G’day.
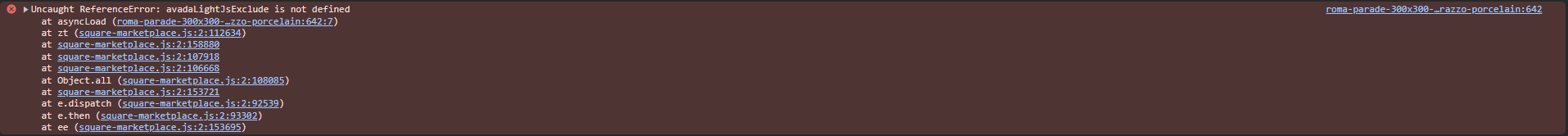
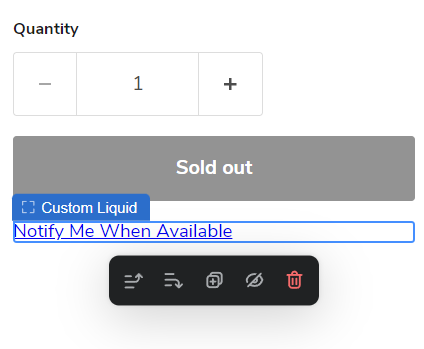
I’ve set up Back In Stock flow and added the snippet of code onto my theme liquid, but for some reason the button doesn’t want to appear.

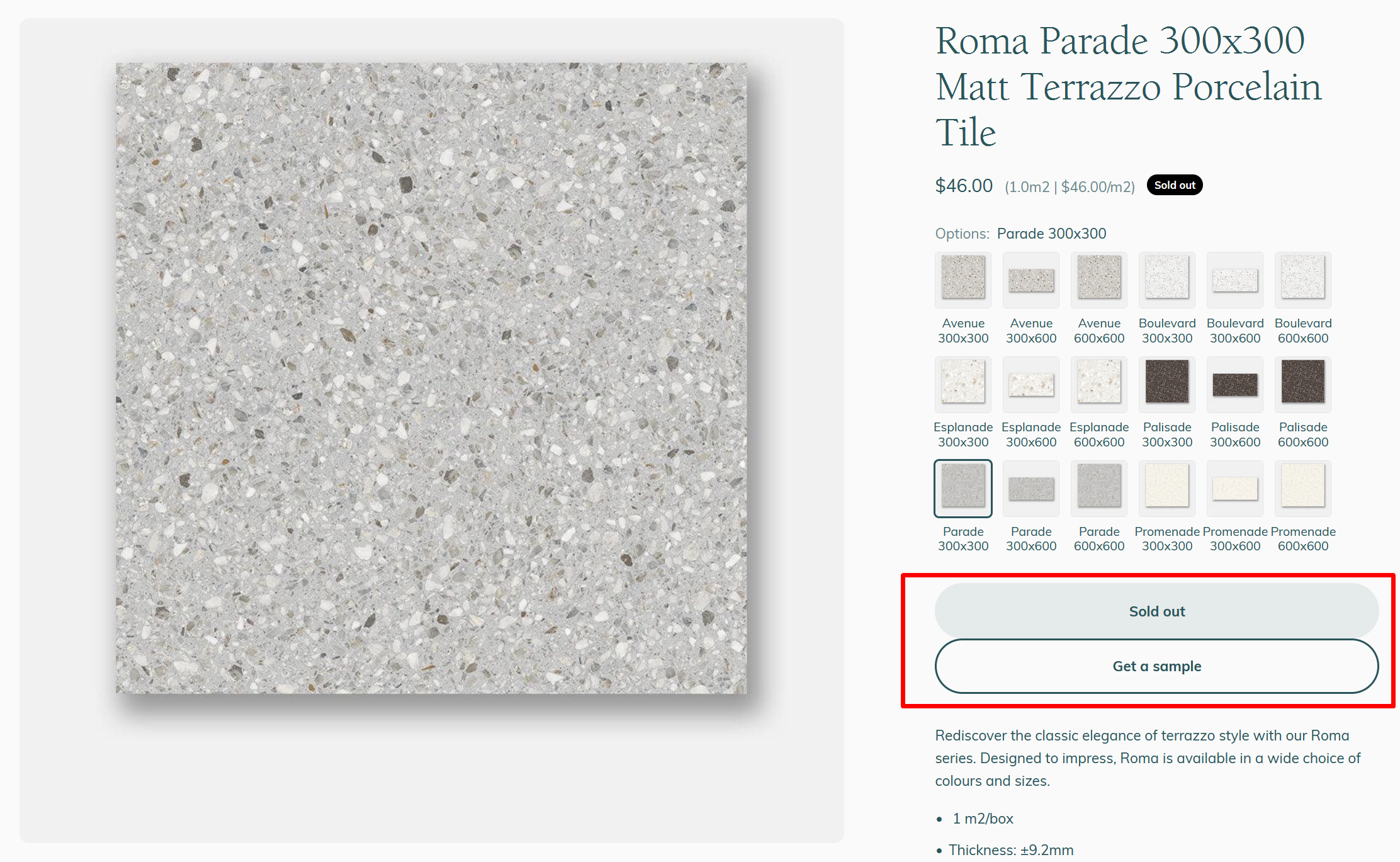
I even assigned id addtocart on the red box, if what I’m reading regarding alternate_anchor is correct (yes, i want to remove the get a sample button as well).
I initially used render tag to keep my codebase clean, but I’ve tried by directly pasting the code onto theme.liquid and it still refuses to show the button.
I’ve done the flow and turned on the onsite tracking, what else I’m missing here?
Cheers
Best answer by Maxbuzz
View original