Hello!
I’m trying to set up the Add to Cart metric in Shopify so that we can trigger abandonment emails earlier than the standard Abandoned Checkout metric. I followed the instructions, but nothing has worked (including the backup code snippets).
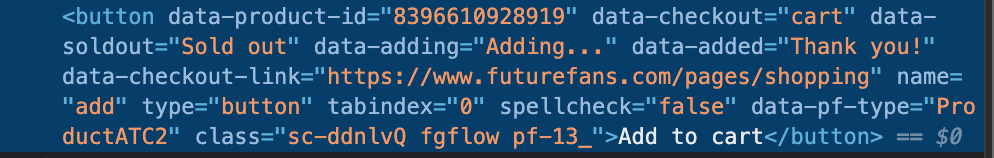
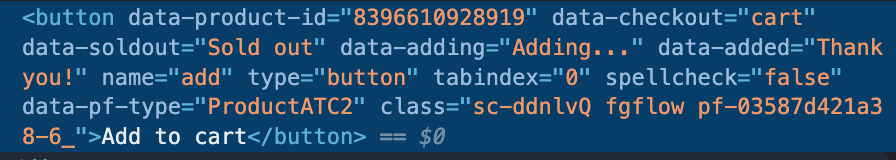
I think I’ve identified the problem - our “add to cart” buttons don’t follow the typical formats laid out in the article. Rather than using a standard ID or Class notation, the code looks like this.
<button data-product-id="8396610928919" data-checkout="cart" data-soldout="Sold out" data-adding="Adding..." data-added="Thank you!" data-checkout-link="https://www.futurefans.com/pages/shopping" name="add" type="button" tabindex="0" spellcheck="false" data-pf-type="ProductATC2" class="sc-ddnlvQ fgflow pf-13_">Add to cart</button>
We have a few “add to cart” buttons throughout the site, and they all differ slightly on the “class” portion (even for the same product). Any tips on how to adjust or place the standard code differently? Thanks!