@Roy J. - Not sure if this is the issue, but you had a typo in your parameter ‘identify” in your code snippet. Try fixing that if it that works?
_learnq.push([‘indentify’, {
'$email' : e.detail.metaData["$email"],
'$first_name' : e.detail.metaData["$first_name"],
'Campaign ID' : utm_id
}]);
Possibly a better way to do this - all Klaviyo Signup Forms (embedded or popup/flyout) has a post-submit event klaviyoForms that you can listen to instead of looking for your general Submit button. You may want to try that as there may be a race condition of the form being submitted before your event listener has time to pass the data to Klaviyo.
The event invokes a few types that might be helpful (all in their doc, link below), but listed here to help others:
open
This event fires when a popup or flyout form initially displays on a page
embedOpen
This event fires when an embedded form loads on a page
close
This event fires when a visitor closes a form
redirectedToUrl
This event fires when a visitor clicks a button on a form that is set to redirect them to a URL
submit
This event fires when a visitor submits the main conversion action of a form (e.g., the first email or SMS subscription action), and will only fire once per form
stepSubmit
This event fires when each step is submitted, and can fire multiple times per form
See the documentation here for more info:
Hope this helps!
HI Joseph,
Thank you for your reply and for catching that typo. I corrected that typo and am still having the problem. I read the documentation link that you posted and that is the structure that I was already using. Here is my entire code for the EventListener,
var event = new CustomEvent("klaviyoForms", {
detail: {
type: 'submit',
formId: ‘FORMID',
companyId: 'PUBLICKEY',
metaData: {
g: 'LISTID',
$email: 'test@example.com',
}
}
});
window.dispatchEvent(event);
window.addEventListener("klaviyoForms", function(e) {
if (e.detail.type == 'submit') {
var _learnq = _learnq || [];
var self = window.location.toString();
var querystring = self.split("?");
if (querystring.length > 1) {
var pairs = querystring[1].split("&");
var utm_id;
for (i in pairs) {
var keyval = pairs[i].split("=");
switch (keyval[0]) {
case 'utm_id':
utm_id = kevyal[1];
break;
} // switch
} // for
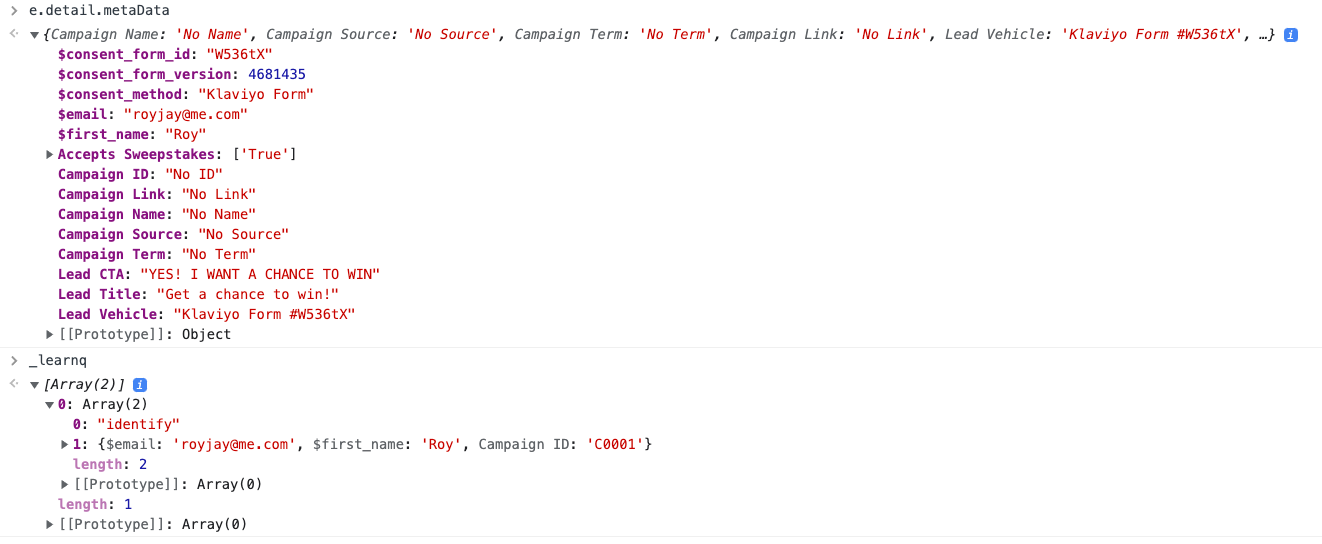
_learnq.push(['identify', {
'$email' : e.detail.metaData["$email"],
'$first_name' : e.detail.metaData["$first_name"],
'Campaign ID' : utm_id
}]);
console.log(_learnq);
} // if
} // if
}); // addEventListener
Can you see any other issues with this code?
My Landing Page builder places this code at the top of the page, could that be an issue? I saw this instruction in the documentation →
- If you're using Shopify, paste the snippet into your theme.liquid file on a new line above the closing </body> tag. Note that if you are using custom product pages, you may need to add this snippet to a different theme file, or to your individual custom product pages.
Lastly, has your company implemented anything similar to this for UTM top of funnel marketing source attribution? I would love to get this working and happy to hire someone to finish it.
Thanks!
Roy