Hello,
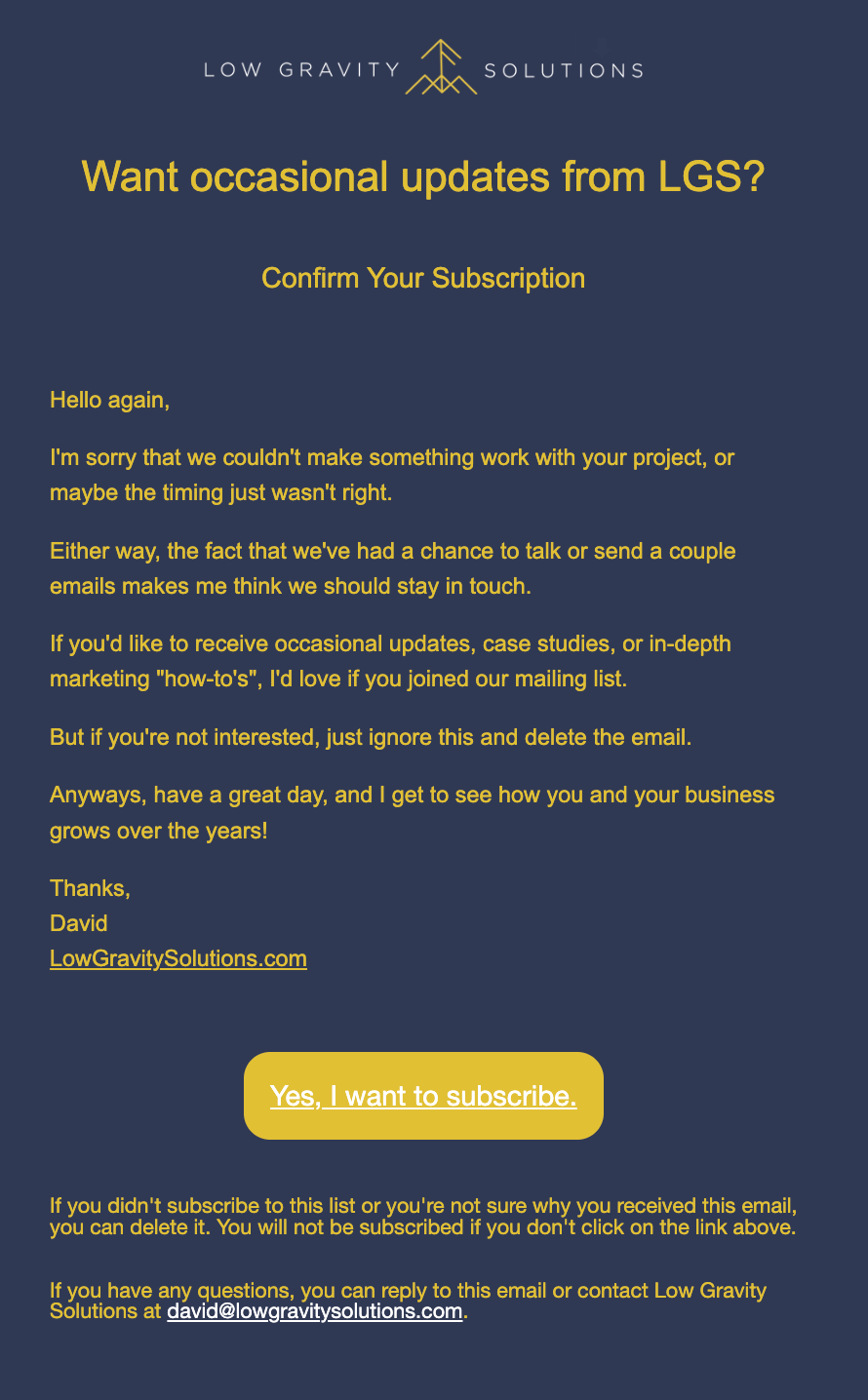
I am having a display issue with the confirm subscription email on mobile. Hoping someone can help. I am receiving the confirmation emails very small on mobile, while the emails look just fine on desktop. The mobile preview in the editor looks fine, like this:

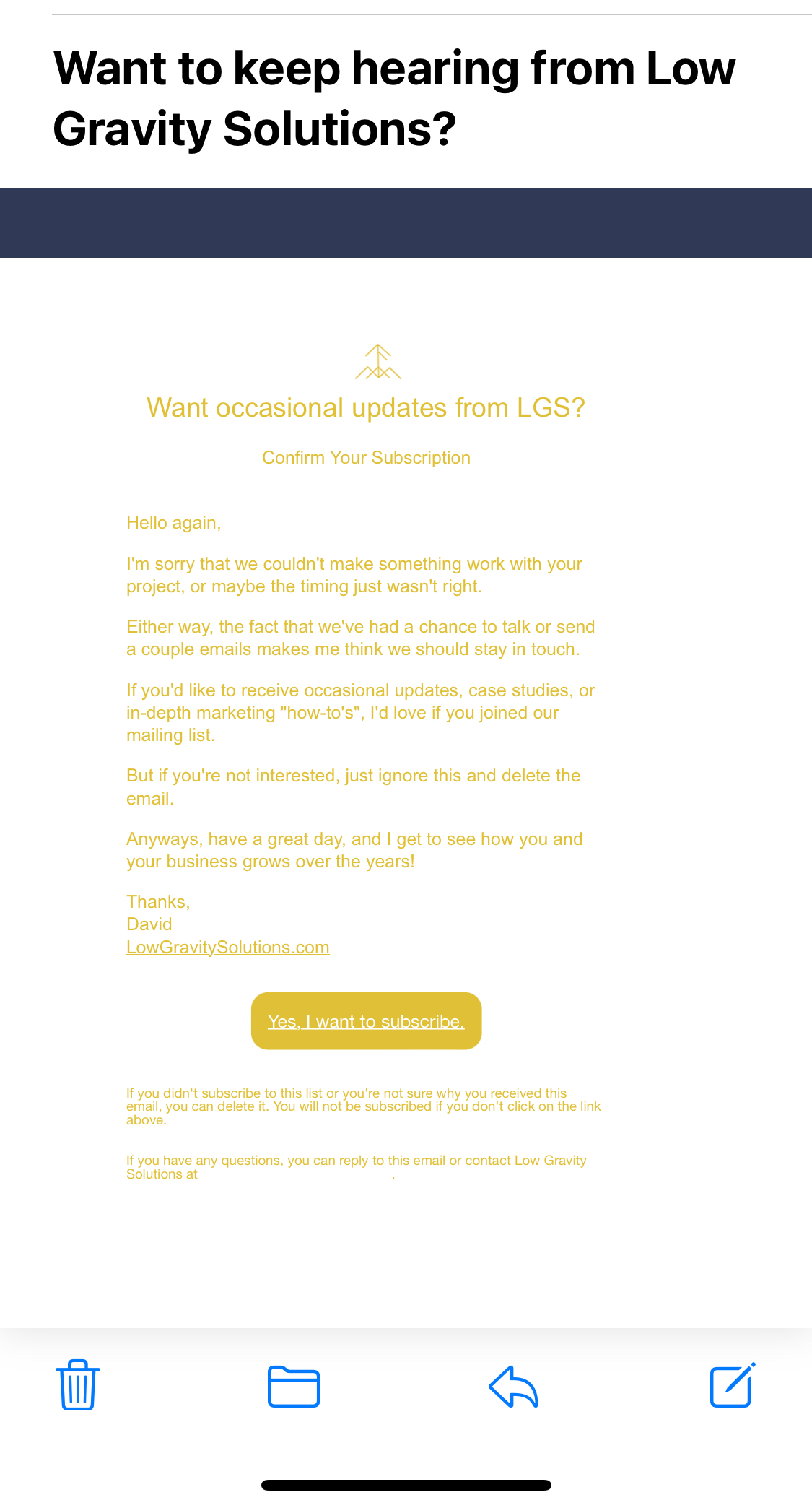
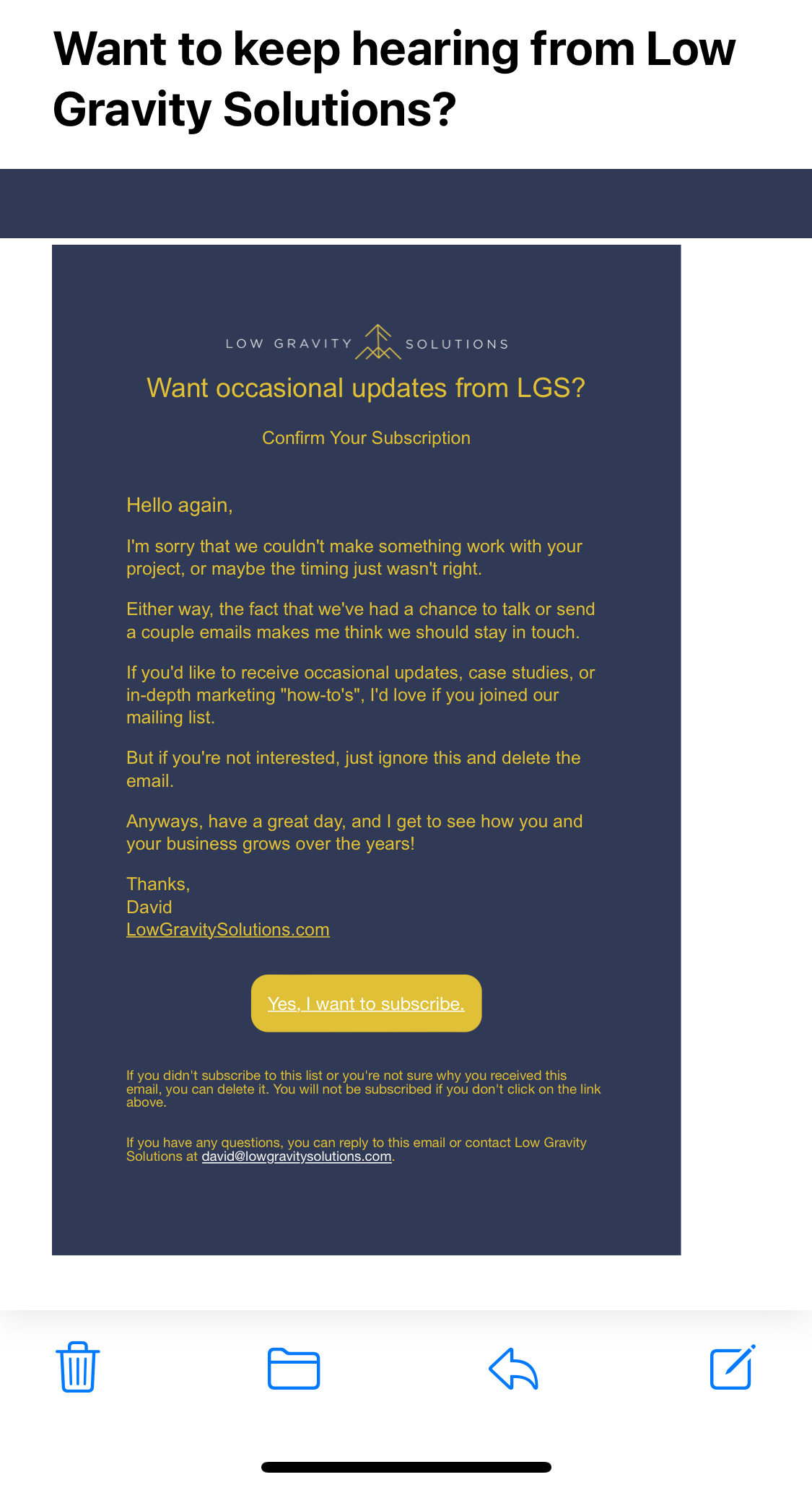
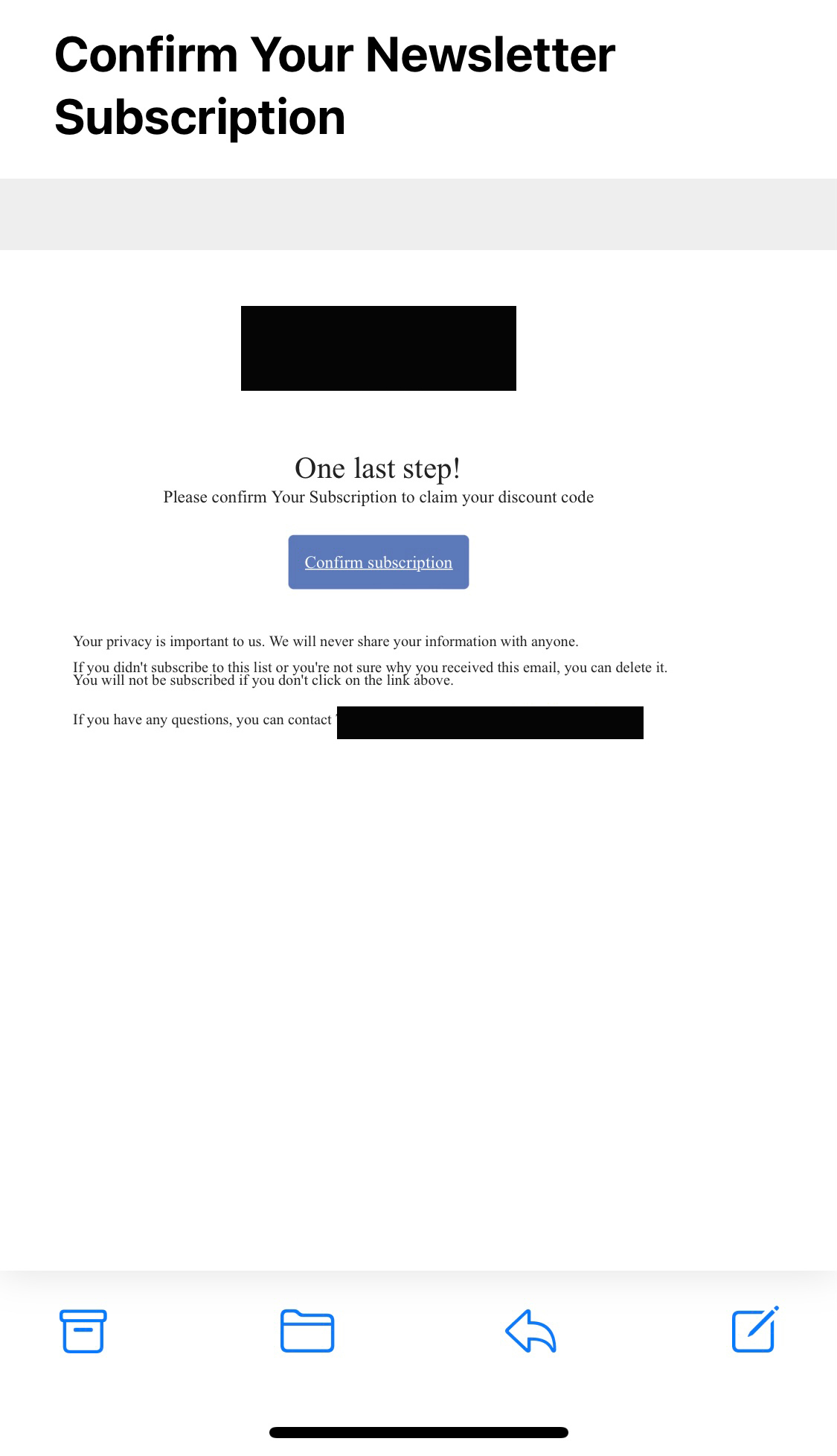
But when it is received in both my ios inbox as well as in the gmail app, it appears like this:

I have compared all settings to other templates that are displaying just fine in mobile, and made similar settings in this form. I have the form width set to 600 px. The editor for this email form is rather limited and seems like the classic editor, so not really much to play around with. Am I missing something?
Thanks in Advance!
Best answer by Taylor Tarpley
View original


![[Academy] SMS Strategy Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)

![[Academy] Klaviyo Product Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)