Hello!
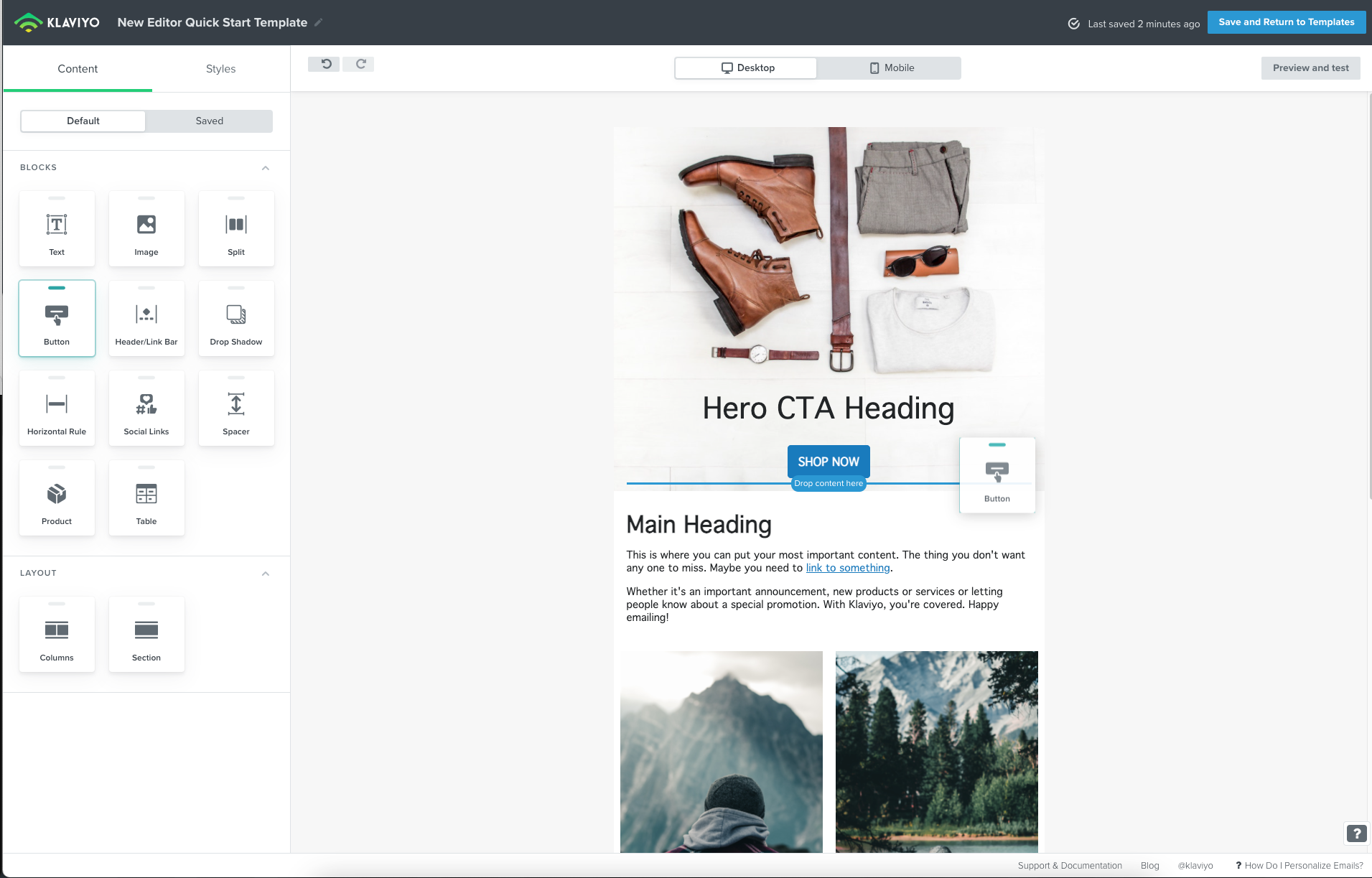
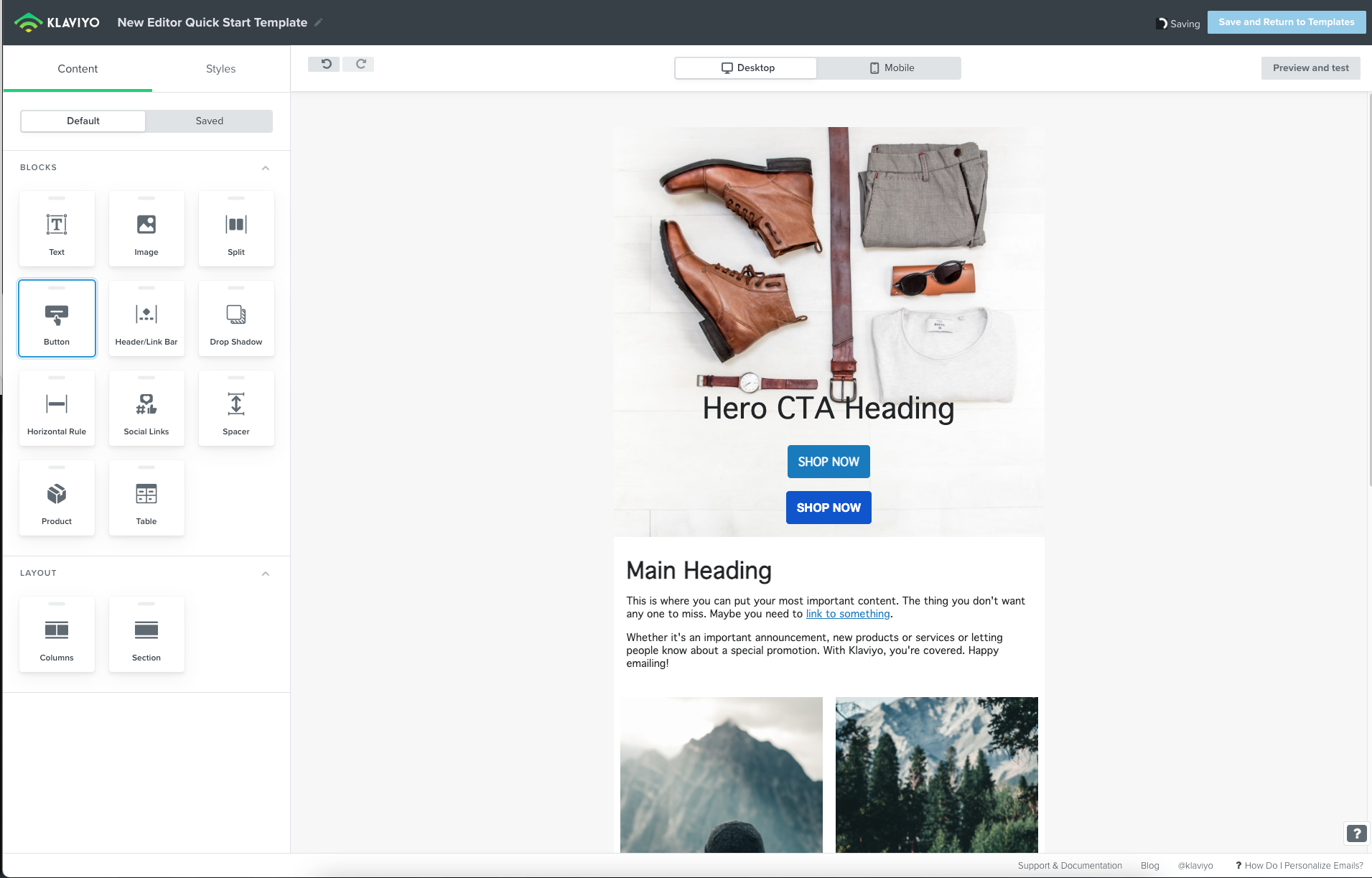
I’m working to make myself familiar with the New Template Editor so that I can rebuild and redesign our campaigns and flows. I am really excited that Klaviyo’s editor now has the capability to overlay text and buttons on images with HTML. But I’m having a bit of a hard time trying to figure out how to use Sections. I’ve read the Help Center’s articles and Community posts about this similar issue, but I cannot for the life for me understand how to do so.
Here are a few issues I’m stuck on:
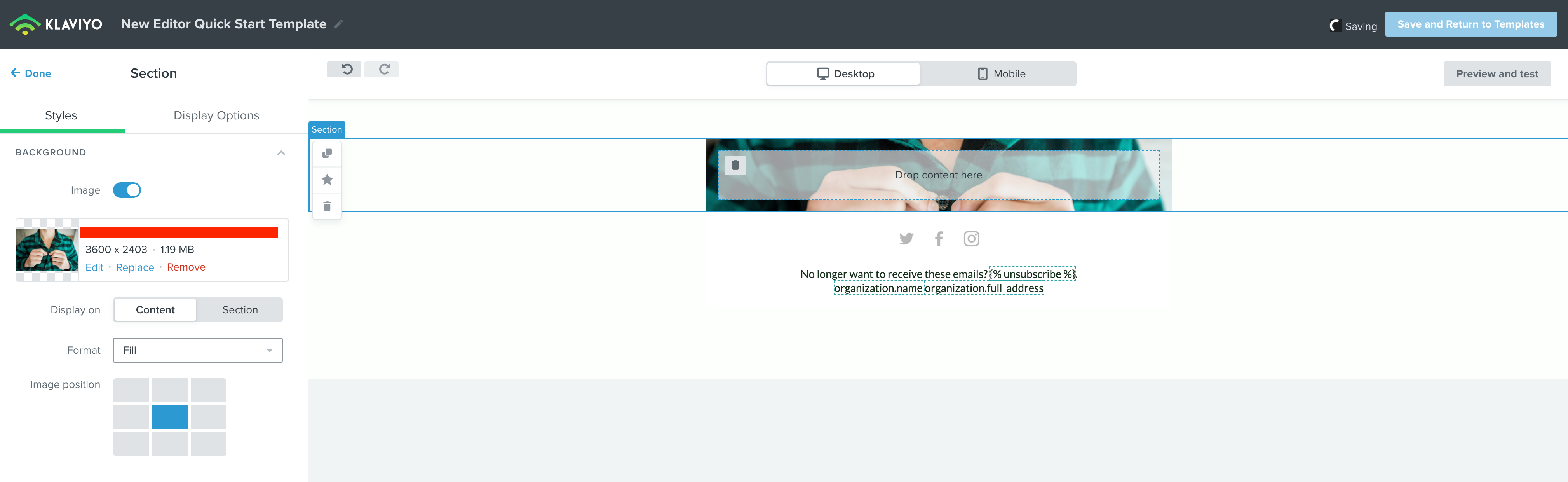
- When I set an image to the background of the section, it doesn’t show the full image.

- I can only add one block within the section. This would be okay if I was just overlaying text, but I cannot find a way to have more blocks exist in the section (ie, button)
Can anyone please explain it to me a bit further or upload an example video of how to do it?
Best answer by David To
View original

![[Academy] SMS Strategy Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)