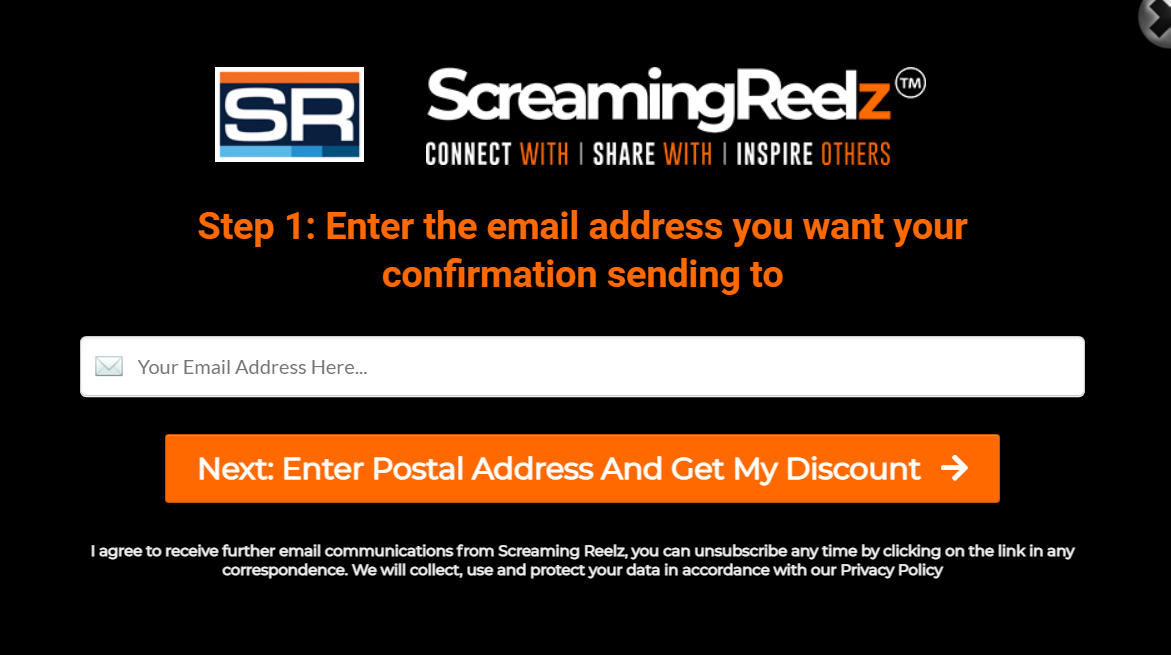
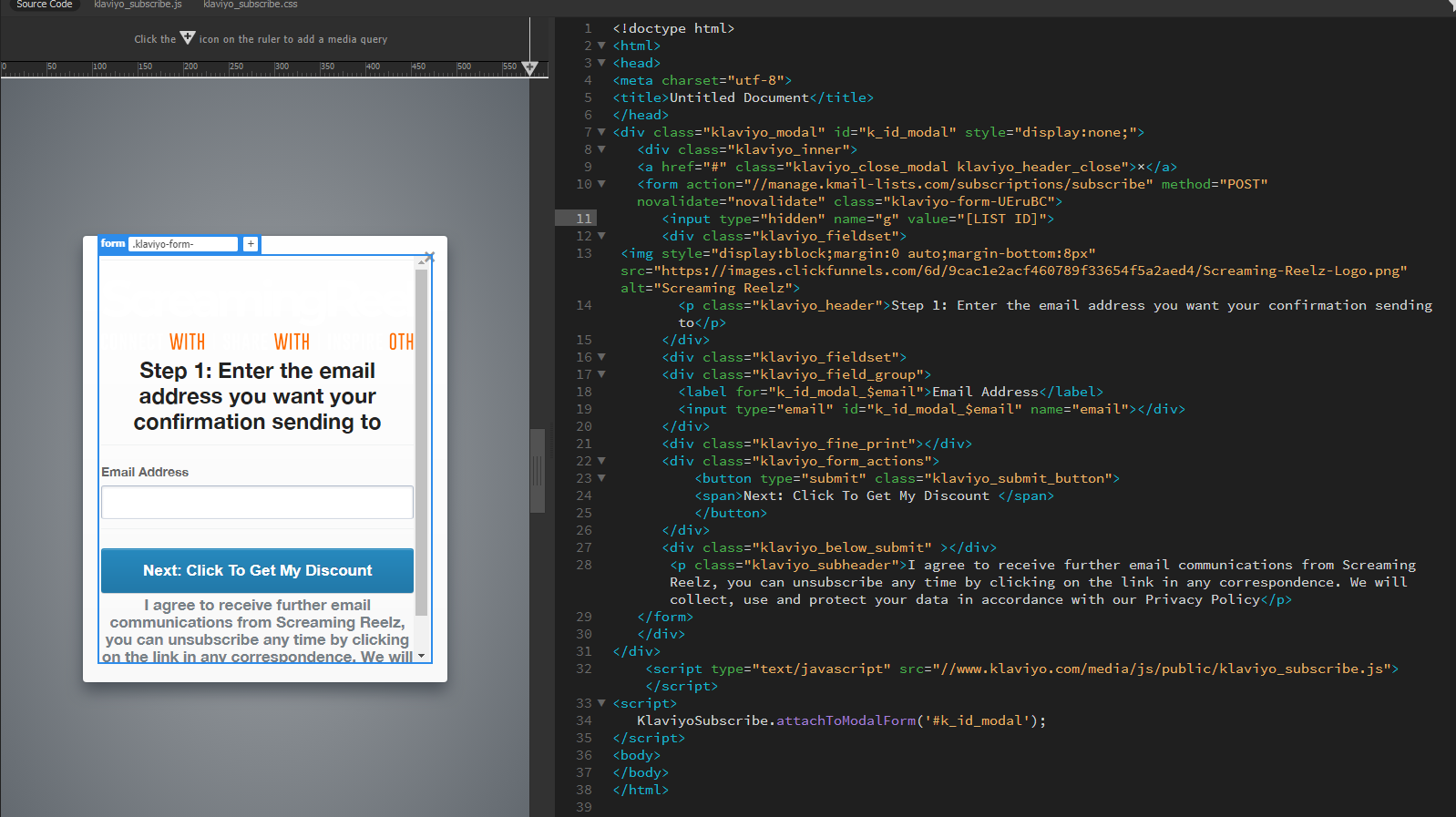
I have a page on my Shopify store with a Button that when pressed I would like it to trigger a Klaviyo popup, is this possible?
Thank you for any advice, I did see they have the Legacy, but the form and button was very basic, so I would like to just use the button that is created with the website theme and just some how link that to trigger the popup.
Thank you
Best answer by Taylor Tarpley
View original


![[Academy] SMS Strategy Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)