Hi there,
First of all, apologies for making another post on this issue, but I haven’t found any solutions that worked in the various other posts regarding this problem.
Basically, I’m trying to set up add to cart tracking as per the documentation, but have been unsuccessful. Our shopify site doesn’t have an ID, but instead uses class, so I’m using the alternate code snippet.
Things that have been done:
- Viewed product code has been put in the product.liquid file
- Viewed product code is successfully firing the viewed product events (for my email as well)
- Added the added to cart snippet below the viewed product code
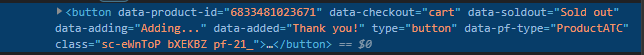
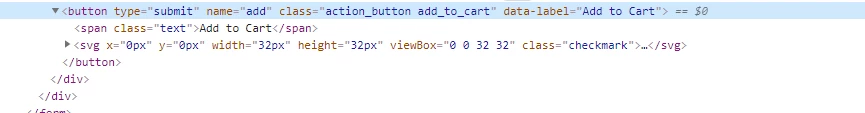
Our Shopify site’s add to cart button code is here:

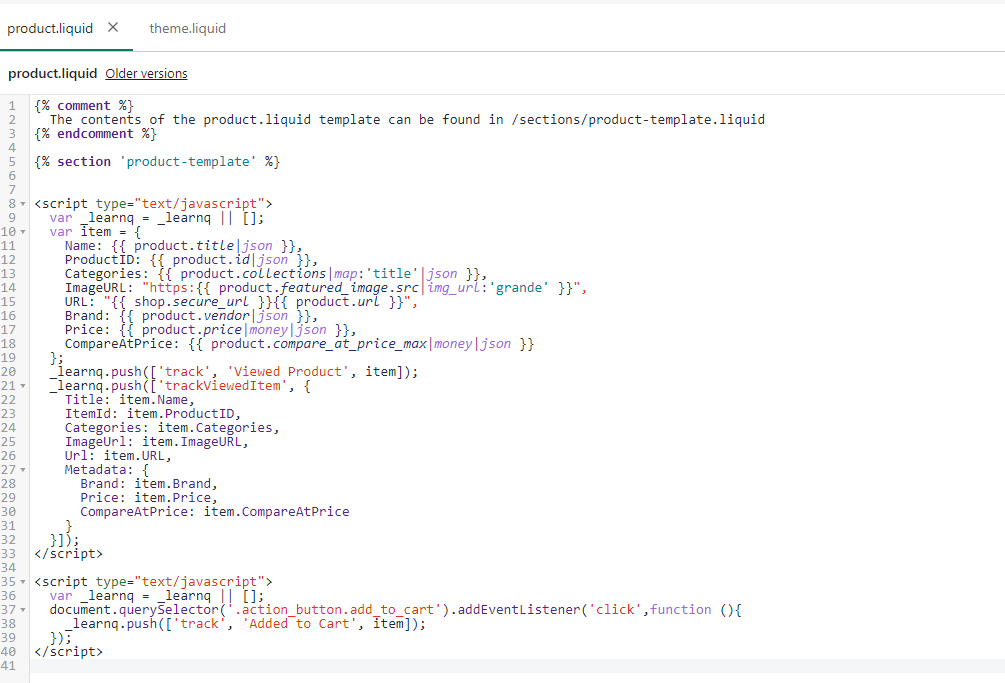
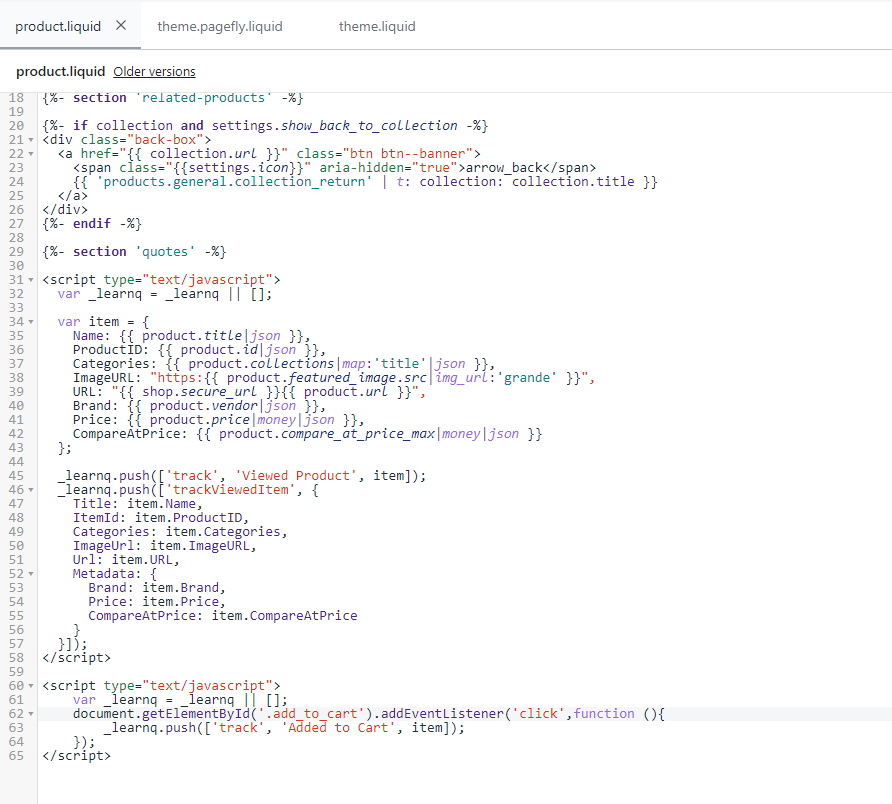
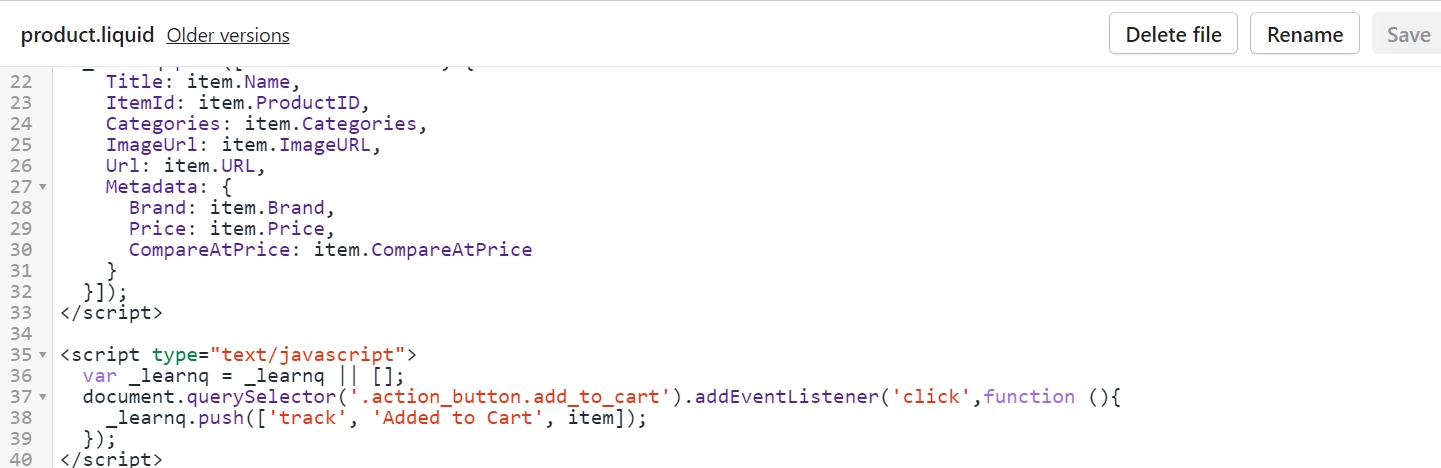
The code that I have inserted into product.liquid is here:

Different variations of the querySelector value I’ve tried to use:
‘.action_button’
‘action_button’
‘action_button.add_to_cart’
‘.action_button.add_to_cart’
All have not worked. I’ve tested each variant by adding to cart on our site after the change. Viewed product always fires correctly and instantly (meaning I am cookied already), but there is no add to cart metric added or event fired.




![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)
 . Your post was very clear and informative!
. Your post was very clear and informative!