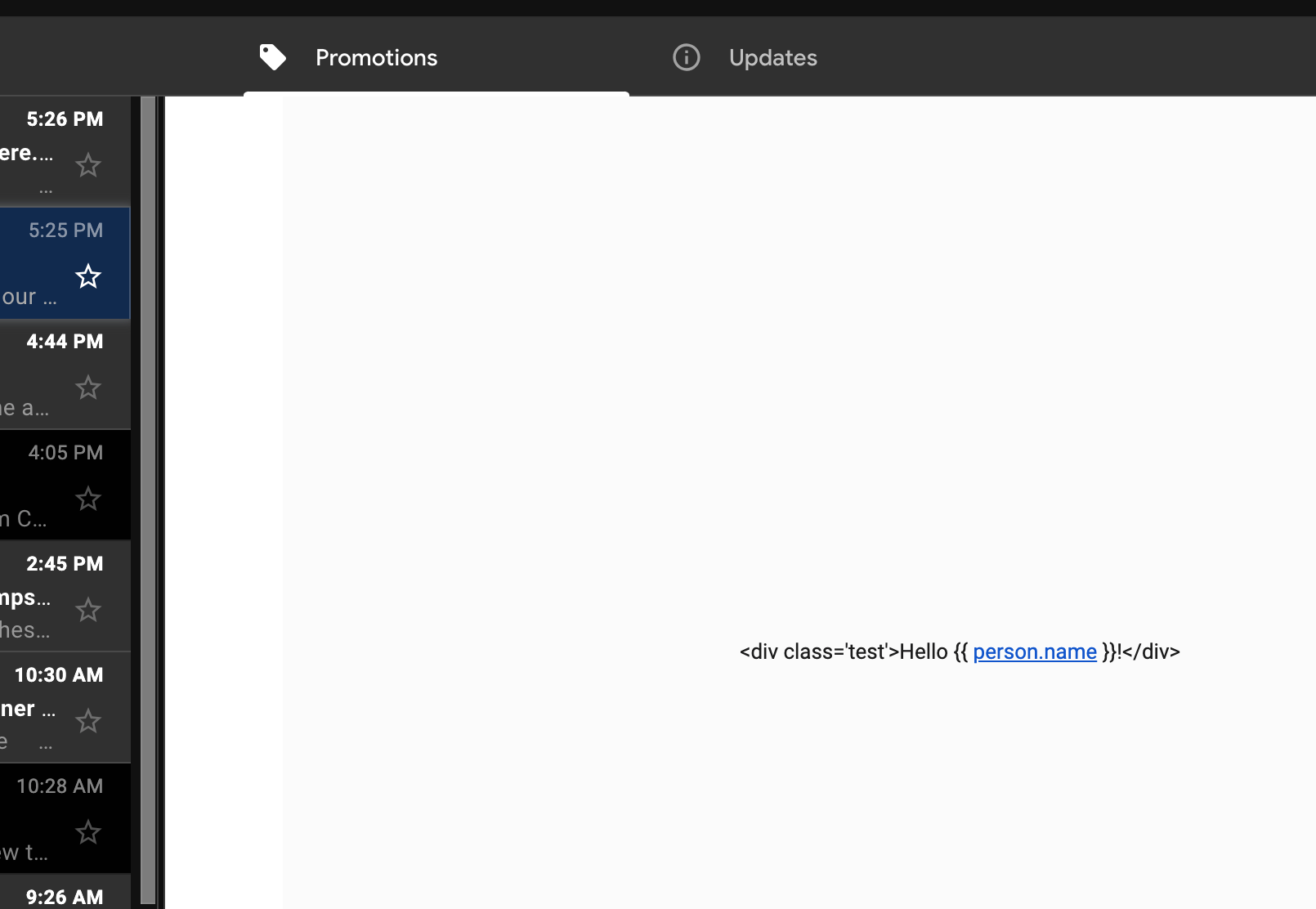
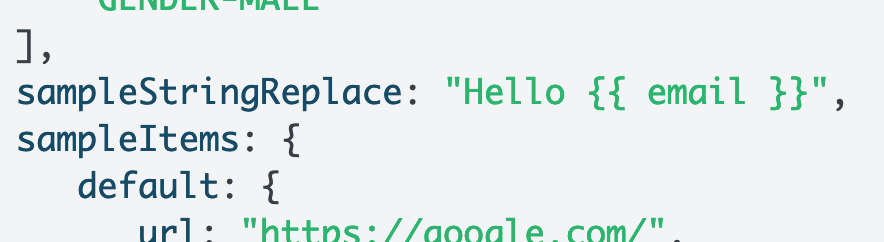
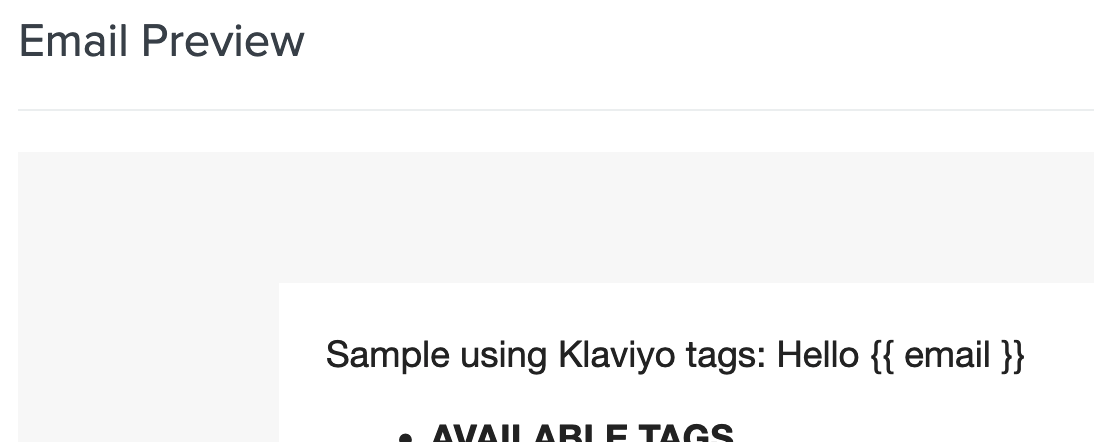
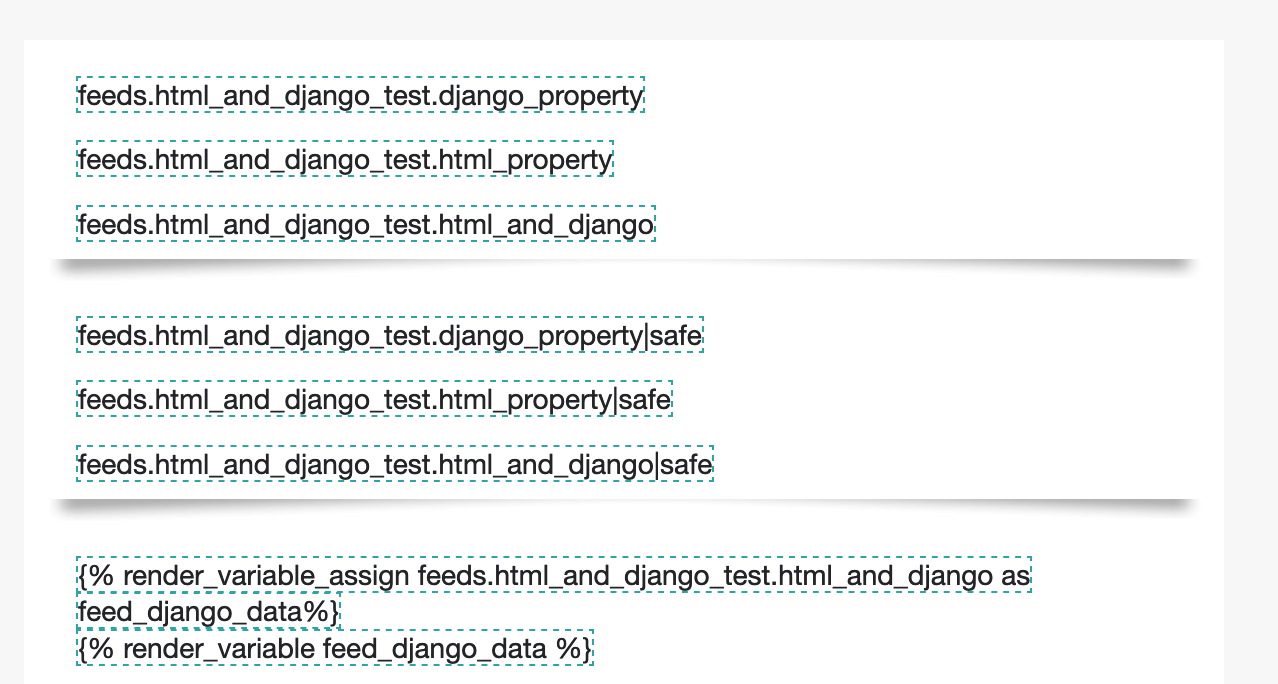
Can we ship Klaviyo code inside of a web feed and would it be parsed the same way once it’s received?
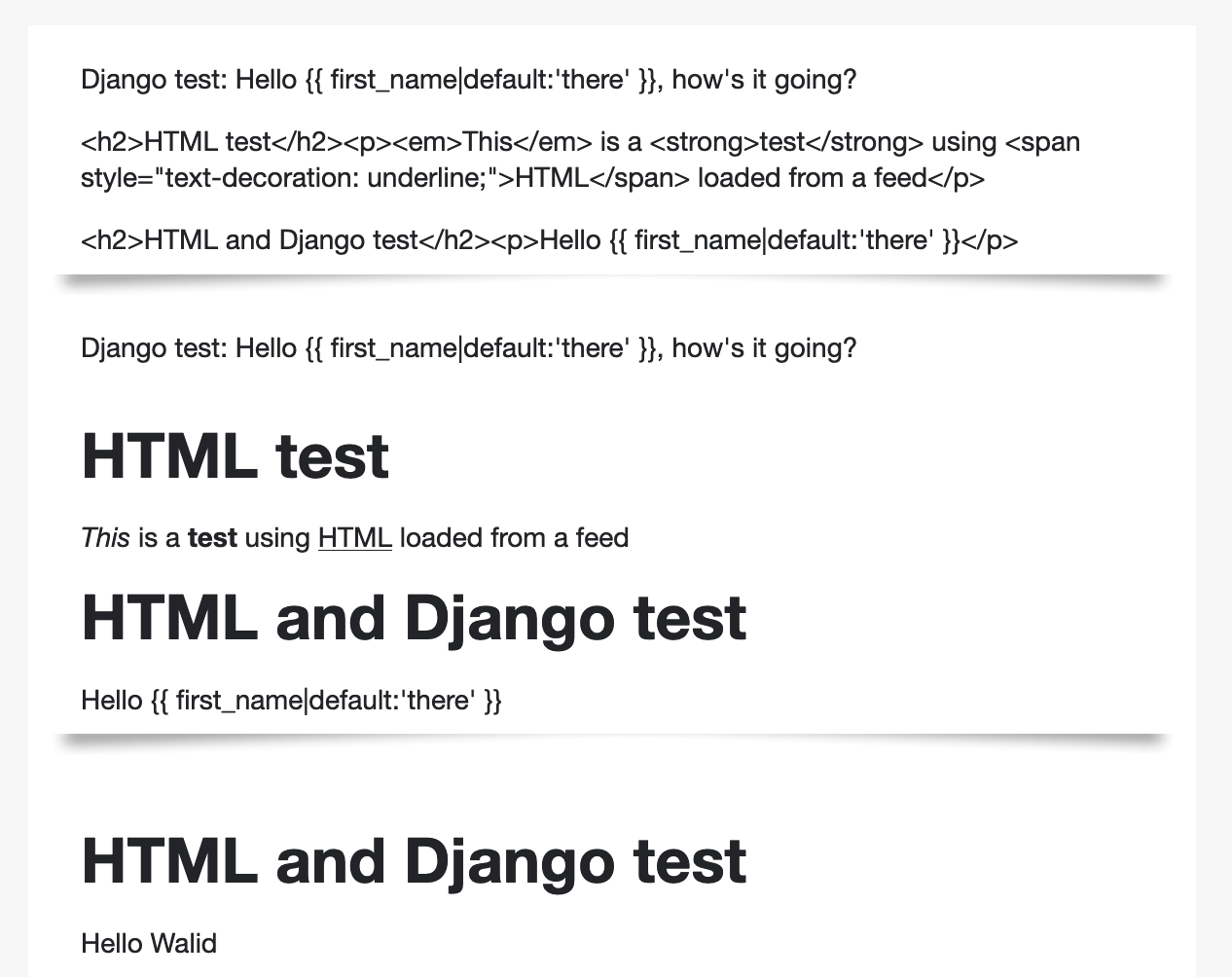
For example, if I populate web feed content with a Klaviyo/Django {% if %} argument and logic, would it be parsed after the web feed response is received?
Let’s say we ship a feed.footer component as compiled HTML that has Klaviyo logic for a conditional {% if %} and it wants to access person.id — would this work as expected?
Best answer by Walid
View original






![[Academy] Deliverability Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)