I am having trouble embedding my form on my homepage on pagefly its not showing up at all
Best answer by klaviyojad
View originalI am having trouble embedding my form on my homepage on pagefly its not showing up at all
Best answer by klaviyojad
View originalHi, this might be a dumb question, but I have to ask this first.. did you follow this tutorial? https://help.pagefly.io/manual/klaviyo-signup-forms-element/
I did all that and it’s not showing up
I found the issue
First off you want to make sure that the page rendered from pagefly is rendering Klaviyo Active On Site code as described here. Essentially you should be able to see that script when you click view HTML source for a web page generated by pagefly in your browser.
Next check if the div tag for the form is rendered. It is usually a div tag that looks like below having a class attribute with value that starts with “klaviyo-form” like below:
<div class="klaviyo-form-XXXXX"></div>
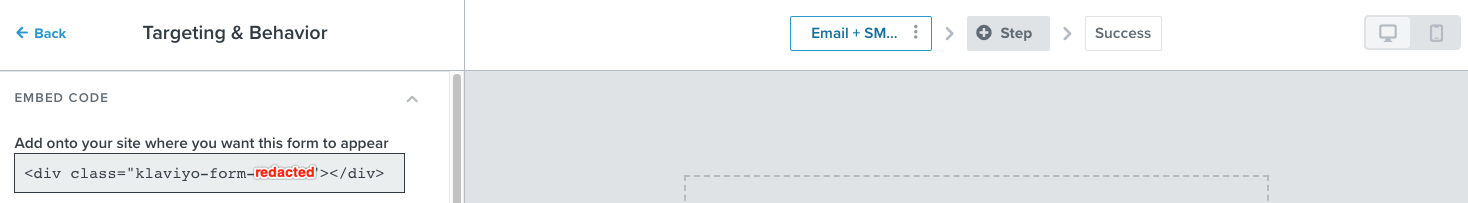
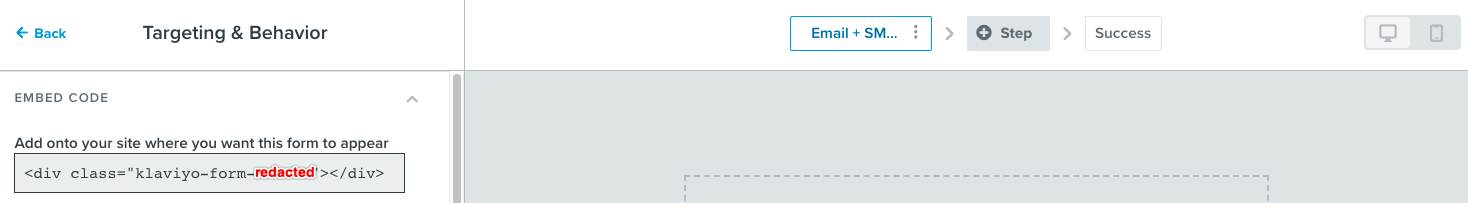
If not, what you can try is navigating to Targeting & Behavior for your form in Klaviyo as shown below. Then copying the div tag for your embedded form and manually inserting where appropriate within the Pagefly designer:

Hi
I’m glad to hear you were able to find the solution!
Would you mind sharing the solution you discovered? We know there are lots of other members of the community who may have a similar question in the future and it would be great for them to know how you resolved it.
If you solved it in the same way as Jad mentioned, it would be great to confirm that as well :)
Thanks for being a member of our community.
 +2
+2
Hi, Please can any one help me through zoom in understanding how to create sign up form for my website. I have tried doing this and it is so complicated for me. Please , I need help.
Hi
Thanks for letting us know of your issue! I’m sorry for the frustration you’ve experienced trying to set this up. While we don’t offer zoom meetings for support or community, I’m happy to help you walk through this!
Do you mind sharing if you’ve checked out our documentation on how to install a form on pagefly? If so when you look into the backend of your page, do you see this code? To see the code, right click on your home page > View Source. Then click Command + F and type in ‘klaviyo’. If this code is on your site it should pull up after these steps.
<script type="text/javascript" async="" src="https://static.klaviyo.com/onsite/js/klaviyo.js?company_id=API_KEY"></script>
This is our Klaviyo Active On Site code as described here. If you don’t see this in your backend that could be why the form isn’t rendering. This code needs to be installed for many Klaviyo metrics to fire like tracking cookied visitors, posting forms etc.
If you do see this code, do you see the ‘div’ tag in the backend of your site as well? The div tag is the embed code in this image:

If any one of these codes aren’t in your website source code this could be the reason why it isn’t showing up
Hope this helps!
-Taylor
 +2
+2
I have somehow the same issue.
I follwed below video, no issues at all but the klavijo field doesnt show up on my landing page.
https://help.pagefly.io/manual/klaviyo-signup-forms-element/
I can see something from klavijo in the source code of the pagefly landing page but I cant see it on the page itself.

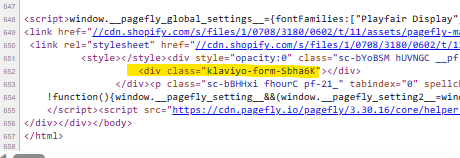
Here the extract from the end of the source code:
| <style></style><div style="opacity:0" class="sc-bYoBSM hUVNGC __pf __pf_Vj3DuvNM" id="__pf"><div data-pf-type="Body" class="sc-hjGZqJ fNoOP pf-1_"><div data-pf-type="Layout" class="sc-htJRVC dNJAjO pf-2_"><div data-section-id="pf-ea02" data-pf-type="Section" class="sc-fmciRz bheIgq pf-3_"><div class="sc-gjNHFA gwWIgj"><div class="sc-ezbkAF A-dmbO pf-4_ pf-r pf-r-eh" style="--s-xs:0px" data-pf-type="Row"><div class="pf-c" style="--c-xs:12;--c-md:6;--c-lg:6"><div data-pf-type="Column" class="sc-gUQvok iVVDxu pf-5_ pf-bg-lazy"><div data-pf-type="Image" class="sc-jgrJph bzUUvT pf-6_"><img src="Logolink-edited" srcSet="Logolink-edited" width="4201" height="1209" sizes="(min-width: 1536px) 1536px, (min-width: 1024px) 1280px, (min-width: 640px) 768px, 320px" loading="lazy"/></div></div></div><div class="pf-c" style="--c-xs:12;--c-md:6;--c-lg:6"><div data-pf-type="Column" class="sc-gUQvok iVVDxu pf-7_"><h3 tabindex="0" spellcheck="false" data-pf-type="Heading2" class="sc-dPiLbb JgHoc pf-8_"><span contenteditable="true" placeholder="Enter text..." data-text-editing="true" spellcheck="false" class="sc-jObWnj byXmSl">It's time to get excited! Our shop is coming soon</span></h3><p class="sc-bBHHxi fhourC pf-10_" tabindex="0" spellcheck="false" data-pf-type="Paragraph3">Get a 15% discount for the first purchase and be the first to know when we launch.</p><form target="_blank" action="" method="POST" data-pf-type="MailChimpBox" class="sc-iNpzLj cCsngn pf-12_"><div class="sc-ezbkAF A-dmbO pf-13_ pf-r pf-r-eh" style="--s-xs:15px;--s-lg:10px" data-pf-type="Row"><div class="pf-c" style="--c-xs:12;--c-md:12;--c-lg:12"><div data-pf-type="Column" class="sc-gUQvok iVVDxu pf-14_"><div data-pf-type="MailchimpField" class="sc-fezjOJ jLweRn pf-15_"><input type="email" placeholder="Enter your e-mail" value="" name="EMAIL" data-pf-type="MailChimpSingleInput" class="sc-iyyVIK bqPaSA pf-17_"/></div><button type="submit" tabindex="0" spellcheck="false" data-pf-type="MailChimpButton2" class="sc-cCKzRf gKua-Dl pf-19_"><i class="sc-hUpaCq fclnwW pf-20_ pfa pfa-envelope" data-pf-type="Icon"></i>Sign me up!</button></div></div></div></form><div data-pf-type="Klaviyo" class="sc-jefHZX dopsHT pf-26_"> | |
| <div class="klaviyo-form-Sbha6K"></div>
|
The form is also live:

 +2
+2
You can ignore above, it is resolved. I forgot to enable the app within shopify theme editor.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.