Before asking here I've read all the query related to this topic like all of the community post but i just didn’t got my problem resolved
that’s why the last option for me is asking here
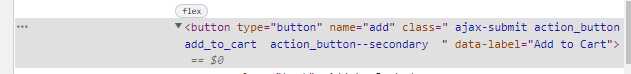
I've read the whole guide of Guide to Creating an "Added to Cart" Event for Shopify for freaki’n 10 times so my shopify theme is turbo and it has class notation instead of a button id
<script type="text/javascript">
var _learnq = _learnq || [];
var classname = document.getElementsByClassName("add-to-cart");
var addToCart = function() {
_learnq.push(['track', 'Added to Cart', item]);
}; for (var i = 0; i < classname.length; i++) {
classname[i].addEventListener('click', addToCart, false);
}
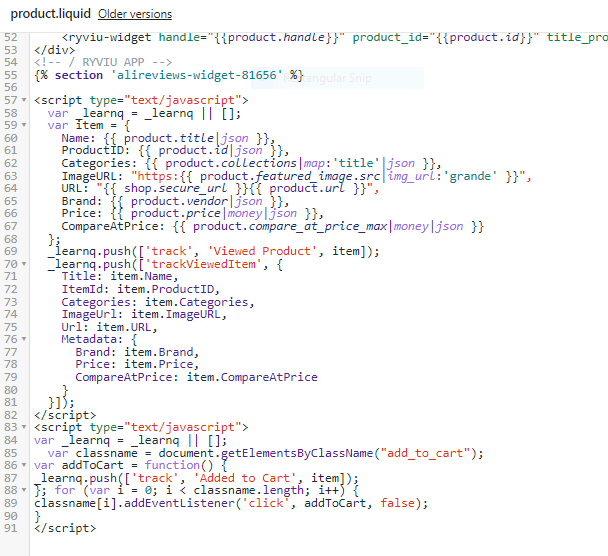
</script>the above code is needed to be pasted in the bottom of product.liquid file and I have to modify the above code with the class name

Below screen shot is the modified code pasted in the bottom of my product.liquid file

still my added to cart event is not being tracked and wait !!! i also cookie myself with adding this ?utm_email=example@gmail.com in the end of my store’s url and also replacing example@gmail.com with my email id and you must be thinking may be his onsite web tracking is not enabled but the truth is my active on site metric & viewed product metric is tracking absolutely alright and enabled




